動畫是UI界面的重要元素之一,精心設計的動畫能使UI界面更直觀,有助于改進應用程序的外觀并改善用戶體驗。
ArkUI開發框架為開發者提供了豐富的動畫能力,如屬性動畫、轉場動畫及自定義動畫等。這些動畫能力幫助開發者美化了UI界面,但不適用于繪制某些比較復雜的動畫,例如,屬性動畫主要針對動畫的通用屬性進行動態變化,內容動效不夠豐富,且變更時需要修改或重寫代碼;Gif動態圖放大后鋸齒明顯,精度越高占用存儲空間越大,直接影響安裝包的大小;svg動畫DOM節點多開銷大,缺乏與用戶的交互。因此,我們引入了比較成熟的Lottie組件,提升了ArkUI開發框架的動畫能力。
一、Lottie介紹
1 什么是Lottie?
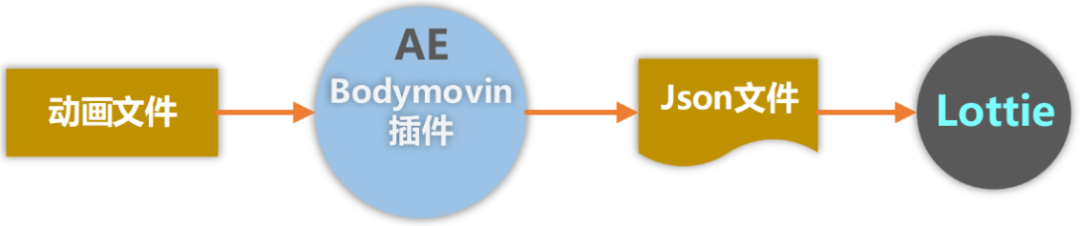
Lottie是一款能夠為應用添加動畫的開源組件,它可以解析AE(After Effects)導出的json文件,讓復雜的動畫資源輕松運行在應用程序中。如圖1所示,動畫文件通過AE的bodymovin插件轉換成通用的json格式描述文件后,應用開發者只需使用Lottie解析json文件,就能將動畫繪制出來。

圖1 整體流程
2 Lottie繪制流程
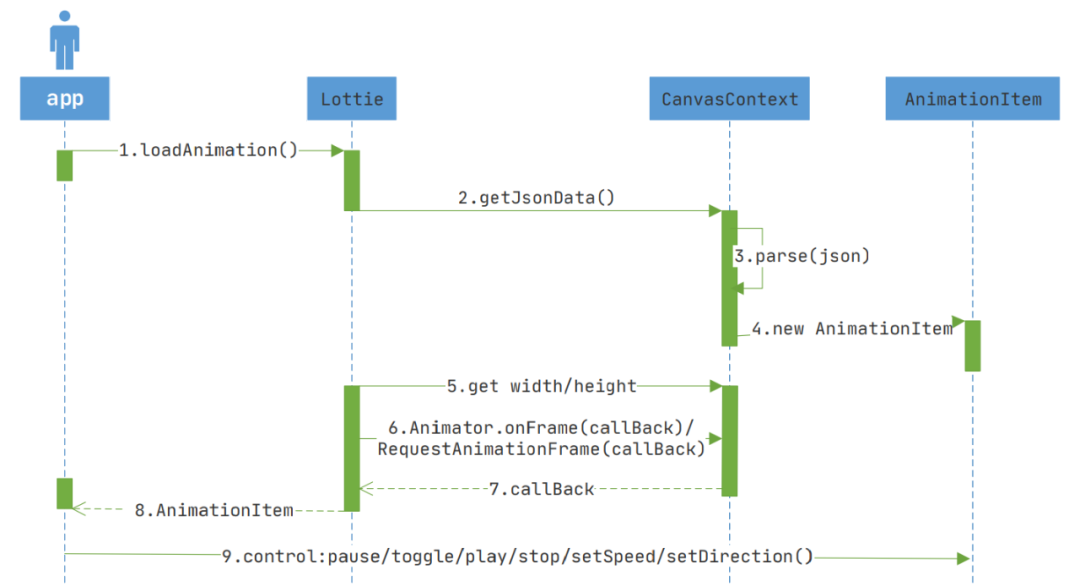
Lottie解析json格式的動畫描述文件后,會基于canvas 畫布進行2D渲染,并結合原生組件Animator實現動畫效果。具體繪制流程如下圖2所示:

圖2 lottie繪制流程
動畫加載準備,在使用Lottie加載動畫前需先通過插件 bodymovin 將AE生成的動畫文件轉換為通用的 json 格式描述文件。開發者也可以從互聯網獲取合適的動畫資源直接應用。
獲取json文件中的動畫數據。
解析json文件中的動畫數據。
創建動畫實例,設置動畫信息。
初始化布局寬高,設置繪制樣式等信息。
啟動動畫,觸發逐幀繪制。
更新動畫進度。
返回動畫實例,通過loadAnimation()接口返回動畫實例AnimationItem。
控制動畫,Lottie提供了一整套簡潔易用API,如停止stop()、暫停pause()、播放play()、播放流轉togglePause()、方向setDirection()、速度setSpeed()等。
3 Lottie優點
通過上文的介紹,我們可以總結出Lottie的以下優點:
只需使用Lottie解析json文件就能實現動畫的加載,基本上實現了0代碼開發。
應用開發者可以通過修改json文件的參數,將動畫運行到不同的應用程序中,實現動畫的一次設計多端使用。
Lottie基于canvas 畫布進行基礎的2D渲染,讓動畫流暢度更高。
Lottie可以將UX設計師給出的復雜動畫效果100%還原到應用程序中 。
Lottie提供了豐富的API,讓開發者能輕松控制動畫,大大提高了開發效率。
通過上文的介紹,我們可以總結出Lottie的以下優點:
只需使用Lottie解析json文件就能實現動畫的加載,基本上實現了0代碼開發。
應用開發者可以通過修改json文件的參數,將動畫運行到不同的應用程序中,實現動畫的一次設計多端使用。
應用開發者可從網絡直接下載json文件,實時更新動畫資源。
Lottie基于canvas 畫布進行基礎的2D渲染,讓動畫流暢度更高。
Lottie可以將UX設計師給出的復雜動畫效果100%還原到應用程序中 。
Lottie提供了豐富的API,讓開發者能輕松控制動畫,大大提高了開發效率。
二、Lottie實戰
通過上文對Lottie的介紹,相信很多小伙伴已經感受到了Lottie組件的強大,下面我們將通過一個簡單的動畫示例來為大家展示ArkUI開發框架中Lottie組件的使用。
1 創建項目
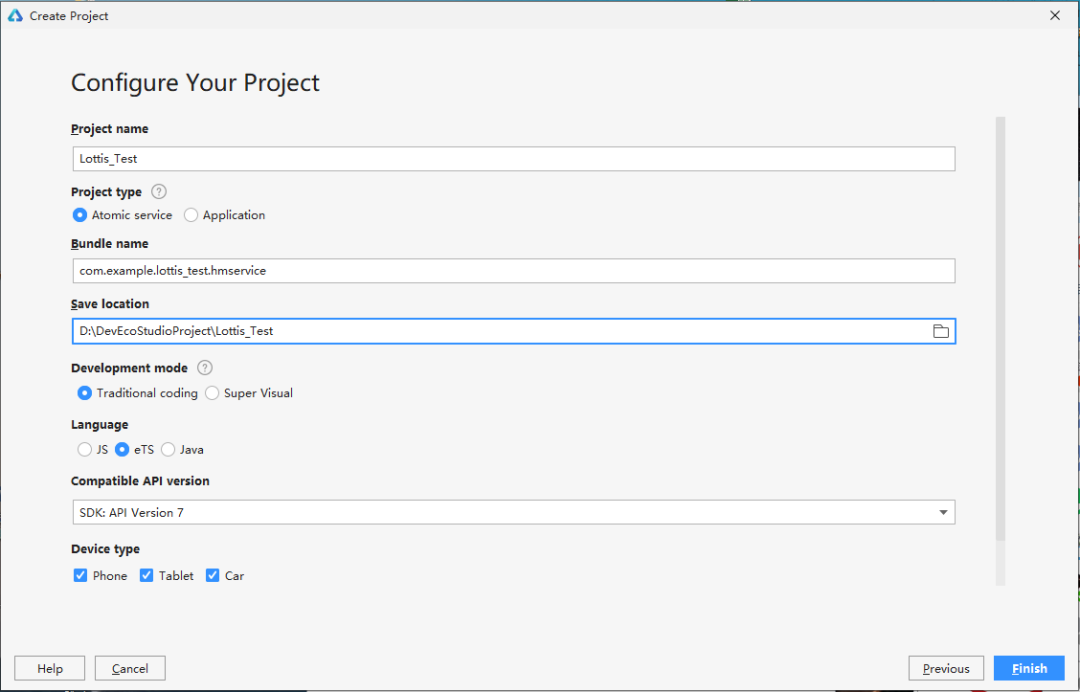
如圖3所示,在DevEco Studio中新建Lottis_Test項目,項目類型選擇Application,語言選擇eTS,點擊Finish完成創建。

圖3 創建工程
2 添加依賴
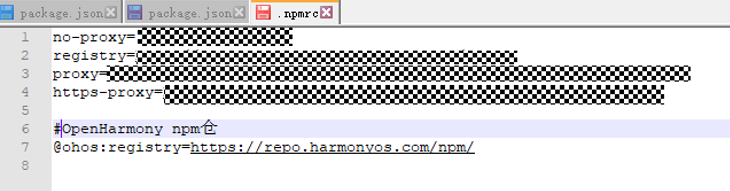
成功創建項目后,接下來就是將Lottie組件下載至項目中。首先,我們需找到npm配置文件,并在.npmrc 配置文件中添加 @ohos 的scope倉庫地址:@ohos:registry=https://repo.harmonyos.com/npm/,如圖4所示:
 ? ???
? ???
圖4 指定npm倉庫地址
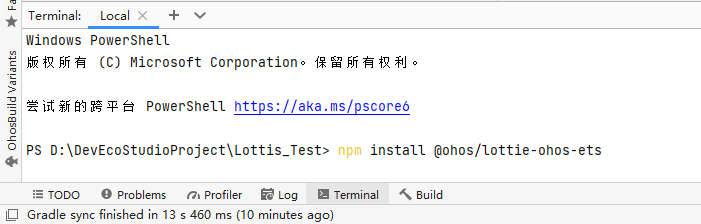
配置好npm倉庫地址后,如圖5所示,在DevEcoStudio的底部導航欄,點擊“Terminal”(快捷鍵Alt+F12),鍵入命令:npm install @ohos/lottie-ohos-ets并回車,此時Lottie組件會自動下載至項目中。下載完成后工程根目錄下會生成node_modules/@ohos/lottie-ohos-ets目錄。

圖5 下載Lottie組件
注:由于目前lottie組件正在開源準備中,@ohos/lottie-ohos-ets倉庫預計在3月底發布,敬請期待。
3 導出動畫資源并保存
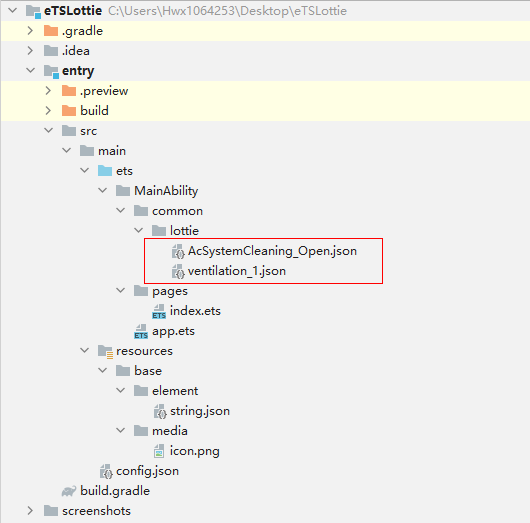
將After Effects 導出的json動畫資源文件保存到項目中,如圖6所示,保存路徑如下:entry/src/main/ets/MainAbility/common/lottie/animation.json,

圖6 json保存路徑
4 編寫邏輯代碼
使用擴展的TS語言在工程的index.ets文件中編寫業務邏輯代碼 ,為了兼顧資源的及時釋放,在組件@Component聲明內的聲明周期onDisappear()或onPageHide()中調用lottie.destory()釋放資源。示例代碼如下所示:
importlottiefrom'@ohos/lottie-ohos-ets'struct Index {private controller: RenderingContext = new RenderingContext();// 動畫別名private animateName: string = "animation";// 動畫資源相對路徑private animatePath: string = "common/lottie/animation.json";private onPageHide(): void {// 隨頁面隱藏銷毀動畫lottie.destroy();}build() {Column() {// 聲明Animator與Canvas組件Animator('__lottie_ets')Canvas(this.controller).width('30%').height('20%').backgroundColor('#ff0000').onAppear(() => {// 隨Canvas布局自動加載動畫let anim = lottie.loadAnimation({container: this.controller,renderer: 'canvas',loop: true,autoplay: true,name: this.animateName,path: this.animatePath})})Button('togglePause').onClick(() => {// 聲明button按鍵與設置點擊事件,通過點擊控制動畫暫停與播放的切換lottie.togglePause(this.animateName);})}.width('100%').height('100%')}}
(左右滑動,查看更多)
以上就是ArkUI開發框架中Lottie組件的使用,希望廣大開發者能利用這個強大的開源組件開發出更多精美的應用。
原文標題:Lottie組件,讓動畫繪制更簡單
文章出處:【微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
審核編輯:湯梓紅
-
界面
+關注
關注
0文章
59瀏覽量
15663 -
開源
+關注
關注
3文章
3402瀏覽量
42711 -
lottie
+關注
關注
0文章
4瀏覽量
19824
原文標題:Lottie組件,讓動畫繪制更簡單
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 Lottie組件提升ArkUI開發框架的動畫能力
Lottie組件提升ArkUI開發框架的動畫能力















評論