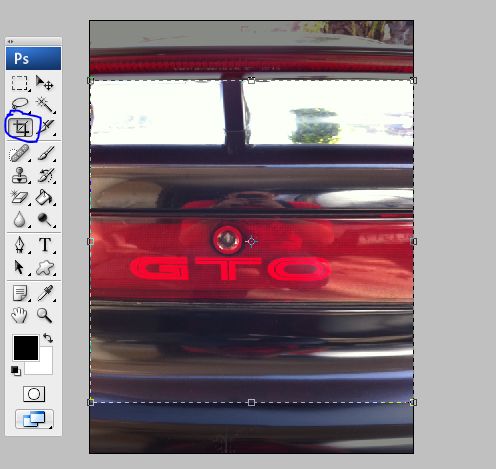
步驟1:裁剪我們想要填充的圖片部分

我將使用裁剪工具或在鍵盤上按 C 來裁剪GTO背光的一部分
選擇要裁剪的區(qū)域后,按《strong》 Enter(獲勝)/Return(蘋果機(jī)),然后應(yīng)選擇方形區(qū)域。
下一步可在圖片將用于填充主圖片。
步驟2: op the Small Images


現(xiàn)在我們抓取了更多照片來填充主圖片用。我們將圖片裁剪為特定大小,該大小將取決于主圖片的大小以及您要為小圖片使用多少個(gè)不同的圖片。在本教程中,我們將其裁剪為 50px x 50px 。
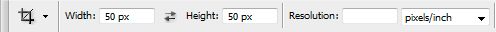
用鍵盤上的裁剪工具 C 將其選中。
然后轉(zhuǎn)到選項(xiàng)欄,為寬度和高度輸入 50像素。
由于我們已經(jīng)設(shè)置了裁剪工具的尺寸,因此我在所選圖片的一部分周圍拖了一個(gè)選區(qū)。這次無需按住shift鍵,因?yàn)槲覀円呀?jīng)設(shè)置了裁剪工具的尺寸。然后按 Enter(Win)/Return(Mac)進(jìn)行選擇,然后它將裁剪您的選擇并將其大小調(diào)整為您在選項(xiàng)欄中輸入的大小,在這種情況下為 50x50 px。
然后將其重復(fù)用于其他要使用的圖片,在這種情況下,我將只用于填充主圖片。
裁剪所有要填充的圖片后主圖片,您應(yīng)該得到諸如picture4之類的東西。
第3步:創(chuàng)建新文檔

現(xiàn)在我們已經(jīng)完成了圖像的裁剪,現(xiàn)在我們開始將較小的圖像制作為可用于填充主圖像的圖案。
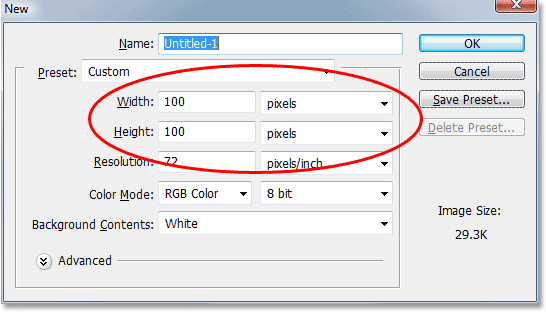
轉(zhuǎn)到文件,然后新建,要打開新的projectdialoguebox,也可以通過 Ctr + N(Win)/Command + N(Mac)來打開它。我們要?jiǎng)?chuàng)建一個(gè)新文檔,其尺寸是我們已裁剪的較小圖像的兩倍。
自從我將其裁剪到50x50px以來,我將創(chuàng)建一個(gè)100x100px的文檔。
還要確保新文檔的分辨率匹配主圖像上的分辨率。要進(jìn)行檢查,請轉(zhuǎn)到圖像菜單,然后選擇圖像大小。該選項(xiàng)將在文檔的寬度和高度下顯示文檔的大小,您可以在其中查看照片的分辨率。
步驟4:制作圖案





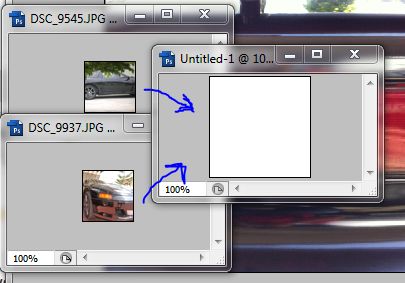
現(xiàn)在我們已經(jīng)創(chuàng)建了一個(gè)新文檔,我們將拖動(dòng)小圖像到新文檔。選擇移動(dòng)工具,或按鍵盤上的 V 。
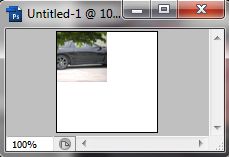
選擇第一個(gè)小圖像,然后將其拖到新文檔中。(第一張圖片)
然后將第一張圖片排列在新文檔的左上方,照片應(yīng)該像拼圖一樣適合在那里。(第二張圖片)
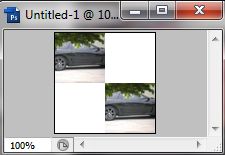
單擊新文檔并按住 Alt(Win)/Option(Mac)鍵,然后將照片拖到新文檔的右下角。通過按住Alt或Option鍵,可以創(chuàng)建要拖動(dòng)的圖層的副本,最終會(huì)得到兩個(gè)圖像的副本。(第三張圖片)
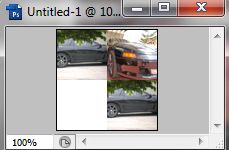
將第二個(gè)小圖像拖動(dòng)到新文檔中,然后拖動(dòng)(第四張圖片)
就像上一步,同時(shí)按住 Alt(Win)/Option(Mac)鍵,然后將照片拖到圖像的右下角。新文檔。
(第五張圖片)
步驟5:展平新文檔

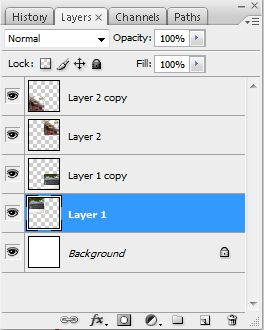
如果您注意到您的新文檔的圖層Palett e由幾層組成。讓我們先展平圖像,然后再繼續(xù)進(jìn)行下一步。
首先轉(zhuǎn)到圖層菜單,然后再《展平Imaging 。它本身沒有真正發(fā)生任何變化,但是它確實(shí)更改了“圖層調(diào)色板”,最終只剩下一層而不是幾層。
步驟6:制作圖案


要使新文檔不飽和,我們進(jìn)入 Image 菜單,然后選擇 Adjustments ,然后單擊降低飽和度,或者您可以使用鍵盤快捷鍵 Shift + Ctrl + U(Win)/Shift + Command + U(Mac)。 去飽和會(huì)刪除新文檔的顏色并將其保留為黑白(圖片1)。
去飽和后,就可以將其制作為圖案了,或者被Photoshop稱為“定義一個(gè)”圖案。轉(zhuǎn)到“編輯”菜單,單擊“定義圖案”,這將彈出一個(gè)“圖案名稱”對話框(第二張圖片),將其命名為您想要的名稱,將其命名為“ car”。然后,您可以單擊確定。我們不再需要此文檔窗口,因此可以將其關(guān)閉。
步驟7:現(xiàn)在,有趣的部分



由于我們處理了較小的照片,因此現(xiàn)在回到主照片并單擊“圖層”底部的新圖層圖標(biāo)調(diào)色板以添加一個(gè)新的空白層,該層將用于使用我們創(chuàng)建的圖案填充主照片。
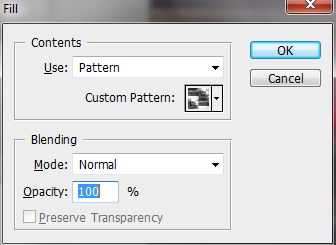
現(xiàn)在是時(shí)候使用我們創(chuàng)建的圖案填充頁面了,為此,我們必須轉(zhuǎn)到編輯菜單,然后點(diǎn)擊填充,或使用快捷方式 Shift + F5
,這將彈出一個(gè)對話框。對于使用選項(xiàng),選擇圖案,然后在自定義圖案選項(xiàng)上,單擊小縮略圖并選擇您創(chuàng)建的圖案。只需將混合模式保留為普通,將不透明度保留為 100%。(圖片1)
Photoshop將填充您整個(gè)文檔都帶有圖案。(圖片2)
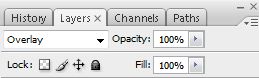
要將圖案與圖像混合,我們只需將圖層的混合模式從 Normal 調(diào)整為 Overlay 。(圖3)
更改混合模式后,您將得到類似(圖4)的效果,希望會(huì)更好一些。
步驟8:提示和提示,示例
如果您遇到任何問題或被困在臺階上,請仔細(xì)閱讀本教程,隨時(shí)在這里給我們發(fā)消息。
僅此而已在進(jìn)行此操作時(shí),只需確保具有創(chuàng)造力即可。如果您對工作不滿意,請嘗試使用不同的大小來調(diào)整混合模式,并記住一些重要的事情,花點(diǎn)時(shí)間。
責(zé)任編輯:wv
-
Photoshop軟件
+關(guān)注
關(guān)注
0文章
23瀏覽量
3277
發(fā)布評論請先 登錄
相關(guān)推薦
使用Python+OpenCV處理圖片
基于ArkTS語言的OpenHarmony APP應(yīng)用開發(fā):圖片處理

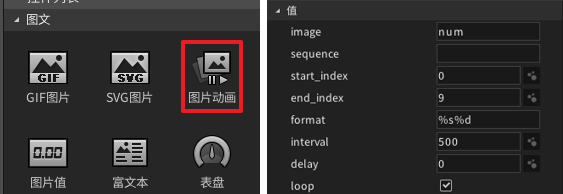
圖片動(dòng)畫控件和Video image控件的使用方法

Adobe在Illustrator和Photoshop設(shè)計(jì)軟件中引入新工具和生成性AI功能
GUIBUILDER加載圖片掛掉的原因?
百度搜索重磅推出AI圖片助手
【AWTK使用經(jīng)驗(yàn)】加載和釋放外部圖片

HarmonyOS開發(fā)實(shí)例:【圖片編輯應(yīng)用】

鴻蒙OS開發(fā)實(shí)例:【瀑布流式圖片瀏覽】





 如何使用Adobe Photoshop用較小的圖片填充圖片
如何使用Adobe Photoshop用較小的圖片填充圖片












評論