每種編程語言都有它的內(nèi)存管理機制,不同設(shè)備上可用內(nèi)存不同,分配給JS引擎可用的內(nèi)存范圍也不同。例如運行內(nèi)存在128MB以下的輕量設(shè)備,對應(yīng)JS引擎的可用內(nèi)存范圍為48-64KB。本文也將以此類設(shè)備為例進行分析。
當(dāng)整個頁面渲染比較復(fù)雜時,JS運行內(nèi)存峰值就可能會超過JS引擎分配到的最大可用內(nèi)存,導(dǎo)致頁面無法渲染。
List組件是JS UI框架下最基本的容器組件之一,提供了一系列相同寬度的列表項。在應(yīng)用開發(fā)過程中,經(jīng)常會使用List容器組件來呈現(xiàn)大量的數(shù)據(jù)。所以,在List組件應(yīng)用的開發(fā)過程中,開發(fā)者應(yīng)充分考慮內(nèi)存優(yōu)化問題。
本期,我們將通過List組件開發(fā)一個通訊錄頁面,并采用list+for的方案對整個頁面進行優(yōu)化,達到減小JS運行內(nèi)存的目的。
一、代碼實現(xiàn)
如下所示,是一張簡單的通訊錄頁面,包含了姓名、電話及對應(yīng)圖片。下面將通過兩種實現(xiàn)方式來對比代碼性能。
方法一:直接書寫對應(yīng)的組件頁面
使用HML直接撰寫整個組件頁面的內(nèi)容,代碼如下:
《div class=“container”》 《list class=“l(fā)ist”》 《list-item class=“l(fā)ist-item”》 《image class=“image” src=“/common/1.png”》《/image》 《div class=“info”》 《text class=“text”》張三《/text》 《marquee class=“detail”》電話:+86 130XXXXXXXX《/marquee》 《/div》 《/list-item》 《list-item class=“l(fā)ist-item”》
《image class=“image” src=“/common/1.png”》《/image》 《div class=“info”》 《text class=“text”》李四《/text》 《marquee class=“detail”》電話:027-6128XXXX《/marquee》
《/div》 《/list-item》 《list-item class=“l(fā)ist-item”》 《image class=“image” src=“/common/1.png”》《/image》
《div class=“info”》 《text class=“text”》王五《/text》 《marquee class=“detail”》電話:+86 150xxxxxx《/marquee》 《/div》 《/list-item》 《list-item class=“l(fā)ist-item”》 《image class=“image” src=“/common/1.png”》《/image》 《div class=“info”》
《text class=“text”》小明《/text》 《marquee class=“detail”》電話:+86 130XXXXXXXX《/marquee》
《/div》 《/list-item》 《list-item class=“l(fā)ist-item”》 《image class=“image” src=“/common/2.png”》《/image》 《div class=“info”》 《text class=“text”》小紅《/text》
《marquee class=“detail”》電話:+86 180XXXX 《/marquee》 《/div》 《/list-item》 。。. 《/list》 《input value=“非for” on:click=“changeNextPage” class=“button”》《/input》《/div》
方法二:通過for指令來書寫對應(yīng)的組件頁面
針對方法一中的實現(xiàn),采用for指令來改進,使對應(yīng)頁面更簡潔,對應(yīng)修改后代碼如下:
《div class=“container”》 《list class=“l(fā)ist” on:scrollend=“changeNextPage”》 《list-item class=“l(fā)ist-item” for = “{{listData}}”》 《image class = “image” src = “/common/{{$item.src}}”》《/image》 《div class = “info”》 《text class=“text”》{{$item.name}}《/text》
《marquee class = “detail”》電話: {{$item.phone}}《/marquee》 《/div》 《/list-item》 《/list》《/div》
對應(yīng)的for指令的渲染數(shù)組代碼如下:
export default { data: { listData:[] }, onInit() { for (var i = 0; i 《 10; i++) { this.listData.push({‘name’:‘張三’, src :‘1.png’, phone:“+86 130XXXXXX”}); this.listData.push({‘name’:‘李四’, src :‘2.png’, phone:“027-6128XXXX”});
this.listData.push({‘name’:‘王五’, src :‘1.png’, phone:“+ 86 150XXXXXX”}); this.listData.push({‘name’:‘小明’, src :‘1.png’, phone:‘+86 130XXXXXX’}); this.listData.push({‘name’:‘小紅’, src :‘2.png’, phone:‘+86 180XXXX’}); } }}
二、性能測試
這里,我們針對不同的item數(shù)量,分別測試了以上兩種實現(xiàn)方式的JS運行性能,JS運行內(nèi)存與JS運行內(nèi)存峰值如下圖所示:

圖2 兩種方法的內(nèi)存占用
由上表測試數(shù)據(jù)可以看出,采用方法二進行渲染,JS運行內(nèi)存會出現(xiàn)比較大的浮動。但是使用方法一,對應(yīng)的JS運行內(nèi)存基本保持不變,這種差異是由兩種不同的頁面加載渲染機制造成的。
方法一的加載機制:對整個頁面一次性全部進行加載,在加載完成后,會對List組件頁面占用的JS運行內(nèi)存進行釋放。頁面后續(xù)滑動,并不會觸發(fā)組件的解析,從而不會影響JS運行時內(nèi)存數(shù)據(jù)。
方法二的加載機制:每次滑動屏幕會加載當(dāng)前顯示頁面以及緩存部分的item,超出屏幕之外的item會對其占用的JS內(nèi)存資源進行回收。當(dāng)List組件頁面下滑到新的item時會重新創(chuàng)建請求,這種情況下會降低一部分的滑動性能,但是可以實現(xiàn)按需加載,降低JS運行內(nèi)存峰值。
三、優(yōu)缺點對比
方法一的優(yōu)缺點:
優(yōu)點:首次頁面顯示成功后,JS運行內(nèi)存比較穩(wěn)定,不會出現(xiàn)后續(xù)滑動崩潰的問題,且穩(wěn)定顯示后占用的JS運行內(nèi)存較小。
缺點:由于頁面會一次性全部進行解析,在解析比較復(fù)雜的頁面時,會對JS運行內(nèi)存峰值造成比較大的壓力,甚至?xí)?dǎo)致對應(yīng)的頁面無法啟動。
方法二的優(yōu)缺點:
優(yōu)點:
1. 在頁面啟動時,只對顯示部分進行加載,因此可以降低頁面啟動時JS運行內(nèi)存。
2. 由于整個頁面始終只保持對顯示界面的元素進行渲染。因此,針對稍復(fù)雜的界面,相較于方法一JS運行內(nèi)存峰值更小。
缺點:
1. List組件的內(nèi)容,需要通過$item進行訪問, item顯示時會創(chuàng)建對應(yīng)的數(shù)據(jù)監(jiān)聽對象來檢測數(shù)據(jù)的變化,比如上述界面中,一個item會創(chuàng)建3個數(shù)據(jù)監(jiān)聽,list中進行繪制的item的數(shù)量為5,因此會創(chuàng)建15個數(shù)據(jù)監(jiān)聽,從而增加 15 * 200B(單個字節(jié)) = 3000B的數(shù)據(jù)監(jiān)聽開銷。
2. 隨著list組件向下滑動,會增加數(shù)組監(jiān)聽占用的內(nèi)存,從而增加對應(yīng)的JS運行內(nèi)存。因此使用方法二,JS運行內(nèi)存會一直上漲,直到最后一個item渲染。
四、使用建議
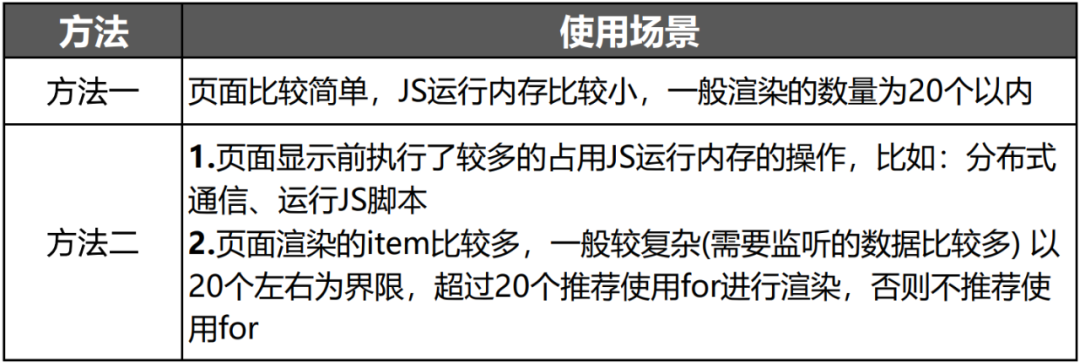
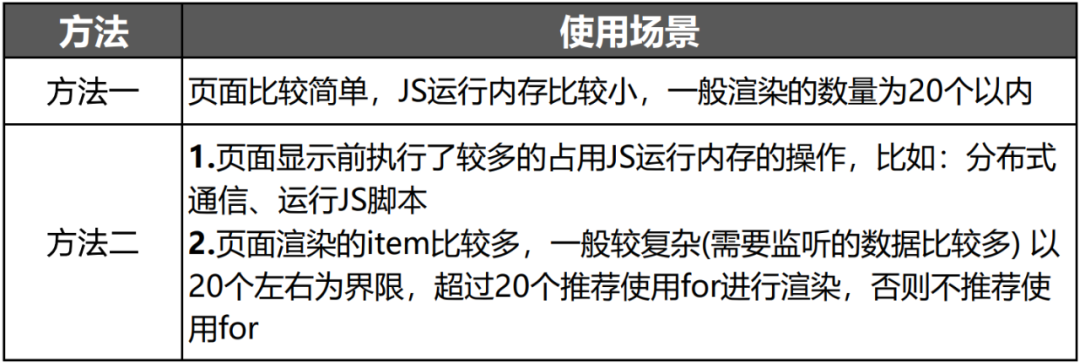
針對上述表現(xiàn),我們總結(jié)了如下使用場景供開發(fā)者參考:

圖3 使用建議
總而言之,采用方法二開發(fā)List組件可以降低JS運行內(nèi)存峰值,但是會增加JS運行時內(nèi)存。當(dāng)頁面比較簡單,item數(shù)量低于20個,建議采用方法一。當(dāng)頁面item超過20個,或者頁面占用JS內(nèi)存峰值比較大,建議采用方法二。
責(zé)任編輯:haq
-
編程
+關(guān)注
關(guān)注
88文章
3637瀏覽量
93983 -
JS
+關(guān)注
關(guān)注
0文章
78瀏覽量
18176 -
代碼
+關(guān)注
關(guān)注
30文章
4827瀏覽量
69053
原文標(biāo)題:JS UI框架下,List組件運行時的內(nèi)存優(yōu)化
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
Bun 1.2震撼發(fā)布:全力挑戰(zhàn)Node.js生態(tài)的JavaScript運行時新星

Node.js小科普和Node.js安裝常見管理工具

Jtti:新加坡云服務(wù)器運行內(nèi)存和存儲內(nèi)存有何區(qū)別?
STM32MP157F-DK2配置的4G DDR3L,為什么輸入free指令的時候,顯示只有300M的運行內(nèi)存?
HarmonyOS開發(fā)案例:【使用List組件實現(xiàn)設(shè)置項】

OpenHarmony語言基礎(chǔ)類庫【@ohos.util.List (線性容器List)】

HarmonyOS開發(fā)案例:【使用List組件實現(xiàn)商品列表】

OpenHarmony實戰(zhàn)開發(fā)-list開發(fā)指導(dǎo)
OpenHarmony實戰(zhàn)開發(fā)-如何實現(xiàn)組件動畫。





 如何用List組件減小JS運行內(nèi)存
如何用List組件減小JS運行內(nèi)存













評論