準備工作
-
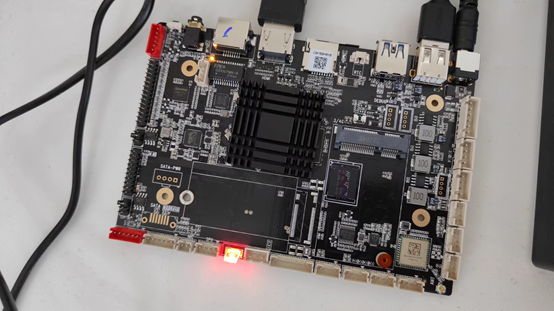
原版SwanLinkOS系統的"競"開發板(若和筆者一樣,已經把原版系統刷掉的,可以參考【軟通動力鴻湖萬聯揚帆系列“競”開發板試用體驗】DevEco Device Tool編譯燒錄OH v3.1 R到“競”開發板燒錄Firefly提供的鏡像)
-
DevEco Studio
-
提供給OEM廠商開發應用的工具包OpenHarmony v3.1Release Full SDK
1. 下載安裝DevEco Studio
Huawei DevEco Studio(以下簡稱ide)是華為基于IntelliJ IDEA Community開源版本打造的適用于開發HarmonyOS/OpenHarmony應用/服務的工具,是一款面向終端全場景多設備的一站式集成開發環境。
1.1 下載ide
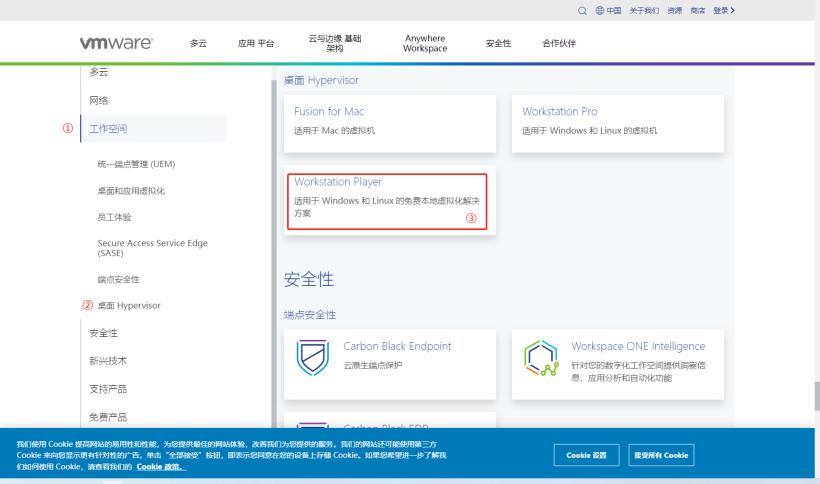
在瀏覽器中打開ide官方下載界面,當前提供了Windows(64-bit)和Mac兩個系統的安裝包,筆者使用的是Windows操作系統,因此點擊Windows(64-bit)列的下載圖標按鈕進行下載,如圖1-1所示。

1.2 安裝ide
在Windows操作系統上安裝ide,需要滿足以下條件:
-
操作系統:Windows10 64位及以上
-
內存:8GB
-
硬盤:100GB及以上
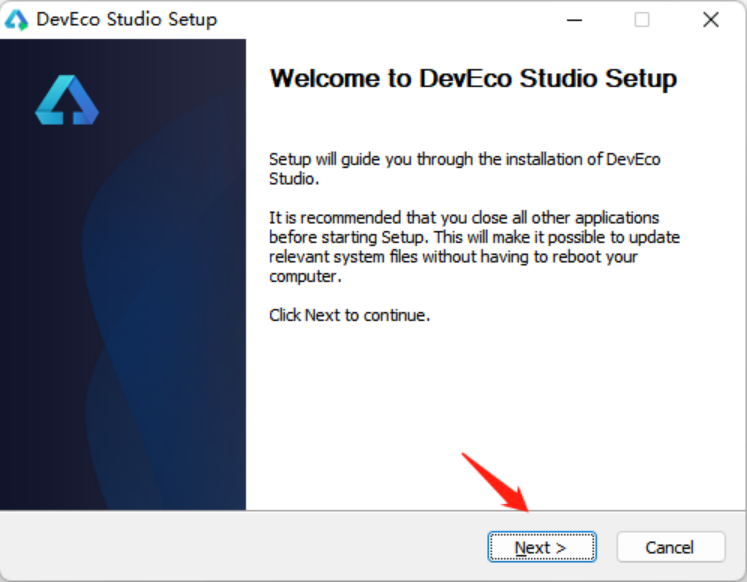
1.使用解壓縮工具解壓下載的devecostudio-windows-tools-3.0.0.993.zip文件得到deveco-studio-3.0.0.993.exe安裝文件,雙擊安裝文件打開安裝向導,如圖1-2所示。

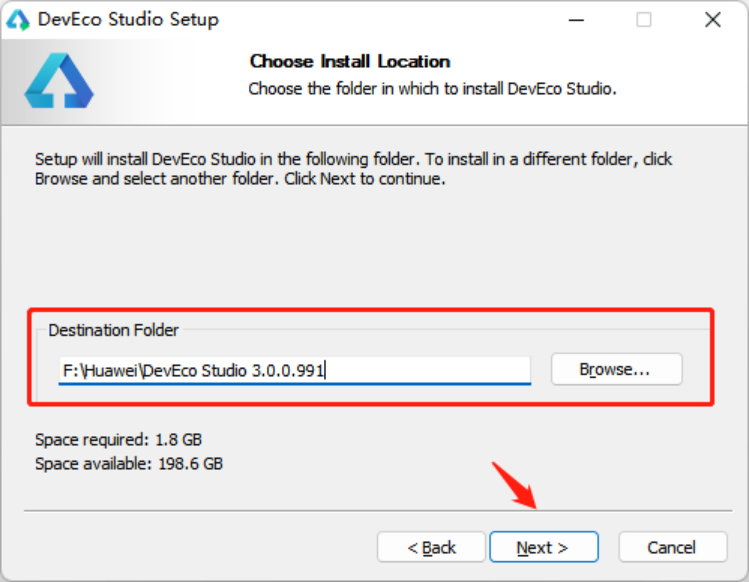
2.點擊Next按鈕跳轉到選擇安裝路徑界面,選擇ide安裝路徑,可以通過點擊界面中的Browse按鈕或直接在輸入框中更改安裝路徑。若開發者僅有一個磁盤則默認即可,若開發者有多個磁盤,建議安裝到除C盤之外的其他磁盤中,如圖1-3所示。

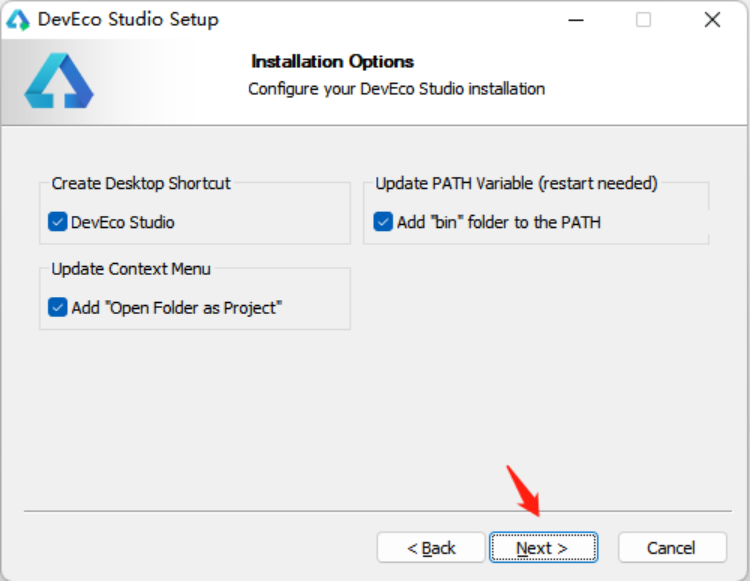
3.安裝路徑選擇后點擊Next按鈕跳轉到安裝選項界面,勾選Create Desktop Shortcut(創建桌面圖標)、Update Context Menu(更新關聯菜單)、Update PATH Variable(添加PATH變量),如圖1-4所示。

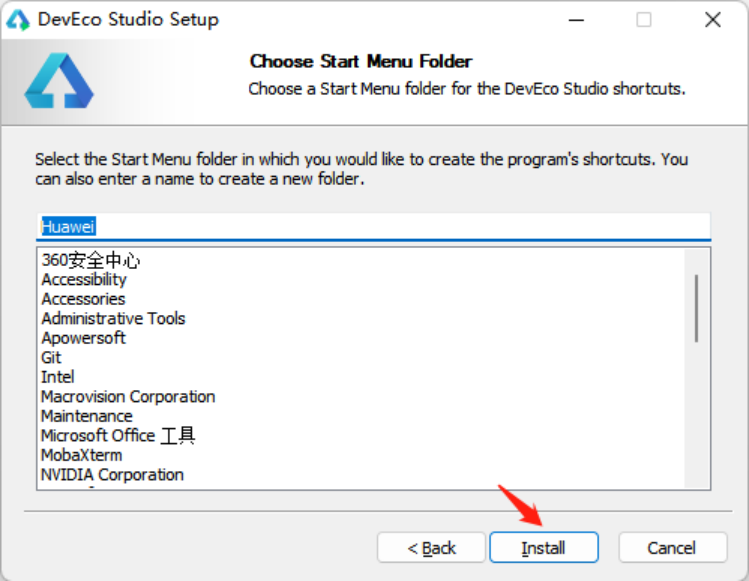
4.點擊Next按鈕跳轉到選擇開始菜單創建快捷方式文件夾界面,默認即可,如圖1-5所示。

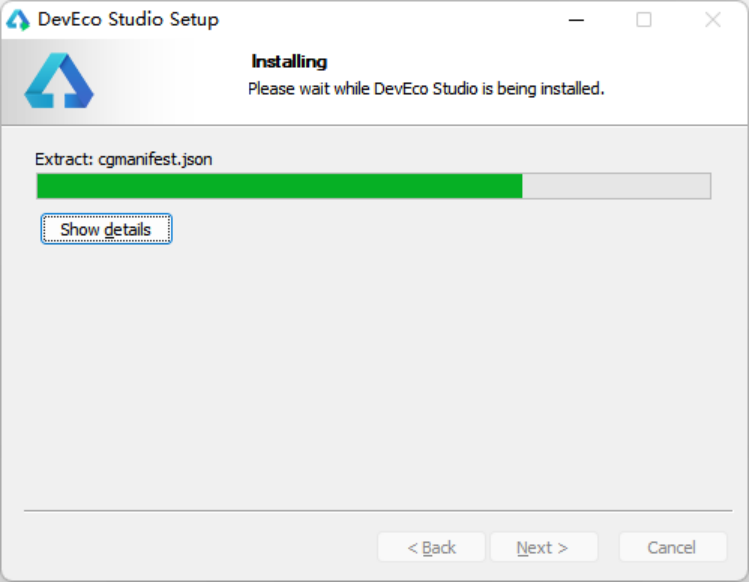
5.點擊Install按鈕跳轉到安裝進度界面,等待安裝完成即可,如圖1-6所示。

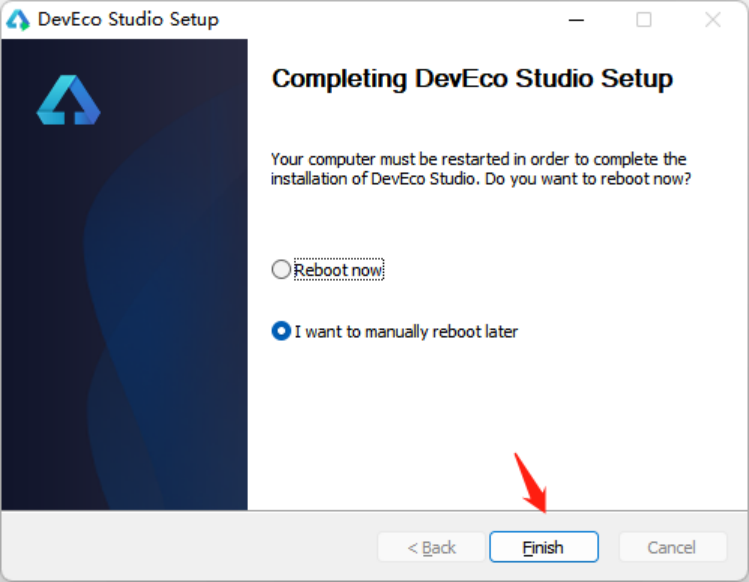
6.安裝完成后,自動跳轉到安裝完成界面,選擇稍后重啟,點擊Finish按鈕關閉安裝向導,如圖1-7所示。

1.3 配置ide
首次啟動ide還需要配置node.js和SDK。
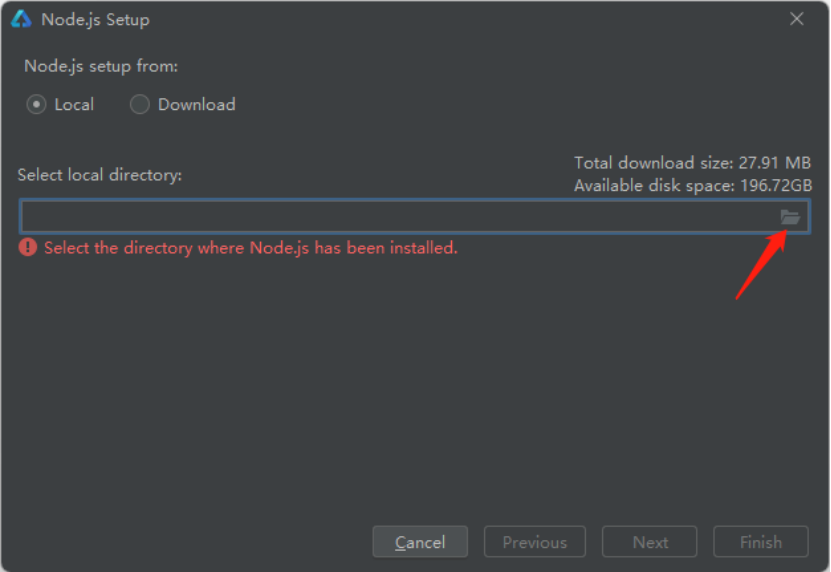
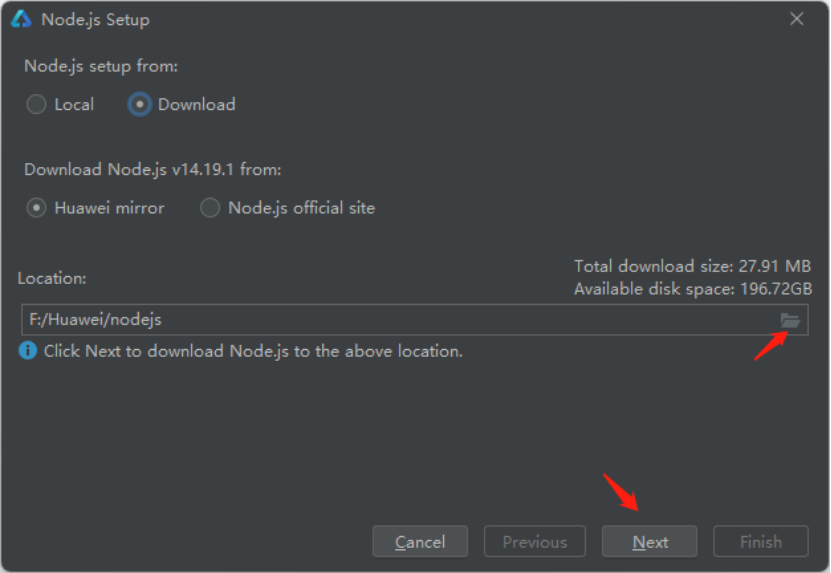
1.配置node.js:node.js提供兩種配置方式,一種是本地已經安裝可以直接選擇,如圖1-8所示;另一種是本地未安裝需要下載安裝,只需要選擇node.js安裝路徑,會自動安裝node.js,如圖1-9所示。


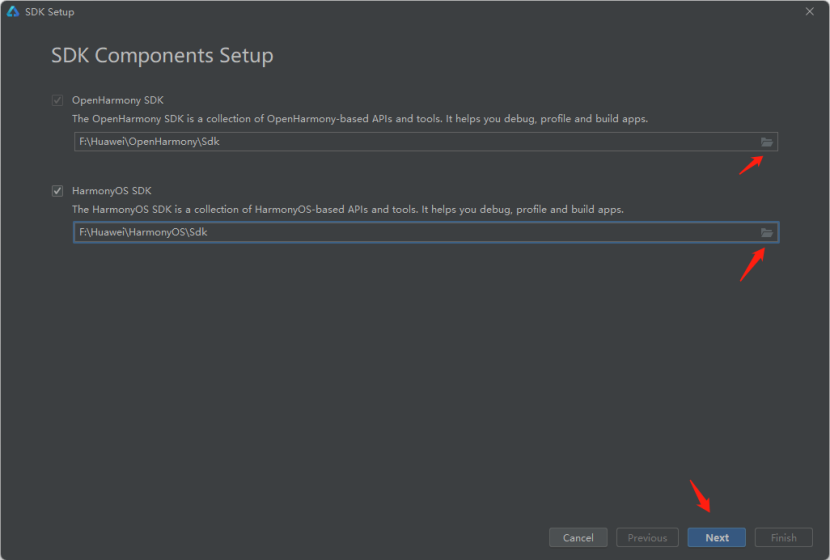
2. ide支持OpenHarmony和HarmonyOS應用/服務的開發,在開發之前需要配置好SDK路徑,會下載默認的SDK,如圖1-10所示。

2. 替換PublicSDK為FullSDK
ide自帶的SDK為PublicSDK,是提供給應用開發的工具包,其不包含系統應用所需要的高權限API;FullSDK是提供給OEM廠商開發應用的工具包,ide不會自動下載,需要手動替換,其包含系統應用所需要的高權限API。
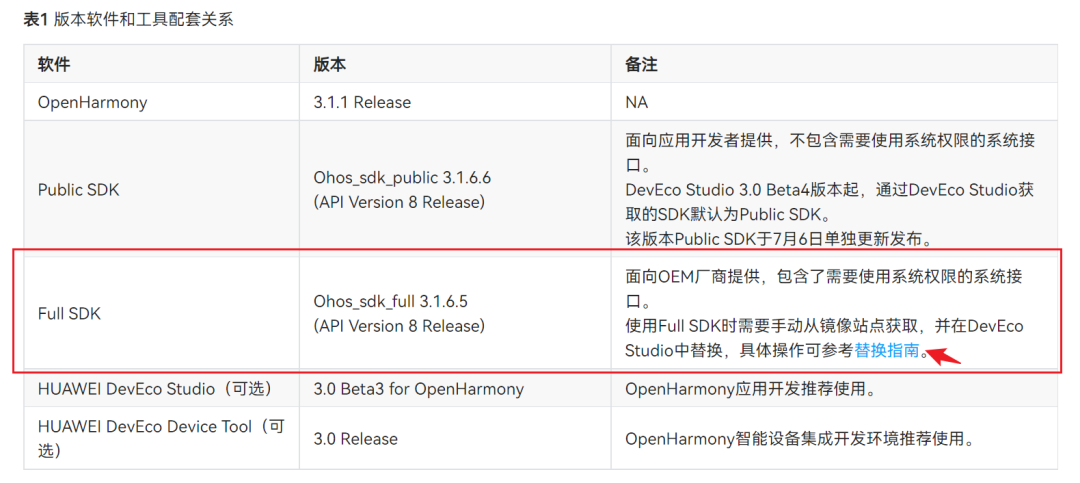
首先打開OpenHarmony 3.1.1 Release版本說明文件,在表2獲取源碼路徑表中根據自己的操作系統選擇下載標準系統Full SDK包,如圖1-11所示,然后按照表1版本軟件和工具配套關系表中的替換指南進行操作即可,如圖1-12所示。


3. 梳理知識要點
-
全屏顯示 - window API
-
數據請求 - http API
-
視頻播放組件 - Video
3.1 全屏顯示
窗口(window)API提供管理窗口的能力,包括對當前窗口創建、銷毀、各屬性設置等。使用窗口API需要在使用的頁面導入模塊import window from '@ohos.window';
import window from '@ohos.window';
export default {
onCreate() {
// 獲取當前窗口實例
window.getTopWindow((err, data) => {
if (err.code) {
console.error('TeAVideo --> getTopWindow cause: ' + JSON.stringify(err));
return;
}
// 設置窗口全屏顯示
data.setFullScreen(true);
})
},
...
}
(左右移動查看全部內容)
3.2 數據請求
在OpenHarmony工具集之數據請求封裝·讓獲取數據變簡單筆者對數據請求做了簡單的封裝,并通過提交一個ohos npm倉踩坑記錄作為一個插件提交到了npm倉庫,按照倉庫說明在package.json中引入該倉庫,本節不做過多贅述。
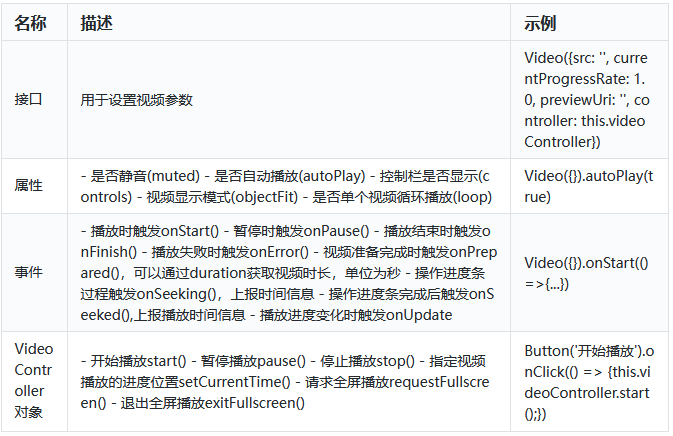
3.3 視頻播放組件Video
視頻播放組件對于多媒體類應用是必不可少的組件,OpenHarmony從API 7版本開始提供視頻播放組件Video,該組件支持播放網絡視頻和本地視頻,播放網絡視頻需要配置ohos.permission.INTERNET權限。

// 本地視頻
@Entry
@Component
struct Index {
videoCtrl: VideoController = new VideoController();
build() {
Flex({justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center}) {
Video({src: $rawfile('lidong.mp4'), controller: this.videoCtrl})
.width(800).height(600)
.controls(true) // 顯示控制器
.autoPlay(true) // 自動播放
}
.width('100%').height('100%')
.backgroundColor(0xF5F5F5)
}
}
(左右移動查看全部內容)

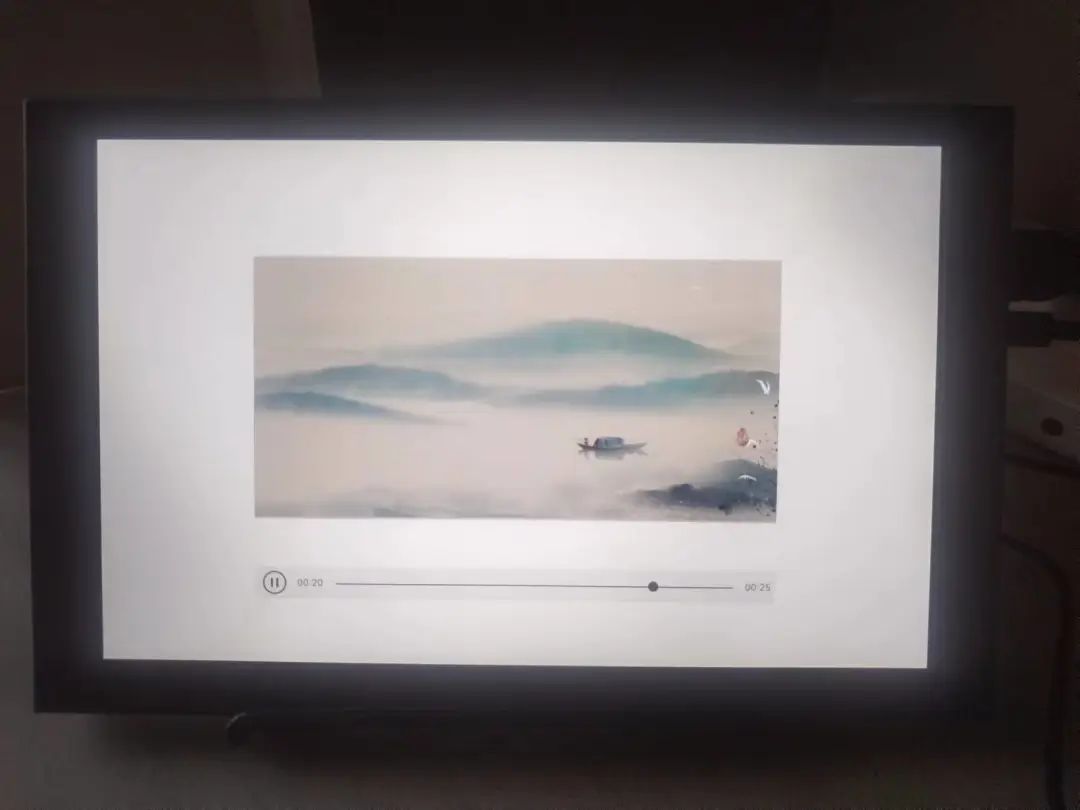
以上是一個簡單的視頻播放,接下來筆者將利用VideoController對象的方法自定義控制器。
@Entry
@Component
struct Index {
@State initVal: number = 0;
@State duration: number = 0;
videoCtrl: VideoController = new VideoController();
build() {
Flex({justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center}) {
Stack({alignContent: Alignment.Bottom}) {
Video({src: $rawfile('lidong.mp4'), controller: this.videoCtrl})
.controls(false)
.autoPlay(false)
.objectFit(ImageFit.Fill)
.onPrepared((e) => {
this.duration = e.duration
})
.onUpdate((e) => {
this.initVal = e.time
})
Column({space: 5}) {
Progress({value: 0, total: this.duration, type: ProgressType.Linear})
.width('90%').height(32)
.value(this.initVal)
Button('播放').fontSize(16).padding(8)
.onClick(() => {
this.videoCtrl.start();
})
}
.width('100%').height(80)
.backgroundColor(0xD5D5D5)
}
.width('90%').height(600)
.backgroundColor(0xE5E5E5)
}
.width('100%').height('100%')
.backgroundColor(0xF5F5F5)
}
}
(左右移動查看全部內容)
注:效果見視頻!
更多熱點文章閱讀
- DevEco Device Tool 3.1 Beta1版本發布,產品化配置優化添加自定義燒錄器
- 鴻湖萬聯“競”開發板:基于JS UI框架的視頻播放應用
- 全球首家支持OpenHarmony的3D引擎,Cocos Creator 3.6.1社區版發布
- 全新升級的鴻蒙開發套件,你想知道的都在這里
- 一張圖看懂華為開發者大會2022主題演講
提示:本文由電子發燒友社區發布,轉載請注明以上來源。如需社區合作及入群交流,請添加微信EEFans0806,或者發郵箱liuyong@huaqiu.com。
原文標題:【鴻湖萬聯揚帆系列“競”開發板試用體驗】短視頻應用程序知識要點
文章出處:【微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
-
電子發燒友
+關注
關注
33文章
556瀏覽量
33106 -
開源社區
+關注
關注
0文章
94瀏覽量
483 -
鴻湖萬聯
+關注
關注
1文章
77瀏覽量
679
原文標題:【鴻湖萬聯揚帆系列“競”開發板試用體驗】短視頻應用程序知識要點
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
【軟通動力鴻湖萬聯揚帆系列“競”開發板試用體驗】OpenHarmony源碼編譯環境攻略

鴻湖萬聯揚帆系列“競”鴻蒙開發板硬件指導手冊
【軟通動力鴻湖萬聯揚帆系列“競”開發板試用體驗】折騰”競“開發板
【直播答疑匯總】鴻湖萬聯揚帆競開發板 9.26日直播問題解答
【軟通動力鴻湖萬聯揚帆系列“競”開發板試用體驗】短視頻應用程序知識要點
【軟通動力鴻湖萬聯揚帆系列“競”開發板試用體驗】視頻播放應用示例
【軟通動力鴻湖萬聯揚帆系列“競”開發板試用體驗】鴻湖萬聯揚帆系列“競”開發板試用測評報告二 開發板





 【鴻湖萬聯揚帆系列“競”開發板試用體驗】短視頻應用程序知識要點
【鴻湖萬聯揚帆系列“競”開發板試用體驗】短視頻應用程序知識要點















評論