1.littleVGL介紹
LVGL(Light and Versatile Graphics Library)是一個免費的開源圖形庫,提供創建具有易于使用的圖形元素、漂亮的視覺效果和低內存占用的嵌入式 GUI 所需的一切。
1.1 littleVGL 的主要特性如下:
? 具有非常豐富的內置控件,像 buttons, charts, lists, sliders, images 等
? 高級圖形效果:動畫,反鋸齒,透明度,平滑滾動
? 支持多種輸入設備,像 touchpad, mouse, keyboard, encoder 等
? 支持多語言的 UTF-8 編碼
? 支持多個和多種顯示設備,例如同步顯示在多個彩色屏或單色屏上
? 完全自定制的圖形元素
? 硬件獨立于任何微控制器或顯示器
? 可以縮小到最小內存 (64 kB Flash, 16 kB RAM)
? 僅僅單個幀緩沖設備就可以呈現高級視覺特效
? 使用 C 編寫以獲得最大兼容性(兼容 C++)
? 支持 PC 模擬器
? 為加速 GUI 設計,提供教程,案例和主題,支持響應式布局
? 提供了在線和離線文檔
? 基于自由和開源的 MIT 協議
1.2 LVGL移植過程
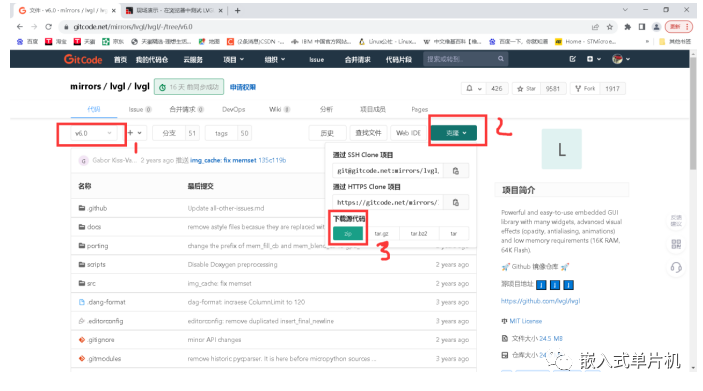
獲取LVGL官方驅動,例程。
https://gitcode.net/mirrors/lvgl/lvgl/-/tree/v6.0
LVGL版本眾多,更新很快,初學者建議使用老版本,資料多,便于學習。
現在我們獲取6.0版本。

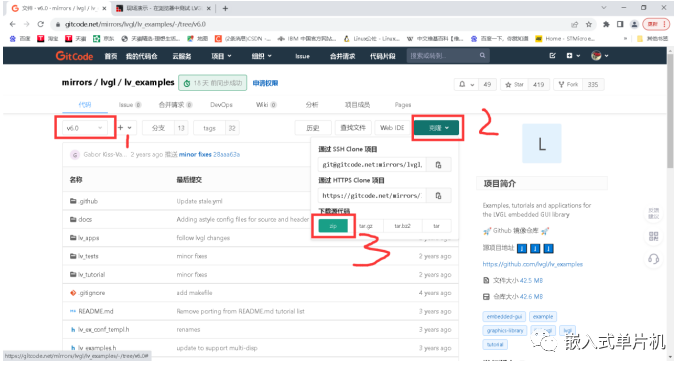
https://gitcode.net/mirrors/lvgl/lv_examples
獲取LVGL官方例程。

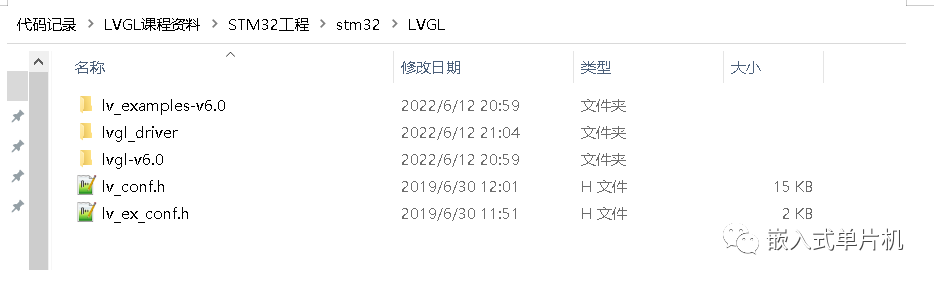
開始移植,先準備好一個STM32工程,新建LVGL和LVGL_APP文件夾
LVGL :存放官方驅動和例程等庫文件
LVGL_APP :存放自己的程序
將下載的官方驅動文件和例程解壓并存放在LVGL文件夾中,接著把 LVGL/lvgl-v6.0/lv_conf_template.h和 LVGL/lv_examples-v6.0/lv_ex_conf_templ.h
倆個配置模板文件統統拷貝到 LVGL目錄下,然后對這個 2 文件分別重命名為
lv_conf.h和 lv_ex_conf.h。接著還要在LVGL目錄下新建一個 lvgl_driver子目錄,這個目錄是用來放底層驅動文件的。

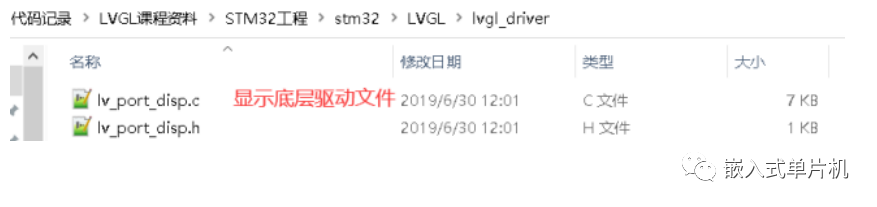
找到LVGL/lvglv-6.0/porting里面的
lv_port_disp_template.c,lv_port_disp_template.h,
然后將兩個個文件拷貝到 LVGLlvgl_driver 目錄下面,并分別重命名為
lv_port_disp.c, lv_port_disp.h,

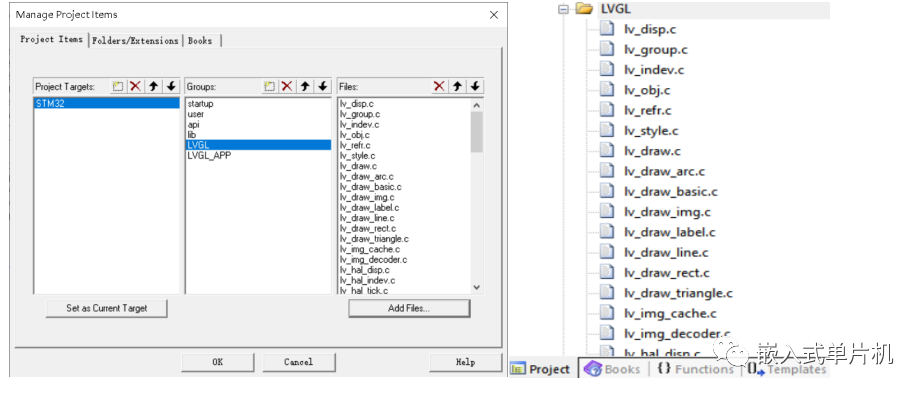
接著我們打開 Keil 工程,點擊圖標,打開分組管理面板,在 Groups 欄下新建 LVGL、LVGL_APP 、LVGL_driver,選中 LVGL分組,接著點擊 Add Files 把,LVGLlvgl-v6.0src
文件下的所有c文件全部添加。

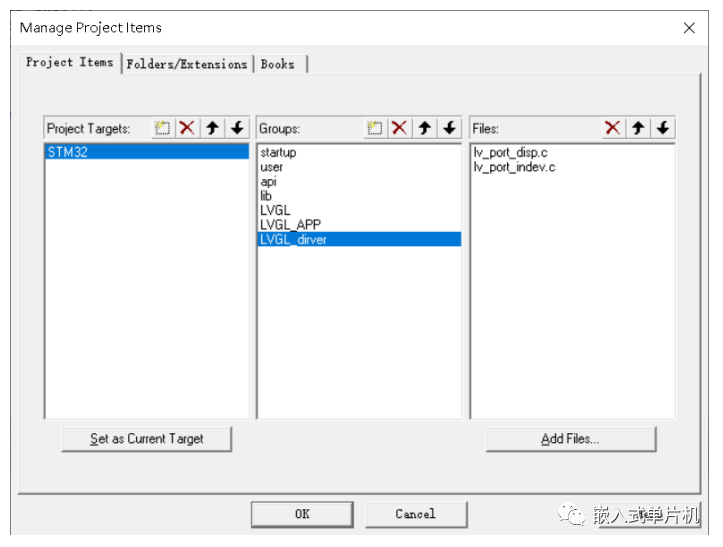
新建LVGL_driver,將底層驅動文件添加進去。

點擊圖標,選擇c/c++選項,將頭文件目錄添加,如下圖所示:
打開lv_conf.h文件。
10行:0修改為1,使整個配置文件生效。
#if 1
23、24行:LV_HOR_RES_MAX和 LV_HOR_RES_MAX,這個是告訴LVGL顯示屏分辨率多大,請根據自己的屏幕大小將分辨率寫入其中
LV_HOR_RES_MAX240
LV_HOR_RES_MAX320
32行:LV_COLOR_DEPTH 顏色深度,屏幕采用RGB565,選擇16。
#define LV_COLOR_DEPTH 16
56行:LV_DPI 的值,默認值為 100,我們把他設置到 60,這個宏是用來調節界面縮 放比例的,此值越大,控件分布的就越散,控件自身的間隔也會變大
#define LV_DPI 60
72行:LV_MEM_SIZE 的大小,這個就是控制 littleVGL中所謂的動態數據堆的大小,是用來給控件的創建動態分配空間的,我們這里設置為 20KB 的大小
#define LV_MEM_SIZE(20U * 1024U)
145行:LV_USE_GPU ,我們把它設置為 0,即不使能 GPU 功能
#define LV_USE_GPU 0
148行:LV_USE_FILESYSTEM ,設置為0,即不使能文件系統 的功能
#define LV_USE_FILESYSTEM 0
234行:
LV_THEME_LIVE_UPDATE,
LV_USE_THEME_TEMPL,
LV_USE_THEME_DEFAULT,
LV_USE_THEME_ALIEN,
LV_USE_THEME_NIGHT,
LV_USE_THEME_MONO,
LV_USE_THEME_MATERIAL,
LV_USE_THEME_ZEN,
LV_USE_THEME_NEMO
這些宏都是跟littleVGL自帶的主題相關的,如果要演示官方自帶的例程,這些全部使能,注意,在實際項目中,我們一般最多使能一個,如果我們項目根本就用不到其自帶的主題,那么我們應該把這些宏全部禁止,因為這樣可以節省 flash 和 ram。現在我們要演示官方例程,可以把他們全部使能。
修改 lv_ex_conf.h 文件
9行:0修改為1 使能整個文件
#if 1
然后把下面這些宏設定為1,其余保持不變即可。
LV_EX_KEYBOARD,
LV_EX_MOUSEWHEEL,
LV_USE_TESTS,
LV_USE_TUTORIALS,
LV_USE_BENCHMARK,
LV_USE_DEMO,
LV_USE_TERMINAL
為 lVGL 提供心跳節拍
Lvgl有自己的任務系統,所以在此咱們為LVGL提供一個系統基準時間。
打開delay.c,添加#include "lvgl.h"頭文件,在系統定時器中斷服務函數里面添加lv_tick_inc(1);
(這里可以使用任何一個定時器的中斷服務函數作為時間基準,并不是只能是系統定時器。但是要注意,中斷服務函數需每1ms觸發一次。)
編譯 工程報錯。
仔細觀察錯誤,這一共是兩種錯誤。
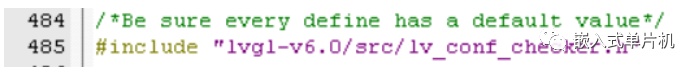
第一個錯誤:點擊跳轉,lv_conf.h文件 485行。
將頭文件lvgl修改為lvgl-v6.0

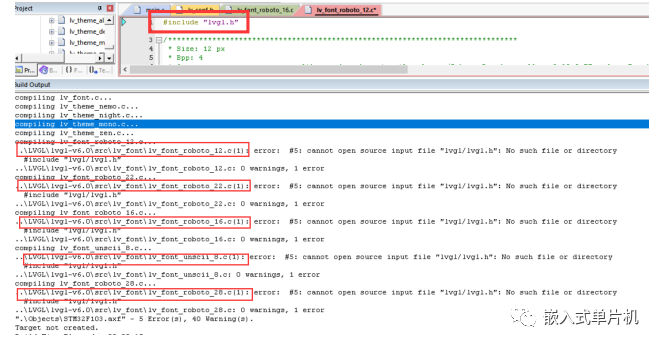
第二個錯:
將這5個文件,將頭文件都修改為#include "lvgl.h"即可

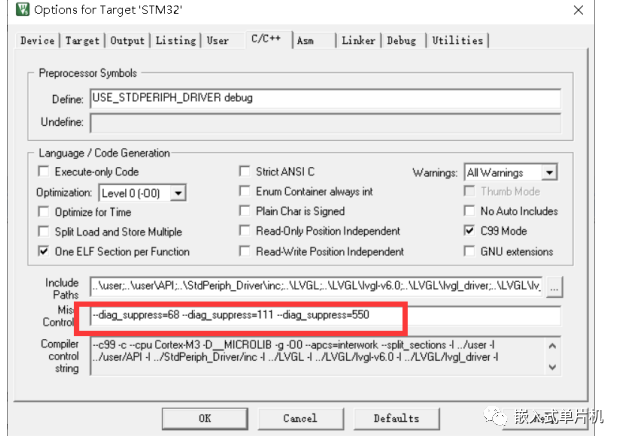
再編譯一下,就只剩下警告,沒有錯誤了,接下來我們來解決警告。在這些警告中,仔細看其實就只有 68, 111, 550 這三種警告,我可以告訴大家,這個警告對我們項目沒有任何影響的,但是強迫癥患者看著就是難受,辛虧 Keil 可以通過設置,把某種警告給屏蔽掉,點擊
圖標,切換到 C/C++選項卡,在 Misc Controls 中填入 --diag_suppress=68 --diag_supp
ress=111 --diag_suppress=550,如下圖所示.

點擊確定,再次編譯就沒有警告了。
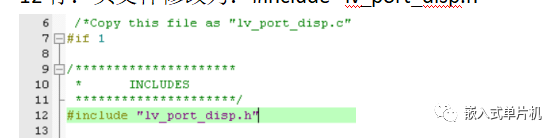
修改底層驅動:打開lv_port_disp.c文件
7行:0修改為1
12行:頭文件修改為:#include "lv_port_disp.h"

然后就是修改
void lv_port_disp_init(void)
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
這兩個函數。
第一個函數是用來給LVGL提供一個繪制對象的緩沖區。內容修改如下:
|
void lv_port_disp_init(void) { /* Example for 1) */ static lv_disp_buf_t disp_buf_1; static lv_color_t buf1_1[LV_HOR_RES_MAX * 10]; /*A buffer for 10 rows*/ lv_disp_buf_init(&disp_buf_1, buf1_1, NULL, LV_HOR_RES_MAX * 10); /*Initialize the display buffer*/
/*----------------------------------- * Register the display in LittlevGL *----------------------------------*/
lv_disp_drv_t disp_drv; /*Descriptor of a display driver*/ lv_disp_drv_init(&disp_drv); /*Basic initialization*/
/*Set up the functions to access to your display*/
/*Set the resolution of the display*/ disp_drv.hor_res = LV_HOR_RES_MAX; disp_drv.ver_res = LV_VER_RES_MAX;
/*Used to copy the buffer's content to the display*/ disp_drv.flush_cb = disp_flush;
/*Set a display buffer*/ disp_drv.buffer = &disp_buf_1;
/*Finally register the driver*/ lv_disp_drv_register(&disp_drv); }
|
第二個函數是為了給LCD屏寫入數據顯示的函數,所以咱們調用LCD顯示函數。如下:
|
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p) { /*The most simple case (but also the slowest) to put all pixels to the screen one-by-one*/
int32_t x; int32_t y; for(y = area->y1; y <= area->y2; y++) { for(x = area->x1; x <= area->x2; x++) { /* Put a pixel to the display. For example: */ /* put_px(x, y, *color_p)*/ //這個地方需要寫LCD的底層驅動函數 //可以寫畫點函數 LCD_Fast_DrawPoint(x,y,color_p->full); color_p++; } }
/* IMPORTANT!!! * Inform the graphics library that you are ready with the flushing*/ lv_disp_flush_ready(disp); }
|
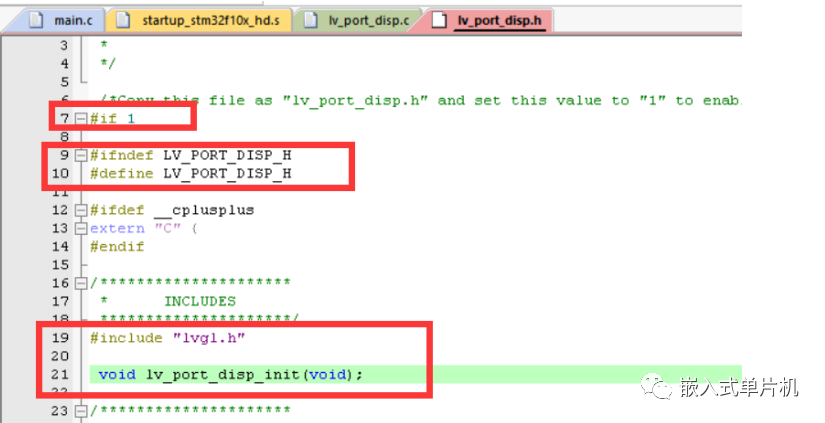
然后修改h文件:

至此,顯示底層驅動就修改好了。
LVGL移植成功。
測試:寫如下函數:
|
void Lglv_text(void) { obj1 = lv_obj_create(lv_scr_act(),NULL);//創建對象1 lv_obj_set_pos(obj1,20,20);//設置坐標位置 lv_obj_set_size(obj1,100,100);//設置大小
obj2 = lv_obj_create(lv_scr_act(),NULL);//創建對象2 lv_obj_set_size(obj2,50,50);//設置大小 lv_obj_align(obj2,NULL,LV_ALIGN_CENTER,0,0);//設置坐標位置為屏幕中央。 } |
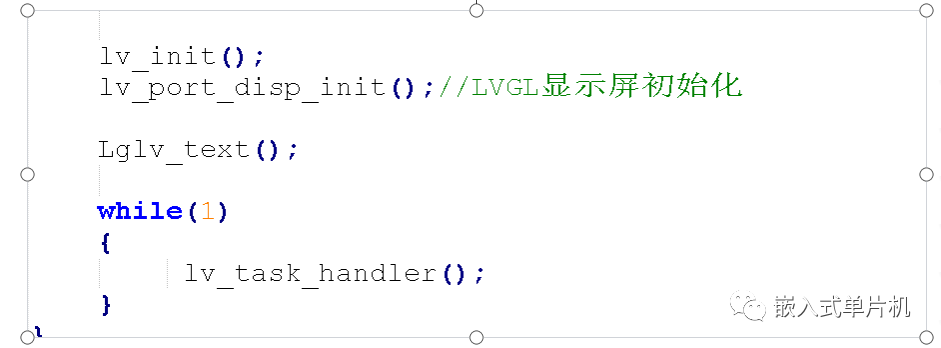
在主函數里面調用:

編譯下載:出現兩個基礎的對象。

到此,LVGL移植成功
-
mcu
+關注
關注
146文章
17317瀏覽量
352631 -
GUI
+關注
關注
3文章
662瀏覽量
39889 -
圖形庫
+關注
關注
0文章
18瀏覽量
9045 -
LVGL
+關注
關注
1文章
91瀏覽量
3081
原文標題:一個現在很多MCU都用的一個GUI(圖形化設計)
文章出處:【微信號:qrsworld,微信公眾號:嵌入式單片機】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
嵌入式界面神器littleVGL介紹

有開源GUI LittlevGL移植分享的嗎
LittlevGL在AT32上的移植說明
LittlevGL 開源圖形庫 精選資料分享
littleVGL的主要特性有哪些
Littlevgl介紹與移植
LittlevGL的相關資料分享
LittleVGL v7.5.0在STM32F103x上的移植過程
實戰貼:開源GUI LittlevGL在MCU上的移植

嵌入式linux之go語言開發(十三)LittlevGL,漂亮的嵌入式GUI的go語言綁定

誰說單片機不能圖形編程,介紹MCU的TOP 5圖形GUI庫!





 littleVGL開源圖形庫的主要特性與移植過程
littleVGL開源圖形庫的主要特性與移植過程











評論