OpenHarmony之如何實(shí)現(xiàn)震動。
作者“堅(jiān)果,華為云享專家,InfoQ簽約作者,潤和軟件KOL專家,電子發(fā)燒友鴻蒙MVP,51CTO博客專家博主,阿里云博客專家,開源項(xiàng)目gin-vue-admin成員之一
馬達(dá)振動服務(wù)通過細(xì)膩精致的一體化振動體驗(yàn)和差異化體驗(yàn),提升用戶交互效率和易用性、提升用戶體驗(yàn)。
運(yùn)作機(jī)制
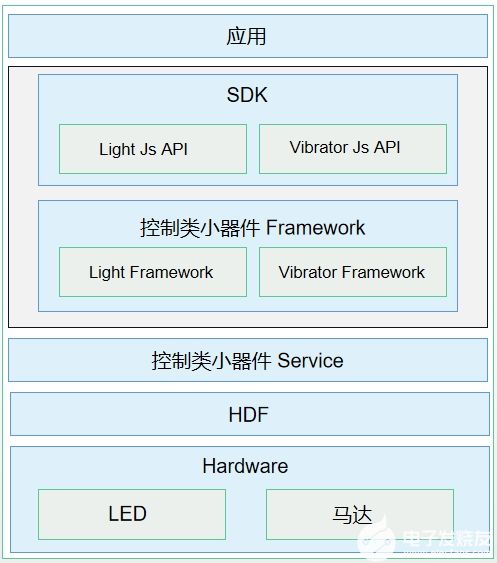
Vibrator屬于控制類小器件,主要包含以下四個模塊:Vibrator API,Vibrator Framework,Vibrator Service和HDF層。
控制類小器件中的Vibrator

Vibrator API:提供振動器基礎(chǔ)的API,主要包含振動器的列表查詢,振動器的振動器效果查詢,觸發(fā)/關(guān)閉振動器等接口。
Vibrator Framework:實(shí)現(xiàn)振動器的框架層管理,實(shí)現(xiàn)與控制類小器件Service的通信。
Vibrator Service:實(shí)現(xiàn)控制器的服務(wù)管理。
HDF層:適配不同設(shè)備。
接下來我們就看一下如何實(shí)現(xiàn)一個簡單的震動器。
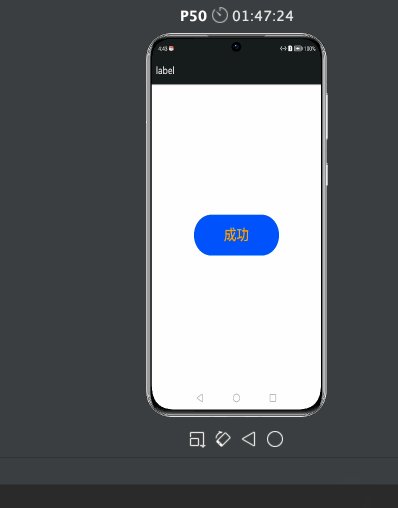
效果預(yù)覽

1.配置權(quán)限
控制設(shè)備上的振動器,需要在config.json里面進(jìn)行配置請求權(quán)限。具體如下:
"reqPermissions": [
{
"name": "ohos.permission.VIBRATE"
}
]
2. 導(dǎo)入模塊
import vibrator from '@ohos.vibrator';
function vibrate(duration: number, callback?: AsyncCallback): void;
表示按照指定持續(xù)時間觸發(fā)馬達(dá)振動。duration表示馬達(dá)振動的持續(xù)時間,callback馬達(dá)執(zhí)行振動的回調(diào)函數(shù),指示觸發(fā)振動是否成功。
3.觸發(fā)設(shè)備振動。
vibrator.vibrate(10000, (error) => {
if (error) {//調(diào)用失敗,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content="失敗"
} else { //調(diào)用成功,設(shè)備開始振動
console.info("Promise returned to indicate a successful vibration.")
this.content="成功"
?
}
?
?
}
完整代碼
?
/**
* @ProjectName : nutsStudy
* @FileName : viberation
* @Author : 堅(jiān)果
* @Time : 2022/8/15 11:15
* @Description : 震動
*/
import vibrator from "@ohos.vibrator"
?
@Entry
@Component
struct ViberSample {
@State content: string = "是否震動";
?
build() {
?
Column() {
?
?
Button(this.content)
.width(200)
.height(80)
.fontSize(30)
.fontColor(Color.Orange)
.onClick(() => {
?
?
vibrator.vibrate(10000, (error) => {
if (error) { //調(diào)用失敗,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content = "失敗"
} else { //調(diào)用成功,設(shè)備開始振動
console.info("Promise returned to indicate a successful vibration.")
this.content = "成功"
}
}
?
)
}
)
?
?
?
}.width("100%").height("100%").justifyContent(FlexAlign.Center)
}
}
完畢。
審核編輯:湯梓紅
-
開源
+關(guān)注
關(guān)注
3文章
3407瀏覽量
42713 -
馬達(dá)
+關(guān)注
關(guān)注
1文章
824瀏覽量
62476 -
振動器
+關(guān)注
關(guān)注
1文章
36瀏覽量
6519 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3747瀏覽量
16586
發(fā)布評論請先 登錄
相關(guān)推薦
OpenHarmony之開機(jī)優(yōu)化
直播預(yù)告丨OpenHarmony標(biāo)準(zhǔn)系統(tǒng)多媒體子系統(tǒng)之視頻解讀
本周四晚19:00知識賦能第3期直播丨OpenHarmony智能家居項(xiàng)目之控制面板功能實(shí)現(xiàn)
【直播回顧】OpenHarmony知識賦能六期第三課—OpenHarmony智能家居項(xiàng)目之控制面板功能實(shí)現(xiàn)
本周四晚19:00知識賦能第4期直播丨OpenHarmony智能家居項(xiàng)目之設(shè)備控制實(shí)現(xiàn)
【直播回顧】OpenHarmony知識賦能六期第五課—WiFi子系統(tǒng)
OpenHarmony 3.2 Beta源碼分析之MediaLibrary
OpenHarmony有氧拳擊之應(yīng)用端開發(fā)
OpenHarmony之NAPI框架介紹
震動開關(guān)原理_震動開關(guān)的使用
基于openharmony開發(fā)之可拖動視圖案例
OpenHarmony開發(fā)之MQTT講解
教程分享!OpenHarmony之NAPI框架介紹

OpenHarmony 之 NAPI 框架介紹





 OpenHarmony之如何實(shí)現(xiàn)震動
OpenHarmony之如何實(shí)現(xiàn)震動










評論