代碼地址:https://github.com/Snowstorm0/vue-login-mock
創建項目
打開cmd,輸入ui命令:
vue ui
若沒有反應,可能是版本太低,需要卸載后重裝:
npm uninstall vue-cli -g #卸載
npm install @vue/cli -g #安裝
執行ui命令成功后,會出現提示:
并會自動打開頁面:

創建名為SpringAndVue-vue的項目,預設選擇“手動”;功能開啟 Babel、Router、Vuex、Linter/Formatter;配置選擇“ESLint with error prevention only”;版本建議使用 “vue2.0”。創建新項目。
通過cd進入目錄,啟動項目:
npm run serve
2 安裝插件
2.1 element-ui
打開cmd,輸入ui命令:
vue ui
在插件項搜索,并點擊安裝。
vue2.0 選擇安裝 “vue-cli-plugin-element”;vue3.0 選擇安裝 “vue-cli-plugin-element-plus”。

2.2 axios
Terminal安裝axios,每個新項目都需要安裝:
# vue-cli2.0命令
npm install axios
# vue-cli3.0命令
npm add axios
2.3 mockjs
Terminal安裝mockjs
npm install mockjs
3 添加功能
3.1 login
創建 login.vue頁面:
<template>
<div class="loginbBody">
<div class="loginDiv">
<div class="login-content">
<h1 class="login-title">用戶登錄h1>
<el-form :model="loginForm" label-width="100px"
:rules="rules" ref="loginForm">
<el-form-item label="名字" prop="name">
<el-input style="width: 200px" type="text" v-model="loginForm.name"
autocomplete="off" size="small">el-input>
el-form-item>
<el-form-item label="密碼" prop="password">
<el-input style="width: 200px" type="password" v-model="loginForm.password"
show-password autocomplete="off" size="small">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="confirm">確 定el-button>
el-form-item>
el-form>
div>
div>
div>
template>
<script>
export default {
name: "login",
data(){
return{
loginForm:{
name:'',
password:''
},
// 輸入信息長度驗證
rules:{
name: [
{ required: true, message: '請輸入用戶名', trigger: 'blur' },
{ min: 2, max: 5, message: '用戶名長度在 2 到 5 個字符', trigger: 'blur' }
],
password: [
{ required: true, message: '請輸密碼', trigger: 'blur' },
{ min: 2, max: 5, message: '密碼長度在 2 到 5 個字符', trigger: 'blur' }
]
}
}
},
methods:{
// 登錄后跳轉到主頁
confirm(){
this.$refs.loginForm.validate((valid) => {
if (valid) { //valid成功為true,失敗為false
//去后臺驗證用戶名密碼,并返回token
this.$axios.post('/login',this.loginForm).then(res=>{
console.log(res.data)
if(res.data.state==1){
//存儲token到本地
this.$store.commit("SET_TOKEN",res.data.vData.token);
//跳轉到主頁
this.$router.replace('/home');
}else{
alert('用戶名或密碼錯誤!');
return false;
}
});
} else {
console.log('校驗失敗');
return false;
}
});
}
}
}
script>
<style scoped >
.loginbBody {
width: 100%;
height: 100%;
background-color: #B3C0D1;
}
.loginDiv {
position: absolute;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -250px;
width: 450px;
height: 330px;
background: #fff;
border-radius: 5%;
}
.login-title {
margin: 20px 0;
text-align: center;
}
.login-content {
width: 400px;
height: 250px;
position: absolute;
top: 25px;
left: 25px;
}
style>
3.2 配置路由
在router.js中配置一級路由:
{
path: '/login',
name: '登錄',
component: () =>import(/* webpackChunkName: "user" */'../views/login.vue')
}
3.3 mockjs 模擬后臺
在沒有后端代碼的情況下,可以使用 mockjs 模擬后臺數據。
我們使用 mockjs 模擬后臺登錄驗證,并返回token。
我們設置登錄的用戶名和密碼都是admin。
在 src 下新建 mock 文件夾,在 mock 文件夾中新建 mock.js ,內容如下:
//引入 npm 安裝的 mockjs
const Mock = require('mockjs')
// 獲取 mock.Random 對象
const Random = Mock.Random;
// 登錄,此地址與login登錄地址對應
Mock.mock('/login','post', (param)=>{
let state=0;
let body = JSON.parse(param.body);
console.log(body)
let data;
//模擬用戶名和密碼都是 admin
if(body.name=='admin'&&body.password=='admin'){
state=1;
data = Mock.mock({
"token": "@guid()",//模擬token
"name": "@cname",//隨機生成中文名字
});
}
return{
"state":state,
"vData":data
}
});
//退出
Mock.mock('/logout','post', ()=>{
return {state:1}
});
3.4 storejs
在 src/store/index.js 中添加 Vuex.Store 的屬性:
exportdefaultnew Vuex.Store({
state: {
token: '',
username: '代碼的路'
},
getters: {
},
mutations: {
SET_TOKEN(state, token){
state.token = token ;
localStorage.setItem("token",token);
},
resetState(state){
state.token = '';
localStorage.clear();
}
},
actions: {
},
modules: {
}
})
4 功能實現
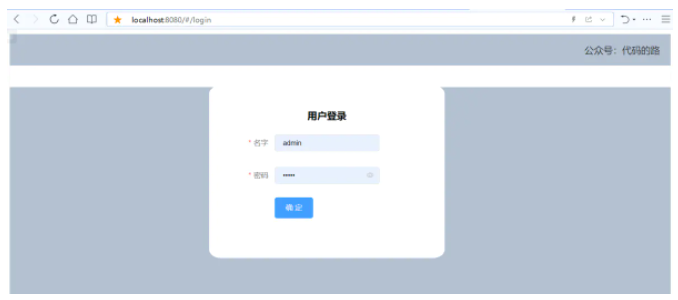
在瀏覽器輸入地址:http://localhost:8080/#/login
可以出現登錄界面:

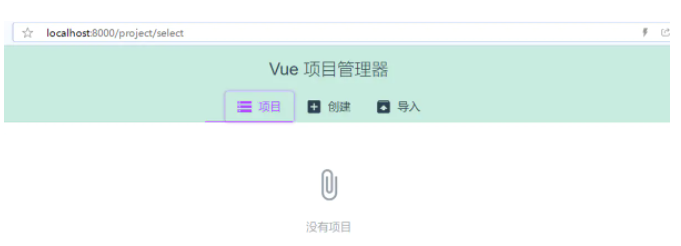
輸入用戶名和密碼 admin,即可進入主頁:

點擊頭像出現退出按鈕,可以回到登錄界面:

審核編輯:湯梓紅
-
命令
+關注
關注
5文章
696瀏覽量
22107 -
GitHub
+關注
關注
3文章
473瀏覽量
16564 -
vue
+關注
關注
0文章
58瀏覽量
7894
發布評論請先 登錄
相關推薦
基于TypeScript實現Vue3.0指令組件拖拽
請問鴻蒙里面怎樣實現類似vue中v-html這一功能呢?
手動實現SpringBoot日志鏈路追蹤
SpringBoot 實現異步記錄復雜日志
SpringBoot+ElasticSearch實現模糊查詢功能
Vue入門之Vue定義





 Vue實現登錄功能
Vue實現登錄功能













評論