ArkUI 是一套 UI 開發框架,它提供了開發者進行應用 UI 開發時所必須的能力。隨著 OpenAtom OpenHarmony(以下簡稱“OpenHarmony”) 3.1 Release(以下簡稱 v3.1)版本的發布,ArkUI 框架也增加了許多新能力,接下來跟隨小編一起看看都有哪些新增能力吧。
ArkUI框架新增能力概覽
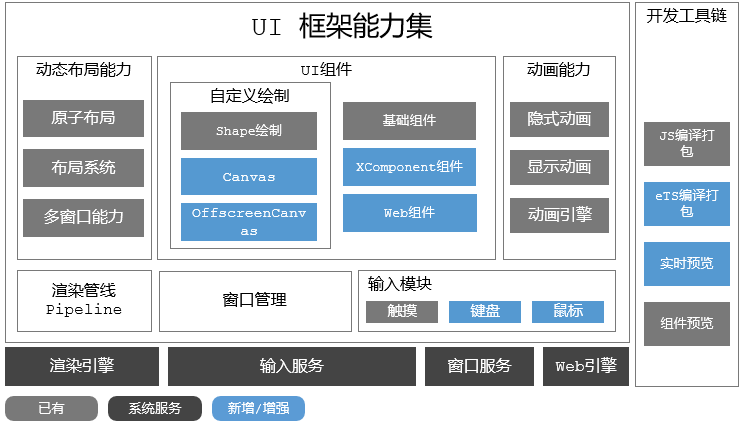
本次版本更新主要提升了 ArkUI 框架開發大型應用的能力。如圖 1 所示,藍色模塊是本次新版本 ArkUI 框架的新增/增強能力,它包括:Canvas、OffscreenCanvas、XComponent 組件、Web 組件、鍵盤與鼠標以及 eTS 編譯打包與實時預覽能力。

每一次能力的新增,都是為了讓開發者能夠更加高效、便捷地開發,下面一起了解一下這些新能力都將帶來哪些便捷。
為了便于大家理解,小編將本次新增的能力分成了以下三類:新增聲明式 Canvas 繪制能力、新增混合開發能力和增強 UI 開發能力。
新增聲明式Canvas繪制能力
新增聲明式 Canvas 繪制能力中包含 Canvas 組件和 OffscreenCanvas 組件。
●Canvas組件:為了方便開發者通過繪制方式實現自定義 UI 效果,v3.1 版本新增了 Canvas 繪制能力。
●OffscreenCanvas組件:為了滿足開發者離屏繪制開發場景,v3.1 版本新增了離屏繪制能力。
有了 Canvas 繪制能力后,v3.1 版本便基于 Canvas 移植了 Lottie 的動畫庫供開發者使用,后文將詳細介紹。
新增混合開發能力
新增混合開發能力中包含了 XComponent 組件和 Web 組件。
●XComponent組件:為了便于開發者在 OpenHarmony 系統上構建 C++/TS 應用,以滿足類似游戲、地圖等應用開發場景,v3.1 版本提供了 XComponent 組件及其配套的 NDK(native development kit,原生開發包)。
●Web組件:為了滿足開發者在應用內加載和訪問 HTML5 網頁的需求,v3.1 版本重點構建了 Web 組件,并提供了豐富的 API,可支撐 HTML5 頁面與 TS 頁面進行數據交互。
增強UI開發能力
增強 UI 開發能力中包含了鍵盤與鼠標的組件統一交互能力增強和開發工具鏈的 eTS 編譯打包與實時預覽能力增強。
●鍵盤與鼠標:新版本中還重點提升了統一交互的操作體驗,開發者無需進行復雜適配,即可支持用戶使用鍵盤、鼠標進行 UI 交互。
●eTS編譯打包與實時預覽:為了滿足了多種狀態樣式統一設置的訴求,v3.1 版本提供了 @Style 裝飾器,優化了工具鏈的編譯性能與預覽性能,實現了支持多種文件大型應用編譯。
看完這些新增能力,你也許會很好奇,它們是如何使用的呢?接下來請跟隨小編的步伐,一起了解一下這些新增能力的使用方法吧。
新增聲明式Canvas繪制能力
聲明式Canvas介紹
首先介紹一下聲明式 Canvas 給大家提供的繪制能力。為了更好地利用現有 Web Canvas 生態,v3.1 版本提供了標準的 W3C Canvas 繪制接口(如圖 2 所示),豐富的繪制方法可以讓開發者高效繪制出矩形、文本、圖像等。
注:因OffscreenCanvas與Canvas繪制接口相同,都遵循w3c標準,故此處不再贅述

圖2 W3C Canvas繪制接口
使用方法
下面介紹一個示例,給大家展示聲明式開發范式中 Canvas 組件的基礎使用方法。
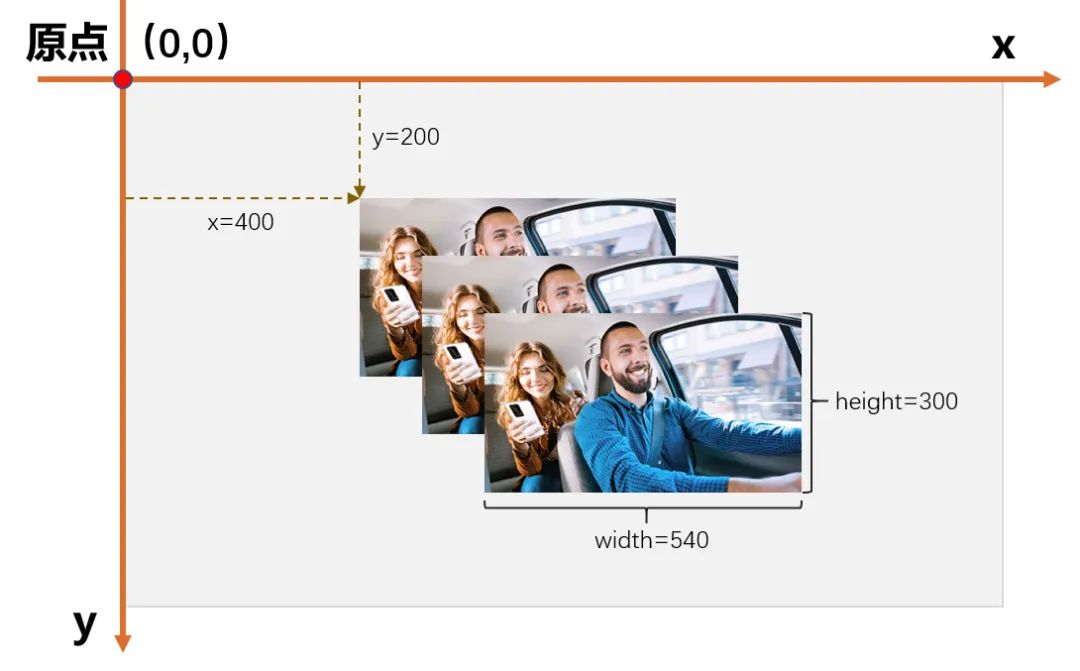
圖 3 是三張圖片疊加的效果,頂層的圖片覆蓋了底層的圖片。通過依次使用 drawImage(x,y, width, height)方法設置圖片坐標及尺寸,后面繪制的圖片自動覆蓋原來的圖像,從而達到圖片疊加顯示的效果。

圖3 圖片疊加
如下代碼所示,首先在 Column() 組件中創建了一塊畫布,并結合內置組件與屬性方法對畫布進行聲明式描述。
然后通過 RenderingContext() 獲取命令式的繪圖對象,將聲明式 UI 界面與命令式繪制良好地關聯起來。
最后通過 onReady 回調方法直接使用命令式語法,使用繪制對象在畫布中進行繪制。
struct IndexCanvas {// 然后,獲取繪圖對象private ctx: RenderingContext = new RenderingContext(this.settings);// 列出所要用到的圖片private img: ImageBitmap = new ImageBitmap("common/bg.jpg");build() {Column() {// 首先,創建canvas畫布Canvas(this.ctx).width(1500).height(900).backgroundColor('#ffff00')// 最后,開始繪制.onReady(() => {this.ctx.drawImage( this.img, 400, 200, 540, 300);this.ctx.drawImage( this.img, 500, 300, 540, 300);this.ctx.drawImage( this.img, 600, 400, 540, 300);})}.width('100%').height('100%')}}
基于聲明式Canvas的Lottie動畫支持
介紹
Lottie 是業界常用的動畫格式,它支持通過 Canvas 渲染,OpenHarmony 團隊為大家改造了 Lottie 庫,命名為 lottie-ohos-ets,開發者可以直接引用該庫,綁定 Canvas 組件后即可顯示動畫。
使用方法
Lottie 動畫的使用主要分為以下四個步驟:
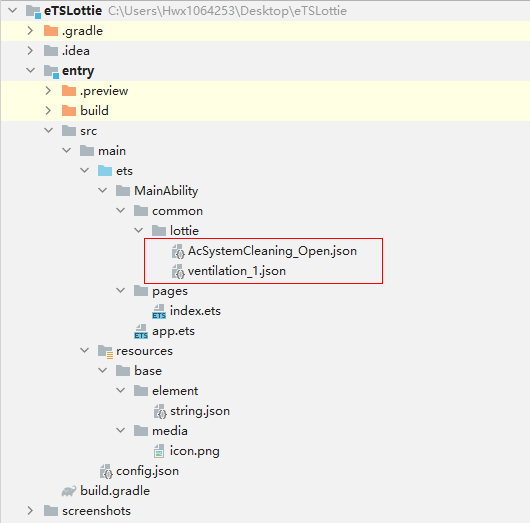
步驟一:準備 Lottie 文件,作為資源添加(可以使用 AE 工具制作并導出 JSON 文件)

步驟二:引入 Lottie-ohos-ets 支持庫
import lottie from ‘lottie-ohos-ets’
步驟三:將 Lottie 動畫與 Canvas 綁定
Canvas(this.context).onAppear(() => {// 隨Canvas布局自動加載動畫let anim = lottie.loadAnimation({container: this.context,renderer: ‘canvas’,name:‘animation’,path: ‘common/lottie/ventilation_1.json’})})
步驟四:顯示動畫

新增混合開發能力
基于XComponent的C++/TS混合開發能力
介紹
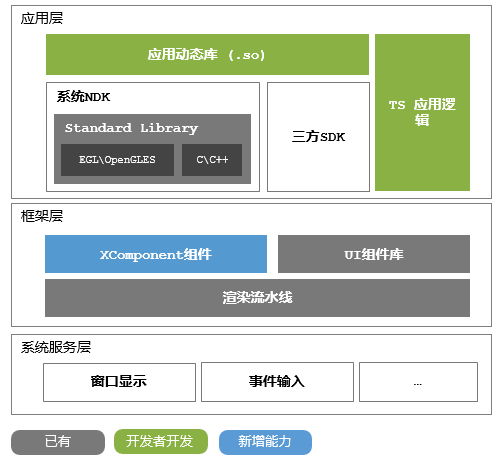
在應用開發過程中,很多場景是無法直接采用 UI 組合實現的,例如游戲、地圖這種應用需要依賴 C++、 SDK 進行獨立渲染,又如相機、視頻播放器這種應用是需要使用相機進行預覽顯示的,因此就需要框架能提供一種可以在 C++ 側進行繪制的組件,于是 v3.1 版本就推出了 XComponent 組件,它可以支持 C++/TS 混合開發。
如圖 4 所示,系統分為應用層、框架層和系統服務層,藍色模塊是新增能力。v3.1 版本在框架層部分提供了聲明式的 XComponent 組件,以便開發者在應用頁面中進行使用。

圖4 XComponent的C++/TS混合開發
使用方法
在應用層中,開發者可以使用系統 NDK 提供的標準庫進行應用動態庫的開發,標準庫中為應用繪制提供了標準的 EGL/OpenGLES 接口,可以支持三方 SDK 直接引入使用,再結合框架層的 XComponent 提供的接口即可對 C++ 進行渲染。
基于 XComponent 組件的 C++/TS 混合開發主要分為以下幾個步驟:
步驟一:首先是開發 C++ 動態庫。基于 NDK 編譯工具,將開發者編寫的 CPP 文件編譯成 .so 文件。
開發者僅需要引入頭文件,并覆蓋 OnSurfaceCreate 方法進行繪制即可使用 NDK 提供的 OpenGLES 接口,實現繪制效果。代碼如下:
// C++ 渲染模塊// NDKvoid OnSurfaceCreate(OH_NativeXComponent* component, void* nativewindow) {mEglWindow = static_cast(nativewindow); mEGLSurface = eglCreateWindowSurface(mEGLDisplay, mEGLConfig, mEglWindow, winAttribs);// GLES Logic……eglSwapBuffers(display, eglsurface);}
步驟二:然后通過 XComponent 組件加載動態庫。調用 TS 接口,通過 TS 控制 C++ 邏輯,傳入數據與事件,即可對 C++ 邏輯進行渲染。
XComponent 組件的使用也極其簡單,設置參數對應動態庫名稱即可實現加載。代碼如下:
XComponent({ id: 'xcomponentId', type: 'texture', libraryname: 'mynativerender'})
基于Web組件的HTML5/TS混合開發能力
介紹
有些應用開發場景是在應用中嵌入網頁,網頁可能是本地頁面,也可能是網絡頁面,且需要在 HTML5 頁面中與原生組件之間進行數據傳遞。針對以上開發場景,v3.1 版本提供了基于 Web 組件的 HTML5/TS 混合開發能力。
使用方法
Web 組件的使用方法主要分為以下幾個步驟:
步驟一:首先提前準備好 HTML5 頁面文件或者網絡地址
步驟二:然后用 Web 組件加載 HTML5 頁面
步驟三:最后就可以顯示出頁面內容
下面通過一個例子,來為大家展示 Web 組件加載頁面的使用步驟。如圖 5 所示,這是一個常見的 Web 組件使用場景,首先是準備好網絡地址 https://openharmony.cn 并將 Web 組件與其他組件在同一頁面中共同縱向布局排列,然后用 Web 組件通過 src 指定首頁鏈接并加載頁面,最后頁面就構建完成了。



圖5 Web組件的HTML5/TS混合開發
Web 組件還提供了將 HTML5 頁面與原生 TS 頁面進行交互的能力,它可以支持在原生組件頁面中執行 HTML5 頁面中定義的 JavaScript 方法,也可以支持在 HTML5 頁面中使用原生頁面中注入的 JavaScript 對象。由于篇幅有限,此處不再針對上述能力展開介紹,開發者可以自行訪問社區開發文檔,基于 runJavaScript 方法和 registerJavaScriptProxy 方法的示例,構建出能力更強的 Web 應用。
社區開發文檔
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-web.md
增強UI開發能力
鍵盤與鼠標的組件統一交互能力增強
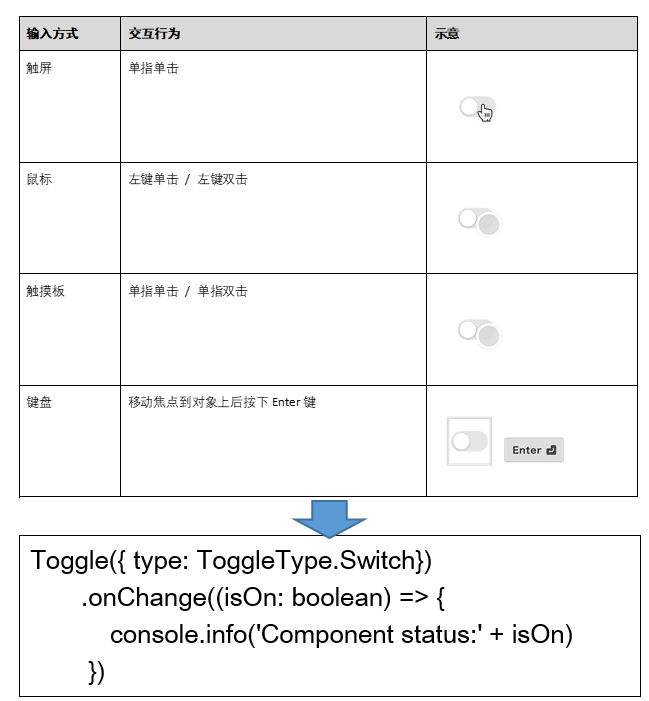
在 v3.1 版本中,ArkUI 框架增強了統一交互能力,它讓應用開發更加化繁為簡。如圖 6 所示,v3.1 版本將鼠標、鍵盤在組件層面進行了統一,通過相同事件回調屏蔽了輸入設備類型的差異,因此開發者無需關心具體的輸入設備類型。

圖6 組件統一交互
開發工具鏈的eTS編譯打包與實時預覽
開發工具鏈 DevEco Studio 也跟隨 v3.1 版本的更新做了能力的增強,能力增強后的工具實現了支持多種文件大型應用編譯、擁有亞秒級的實時預覽效果、組件雙向預覽能力、可以實時查看組件的屬性,且實時查看的效果已與業界持平。歡迎開發者更新最新的 DevEco Studio 進行使用體驗。
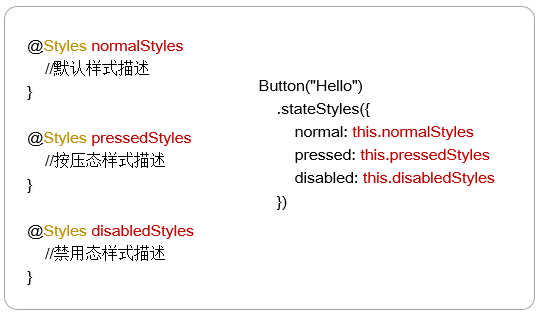
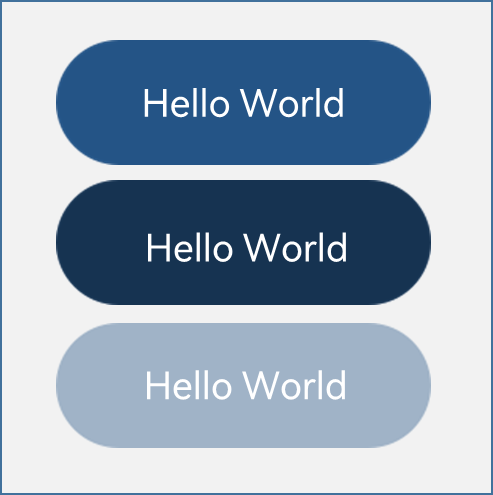
最后介紹一下 v3.1 版本為大家提供的新裝飾器 @Style。該裝飾器可以將樣式統一設置,樣式復用,同時 v3.1 版本針對多態效果,提供了一次性設置接口,該能力能夠最大化復用樣式設置。如圖 7 所示,左邊通過 @Style 分別定義三種樣式集合,之后通過右邊 stateStyles 屬性方法,同時設置給 UI 組件,即可實現圖 8 中三種效果,分別為正常狀態效果、按壓狀態效果和禁用狀態效果。

圖7 樣式集合

圖8 效果圖
結語
以上就是本期 ArkUI 框架新能力的全部介紹啦,歡迎大家踴躍嘗鮮。同時 ArkUI 框架未來會進一步提升動態布局能力和推出跨 OS 平臺部署等相關能力,各位開發者敬請期待!
審核編輯 :李倩
-
開發
+關注
關注
0文章
370瀏覽量
40920 -
框架
+關注
關注
0文章
403瀏覽量
17543
原文標題:ArkUI 框架又有哪些新增能力?
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
ArkUI-X開發指南:【SDK配置和構建說明】

鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】

鴻蒙ArkUI-X跨語言調用說明:【平臺橋接開發指南(Android)】

鴻蒙ArkUI-X跨語言調用說明:【平臺橋接(@arkui-x.bridge)】

鴻蒙ArkUI-X跨平臺開發:【SDK目錄結構介紹】

鴻蒙ArkUI-X跨平臺開發:【 應用工程結構說明】

鴻蒙ArkUI-X跨平臺技術:【概述】

鴻蒙ArkUI開發學習:【渲染控制語法】





 ArkUI框架新增能力概覽
ArkUI框架新增能力概覽














評論