一、前言:我全都要
面對當今前端界兩座大山一樣的主流框架,React 和 Vue,相信很多小伙伴都或多或少都產生過這樣疑問,而這樣的問題也往往很讓人頭疼和猶豫不決:
- 業務場景中是不是團隊用什么我就用什么?
- 如果選擇了其中一個使用,那為什么不用另一個?
- 這兩個框架各有什么優點和無法解決的問題?
- 最新版本的 Vue3 已經出了一段時間了,我要不要做組內第一個吃螃蟹的勇士?
- 我該依據什么樣的因素決定使用哪個技術棧?
以上問題如果想不明白,很容易產生一個 “算了不想了真麻煩,還是隨大流好了,至少不會出錯” 的答案,其實種種疑問都指向了一個終極問題,那就是關于技術棧的選型 。而技術棧選擇的合適與否,往往對項目后續的開發有著極大的影響,甚至關系到業務落地的效率和效果。僅僅掌握業務邏輯的開發,已經完全不能滿足個人發展了, 就好比一門武林絕學,招式用的再熟,也需要心法輔佐,所以也就引出了本文的主題:
- 旨在幫助那些對技術棧選擇困難癥的同學,并對 React 和 Vue 產生一定的認知
- 同時也適合那些只了解單一技術棧的小伙伴,可以拓展一下對不同框架的理解
基于 Spring Boot + MyBatis Plus + Vue & Element 實現的后臺管理系統 + 用戶小程序,支持 RBAC 動態權限、多租戶、數據權限、工作流、三方登錄、支付、短信、商城等功能
二、正文:到底要啥
本文不會從正面回答上面列出的問題,技術棧的選擇往往要依據現實情況從多方面考慮,所以我也將從以下幾個方面分別闡述觀點,各位讀者可以結合自身情況和以下觀點,決定 React 和 Vue 到底要用哪一個。而其實關于技術選型,很容易代入自己的主觀意識,“好和壞” 在同樣優秀的框架面前更像是一種自我感受 ,但筆者會盡量從客觀的角度去闡述,如果過程中觀點出現沖突或有誤,歡迎與我交流、指正。
- 選型對象說明
- 團隊的適用性
- 兼容性要求
- 使用層面對比
- 周邊配套
- 跨端處理
- 設計思路
- 性能對比
- 心智模型
- 社區生態
- 開源代碼許可協議
1. 選型對象說明
對比對象:React(hooks 版本)、Vue2、Vue3
關于對比對象的選擇:
- React 有函數式組件的和類組件兩種寫法,鑒于 class 寫法較老,且這種寫法不利于構建工具的 Tree-shaking ,可能導致構建產物體積增加,而函數式組件的 hooks 寫法更符合未來的潮流 , 所以類組件在此也不做詳細的介紹,只選取函數式組件寫法的 React 作為對比對象。
- Vue2 相較 Vue3 版本而言牢牢占據著大部分 Vue 開發者的視野,但是因為 Vue 官方已經把 Vue3 作為默認的版本,所以在此同時把 Vue2 和 Vue3 作為對比對象。
- 對比的內容不會涉及到具體的某個 API 的實現,也不會講解大篇幅干澀的源碼,過于詳細的內容不是本文的重點,作為技術選型要從整體出發去考慮。
2. 團隊的適用性
在這方面,其實選哪個框架取決于團隊全體成員
- 歷史原因:如果你是以開發者的身份剛入職到一個新的環境,并且接手的是一個成熟的項目,處于正常迭代或者維護周期,那千萬不要想著顛覆團隊已有技術棧,技術棧切換就相當于重構 。而這種重構面臨的首要影響就是投入和產出不成正比,相信文章的讀者大多也都是撲在各個業務一線上,對業務方來說,采用什么樣的技術去實現他們并不關心,并且切換技術棧帶來的風險、開發人力和測試回歸的成本都難以評估,除非帶來巨大價值,否則這也是與我們合作的上下游都難以接受的。
- 團隊習慣:如果你是項目負責人,在拋開對框架本身進行對比的同時,要考慮的是團隊成員對技術棧的熟悉程度,在大多數人都對某一項技術棧熟悉、而對另一項技術了解不深的情況下,那更為熟悉的技術棧帶來的人效和產出質量,顯然能幫助業務快速驗證和試錯。
注意 :不熟悉某項技術,絕不能成為不使用這項技術的托詞,從個人提升的角度考慮,學習新的技術棧可以幫助我們擴充思路和視野,如果要做的新項目 周期不緊張,也預留了充足的時間,那么新的技術顯然可以作為備選項之一。
3. 兼容性要求
- PC 端:React 和 Vue 均不支持 IE8,對于個別瀏覽器兼容模式使用 IE 內核也可能是不支持的,具體要看使用的內核版本(IE 瀏覽器簡直是前端界的噩夢),其他瀏覽器下可以放心大膽地使用了。
- H5 端:React 和 Vue 2.x 均能使用。
注意 :在移動端對于想要嘗鮮 Vue 3.x 版本的同學來說要關注一下,Vue 3.x 依賴收集是使用 Proxy 這個 API,而 Proxy 在 IOS 端最低支持 IOS10 版本,并且由于這個 API 具備更底層的對象監聽能力,導致 polyfill 無法完全兼容,已實現的 polyfill 都是基于 Object.defineProperty,并不能完整支持 Proxy 所有特性(比如數組長度的監測),所以如果業務環境對 IOS9 有兼容需求的情況下,就不要嘗試了。
4. 使用層面對比
框架引入
- React 和 Vue 都是漸進式框架,支持 script 標簽直接使用,也支持在工程中通過模塊化方式引入使用。
Jsx VS Template
- React:采用的 Jsx 在寫法上更為靈活多變 ,屬于在 Js 中增加了 HTML 語法,組件的實現思路是 All in Js ,開發過程中擁有 Js 完整的生態。同時開發工具對 JSX 的支持相比于現有可用的其他 Vue 模板也比較先進 (比如,linting、類型檢查、編輯器的自動完成)。
- Vue:整體思路是 Template 模板語法,跟 Jsx 相比,它是在 HTML 中增加了對部分 Js 語法的支持,在靈活度上不如 Jsx,本質是模板語法無法窮舉所有 Js 能力,所以筆者認為 Vue 內部使用的 slot、directive 等,也恰恰是對模板語法不夠靈活所做出的一種補充,使模板語法也能完成跟 Jsx 同樣的事情。模板語法也有優點,它更接近原生 HTML,對于新手上手更友好 ,并且在 Vue3 中,它從模版層面進行靜態分析,對靜態模版做標記,從而提升 diff 的效率 。值得一提的是,與 React 一樣,Vue 在技術上也支持 render 函數和 Jsx,但只是不是默認的而已。
那么你可能會有疑問,為什么 Template 不去適配所有的 Js 語法?這里舉一個例子:Taro 。
Taro1.x 和 Taro2.x 采用了窮舉所有 Jsx 語法的方式,去生成不同平臺的代碼,導致每次 Jsx 或 Js 語法有更新,這兩個版本的 Taro 編譯器都要同步去做適配,這是一種重編譯時的方案,對 Jsx 的支持其實非常痛苦,所以 Taro3 索性采取了重運行時、輕編譯時的重構,以獲得編譯器對 Jsx 更有好的支持。并且還有另一個原因是,我們假如 Template 支持了所有 Js 能力,那么勢必又導致了 Template 語法變得復雜,也可能和原本統一的 Ecma 規范割裂(層出不窮的小程序就是一個典型的例子,相當于規范之中又出規范,生態之外再造生態 ),造成了學習成本增加和沉重的編譯器。
- 共性 也是有的,都是 DSL,對底層而言,雖然兩者采用了不一樣的方式實現,但最終都會被編譯為渲染函數 去執行。
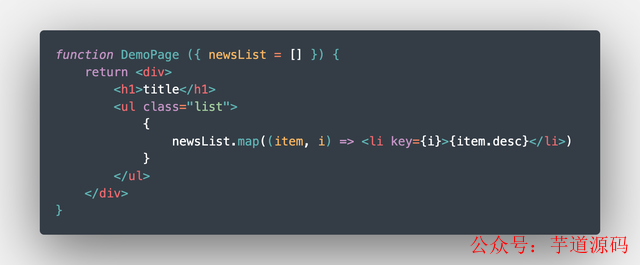
- 下圖是 Jsx 語法示例:

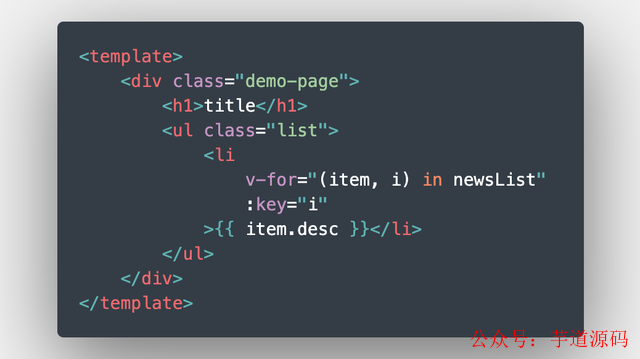
- 下圖是 Template 語法示例:

SFC
- HTML:React 是 Jsx,Vue 是默認的 Template,在這里不在贅述區別,同時需要指出的是,Vue3 相較 Vue2 而言,Template 下可以允許存在多個根節點 ,可以減少一些不必要的 DOM 層級。
- JS:React 組件本身就是 JS 文件,形式采用函數組件和類組件,編程范式上更貼近面向對象 + 官方推崇的函數式。Vue2 組件是 Options Api,通過一個個配置項去實現生命周期、狀態聲明和邏輯開發。Vue3 對于部分邏輯處理和 Vue2 有很大區別,setup 模式下,已經和 React 越來越趨同 了,編程范式是面向過程 + 函數式,官方命名為 Composition Api,可以使同一個功能邏輯更加集中。
- CSS:React 的 CSS 使用方式是直接通過 Import 導入,Vue 文件中有專門處理樣式的 Style 標簽,值得一提的是,Vue3 內置狀態驅動的動態 CSS,詳細可查看官方文檔 https://cn.vuejs.org/api/sfc-css-features.html。
- 其他思考:React 的函數式組件和 Vue3Composition Api,在 ESM 模塊規范下對 Tree-shaking 更友好 ,更容易減少構建體積。
組件使用
- React 組件僅需引入即可使用。
- Vue 的組件引入后需要全局或局部注冊,且組件內的 Props 的要顯式聲明。
邏輯復用
- React 的復用主要體現在高階組件、render props 以及 hooks,但是也有他們對應的不足。高階組件層級過深時容易帶來 props 的命名沖突、來源不明確的問題,并且額外的組件實例會有更多的內存消耗。hooks 的引入,使 React 的邏輯抽離更容易,完全修復了命名沖突,來源準確,且無額外開銷,可以貫徹函數式編程的理念。但是與此同時,因為 hooks 中可能保留著組件狀態,也意味著每次 React 的更新,如果不進行手動優化,不論前后數據是否有變化,每個 hook 都會重新執行,這也是底層架構上額外帶來的問題。
- Vue 的組件復用主要是是用 Mixin、Extend、插槽和 Vue3 的 Function API。Mixin:它和 React 的高階組件帶來的問題十分類似,響應式數據命名沖突,以及邏輯來源不明確。插槽:主要功能點是組件復用,它解決了數據命名沖突的問題,同時數據來源準確,但是也存在著額外組件實例帶來的內存消耗 Function API:目前看來是較為優秀的一種邏輯復用方式,沒有以上列出的所有問題,雖然和 React 的 hooks 十分相像,但是本質不同 ,Vue 可以追蹤到數據變化,也僅在組件實例化時執行一次。
樣式隔離方案
- React:CSS moduleCSS in JSBEM 命名規范
- Vue:官方支持 Style scopedBEM 命名規范
TS 支持
- React 本身就是 Js 和 Jsx,并且 TS 專門開了后門給做了支持(Jsx 其實一開始沒有類型支持,Tsx 的開發體驗完全來自于 TS 專門針對 Jsx 制定的一整套推導機制),所以 Tsx 的類型支持也很完善 。
- Vue2.x 來自尤雨溪本人的回答是 “因為當初 API 的設計根本就沒有考慮類型系統”,2.x 跟 TS 的整合需要借助 vue-class-component 使用類組件進行開發,所以目前 2.x 版本的 Vue 對 TS 的支持度較 React 仍有差距,但是最近隨著 Vue2.7 的發布,可以使 Vue2.x 用上大部分 Vue3 的寫法,也使 Vue2.x 就具備了兼容 TS 的能力。
- Vue3,根據來自官方的建議,IDE 支持需用
審核編輯 :李倩
-
函數
+關注
關注
3文章
4346瀏覽量
62979 -
編輯器
+關注
關注
1文章
806瀏覽量
31293 -
vue
+關注
關注
0文章
58瀏覽量
7898
原文標題:關于 “ React 和 Vue 該用哪個” 我真的栓 Q
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
熱門前端框架:引領現代 Web 開發的潮流
Vue3設計思想及響應式源碼剖析
使用SSR構建React應用的步驟
簡述大前端技術棧的渲染原理
Taro鴻蒙技術內幕系列(一):如何將React代碼跑在ArkUI上





 關于“React和Vue該用哪個”
關于“React和Vue該用哪個”










評論