圖像處理系統設計注意點:1.將算法開發和FPGA實現分離用軟件的圖像處理環境可以使用大批量的圖像樣本進行測試及調試算法,再將算法映射到硬件上,這樣大大節省了硬件調試周期。2.算法的精度圖像處理的算法中,大部分需要采用浮點數運算,而浮點數運算再FPGA中是非常不劃算的,因此需要轉換成定點數計算,此時會設計到浮點運算轉定點運算時精度下降的問題。3.軟件和硬件的合理劃分這里的軟件是指DSP,CPU,硬件是指FPGA;一般結構規則計算量大的操作如sobel算子均值濾波可以采用硬件進行,不規則的動態可變長度循環的底層算法由軟件進行;
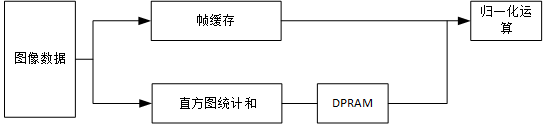
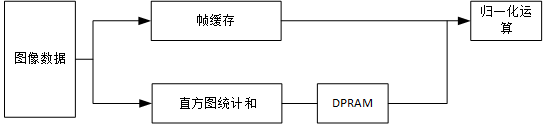
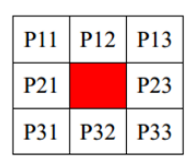
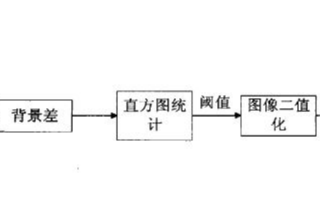
圖像處理FPGA 設計基本方法:1.陣列結構結合流水線處理設計例如RGB圖像,包括三組數據,處理時需要并行三通道后,每個通道進行分別的串行流水處理。2.緩存設計幀緩存行緩存列對齊3.資源分辨率處理窗口對資源影響成倍增加基于FPGA設計框架舉例:1、灰度直方圖統計直方圖是圖像的灰度分布統計的一種表示方法,統計目標圖像中各個灰度點的像素個數,很多對于圖像的調整算法都是基于此進行的;如何基于FPGA進行統計呢?1)由于是統計圖像的直方圖,所以一定是統計結果會在圖像經過之后才能產生,因此需要進行緩存;緩存一:統計后的結果;緩存二:經過統計處理器的圖像數據,以便后面和直方圖做同步處理。2)圖像常常用8位、24位、32位來表示一個像素的灰度值, 因此,統計種類分別為2^8=256/2^24=16777216/2^32=4294967296,地址位寬根據此進行選擇設定;根據不同的精度選擇不同的緩存方式:片內或片外緩存;3)處理流程: 首先根據當前來的灰度值做為讀RAM地址,讀出RAM中對應灰度值的的統計值;第二將讀出結果加一并回寫回RAM的當前地址中;第三重復操作至當前圖像處理結束;第四下一幅圖像到來之前順序按灰度值從0到最大的順序將最終結果讀出;第五讀出最終結果后,將RAM清空。4)處理細節定義參數圖像高度IH 圖像寬度IW像素逐行輸入因此以行同步脈沖的上升沿作為統計開始,行同步脈沖作為行統計計數器 行統計計數器達到最大高度時,作為統計結束標志。2.灰度直方圖均衡化處理1.統計出直方圖,獲取各個像素灰度累加和2.乘以均衡系數:(2^DW-1)/IW*IH(像素最大值/圖像的面積) 3.直方圖線性拉伸處理 此節暫時略過;4.線性濾波器首先需要區分線性和非線性濾波器的區別,區別在于其輸出與輸入之間是否有唯一且確定的函數傳遞。線性濾波器分類:平滑濾波器:主要包括均值濾波器和高斯濾波器等銳化濾波器:主要包括SOBEL算子 LAPLAS算子梯度運算等濾波器的物理意義主要是響應信號對目標信號響應后的樣子,也就是響應函數g(i,j)滑過整個圖像,即對圖像做一個卷積處理,就得到了濾波結果。 1)均值濾波器概述用一個圖像區域的各個像素的平均值來代替原圖像的各個像素值,主要作用是減小銳度,減小噪聲。 均值濾波一般出現在圖像處理的預處理步驟, 預處理后,根據噪聲來源,例如針對椒鹽噪聲做中值濾波處理,針對高斯噪聲做高斯濾波處理后續可能繼續做邊緣提取等復雜操作處理。 2)均值濾波器設計設計一個濾波器可以理解成設計一個響應函數g(x,y)=Σi=-rrΣj=-rrI(x+i,y+j)) / (2r+1)2數學公式很好理解,就是求一個窗口的所有像素灰度值之后后再除以整個窗口的面積也就是像素點個數,求出平均值; 均值濾波的方法將數據存儲成3x3的矩陣,然后求這個矩陣。在圖像上對目標像素給一個模板, 該模板包括了其周圍的臨近像素(以目標象素為中心的周圍 8 個像素,構成一個濾波模板,即去掉目標像素本身),再用模板中的全體像素的平均值來代替原來像素值。
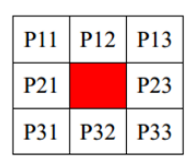
3.直方圖線性拉伸處理 此節暫時略過;4.線性濾波器首先需要區分線性和非線性濾波器的區別,區別在于其輸出與輸入之間是否有唯一且確定的函數傳遞。線性濾波器分類:平滑濾波器:主要包括均值濾波器和高斯濾波器等銳化濾波器:主要包括SOBEL算子 LAPLAS算子梯度運算等濾波器的物理意義主要是響應信號對目標信號響應后的樣子,也就是響應函數g(i,j)滑過整個圖像,即對圖像做一個卷積處理,就得到了濾波結果。 1)均值濾波器概述用一個圖像區域的各個像素的平均值來代替原圖像的各個像素值,主要作用是減小銳度,減小噪聲。 均值濾波一般出現在圖像處理的預處理步驟, 預處理后,根據噪聲來源,例如針對椒鹽噪聲做中值濾波處理,針對高斯噪聲做高斯濾波處理后續可能繼續做邊緣提取等復雜操作處理。 2)均值濾波器設計設計一個濾波器可以理解成設計一個響應函數g(x,y)=Σi=-rrΣj=-rrI(x+i,y+j)) / (2r+1)2數學公式很好理解,就是求一個窗口的所有像素灰度值之后后再除以整個窗口的面積也就是像素點個數,求出平均值; 均值濾波的方法將數據存儲成3x3的矩陣,然后求這個矩陣。在圖像上對目標像素給一個模板, 該模板包括了其周圍的臨近像素(以目標象素為中心的周圍 8 個像素,構成一個濾波模板,即去掉目標像素本身),再用模板中的全體像素的平均值來代替原來像素值。 (參考:http://www.cnblogs.com/ninghechuan/p/6789399.html) (參考:http://www.cnblogs.com/aslmer/p/5779079.html#undefined) shift_ram 進行數據矩陣化,將3x3矩陣的中心像素的周圍八個點求和,采取了流水線的設計方法,來增加吞吐量,然后再求平均值代替目標像素的值。
(參考:http://www.cnblogs.com/ninghechuan/p/6789399.html) (參考:http://www.cnblogs.com/aslmer/p/5779079.html#undefined) shift_ram 進行數據矩陣化,將3x3矩陣的中心像素的周圍八個點求和,采取了流水線的設計方法,來增加吞吐量,然后再求平均值代替目標像素的值。 ?
?
Gx= | -2 0 +2 |
| -1 0 +1 |
| -1 -2 -1 |
Gy= | 0 0 0 |
| +1 +2 +1 |包括X和Y兩個方向的兩套3X3矩陣,使其分別和圖像的X和Y方向進行卷積計算(矩陣的卷積計算即將所有元素做乘加計算);兩個方向的卷積結果求平方根計算;計算結果如果大于閾值則等于0xffff,如果小于閾值則等于0;最終輸出則是圖像的邊緣。參考代碼如下:由于算子簡單以及有正負區分,因此需要做正值和負值分別計算后再進行相減計算。 第一步:將每一行按最大值、中間值、最小值排列 第二步:提取出最大值的最小值,中間值的中間值,最小值的最大值 第三步:將第二步提取出來的三個數進行排序,中間值即我們要求的中間值。 6.圖像分割圖像分割是將圖像劃分成若干個互不相交的小區域的過程,將圖像中有意義的特征或應用所需要的特征信息提取出來,最終結果是分割成一些具有 某種特征的單元,稱為圖像的基元。
第一步:將每一行按最大值、中間值、最小值排列 第二步:提取出最大值的最小值,中間值的中間值,最小值的最大值 第三步:將第二步提取出來的三個數進行排序,中間值即我們要求的中間值。 6.圖像分割圖像分割是將圖像劃分成若干個互不相交的小區域的過程,將圖像中有意義的特征或應用所需要的特征信息提取出來,最終結果是分割成一些具有 某種特征的單元,稱為圖像的基元。
圖像處理FPGA 設計基本方法:1.陣列結構結合流水線處理設計例如RGB圖像,包括三組數據,處理時需要并行三通道后,每個通道進行分別的串行流水處理。2.緩存設計幀緩存行緩存列對齊3.資源分辨率處理窗口對資源影響成倍增加基于FPGA設計框架舉例:1、灰度直方圖統計直方圖是圖像的灰度分布統計的一種表示方法,統計目標圖像中各個灰度點的像素個數,很多對于圖像的調整算法都是基于此進行的;如何基于FPGA進行統計呢?1)由于是統計圖像的直方圖,所以一定是統計結果會在圖像經過之后才能產生,因此需要進行緩存;緩存一:統計后的結果;緩存二:經過統計處理器的圖像數據,以便后面和直方圖做同步處理。2)圖像常常用8位、24位、32位來表示一個像素的灰度值, 因此,統計種類分別為2^8=256/2^24=16777216/2^32=4294967296,地址位寬根據此進行選擇設定;根據不同的精度選擇不同的緩存方式:片內或片外緩存;3)處理流程: 首先根據當前來的灰度值做為讀RAM地址,讀出RAM中對應灰度值的的統計值;第二將讀出結果加一并回寫回RAM的當前地址中;第三重復操作至當前圖像處理結束;第四下一幅圖像到來之前順序按灰度值從0到最大的順序將最終結果讀出;第五讀出最終結果后,將RAM清空。4)處理細節定義參數圖像高度IH 圖像寬度IW像素逐行輸入因此以行同步脈沖的上升沿作為統計開始,行同步脈沖作為行統計計數器 行統計計數器達到最大高度時,作為統計結束標志。2.灰度直方圖均衡化處理1.統計出直方圖,獲取各個像素灰度累加和2.乘以均衡系數:(2^DW-1)/IW*IH(像素最大值/圖像的面積)
 3.直方圖線性拉伸處理 此節暫時略過;4.線性濾波器首先需要區分線性和非線性濾波器的區別,區別在于其輸出與輸入之間是否有唯一且確定的函數傳遞。線性濾波器分類:平滑濾波器:主要包括均值濾波器和高斯濾波器等銳化濾波器:主要包括SOBEL算子 LAPLAS算子梯度運算等濾波器的物理意義主要是響應信號對目標信號響應后的樣子,也就是響應函數g(i,j)滑過整個圖像,即對圖像做一個卷積處理,就得到了濾波結果。 1)均值濾波器概述用一個圖像區域的各個像素的平均值來代替原圖像的各個像素值,主要作用是減小銳度,減小噪聲。 均值濾波一般出現在圖像處理的預處理步驟, 預處理后,根據噪聲來源,例如針對椒鹽噪聲做中值濾波處理,針對高斯噪聲做高斯濾波處理后續可能繼續做邊緣提取等復雜操作處理。 2)均值濾波器設計設計一個濾波器可以理解成設計一個響應函數g(x,y)=Σi=-rrΣj=-rrI(x+i,y+j)) / (2r+1)2數學公式很好理解,就是求一個窗口的所有像素灰度值之后后再除以整個窗口的面積也就是像素點個數,求出平均值; 均值濾波的方法將數據存儲成3x3的矩陣,然后求這個矩陣。在圖像上對目標像素給一個模板, 該模板包括了其周圍的臨近像素(以目標象素為中心的周圍 8 個像素,構成一個濾波模板,即去掉目標像素本身),再用模板中的全體像素的平均值來代替原來像素值。
3.直方圖線性拉伸處理 此節暫時略過;4.線性濾波器首先需要區分線性和非線性濾波器的區別,區別在于其輸出與輸入之間是否有唯一且確定的函數傳遞。線性濾波器分類:平滑濾波器:主要包括均值濾波器和高斯濾波器等銳化濾波器:主要包括SOBEL算子 LAPLAS算子梯度運算等濾波器的物理意義主要是響應信號對目標信號響應后的樣子,也就是響應函數g(i,j)滑過整個圖像,即對圖像做一個卷積處理,就得到了濾波結果。 1)均值濾波器概述用一個圖像區域的各個像素的平均值來代替原圖像的各個像素值,主要作用是減小銳度,減小噪聲。 均值濾波一般出現在圖像處理的預處理步驟, 預處理后,根據噪聲來源,例如針對椒鹽噪聲做中值濾波處理,針對高斯噪聲做高斯濾波處理后續可能繼續做邊緣提取等復雜操作處理。 2)均值濾波器設計設計一個濾波器可以理解成設計一個響應函數g(x,y)=Σi=-rrΣj=-rrI(x+i,y+j)) / (2r+1)2數學公式很好理解,就是求一個窗口的所有像素灰度值之后后再除以整個窗口的面積也就是像素點個數,求出平均值; 均值濾波的方法將數據存儲成3x3的矩陣,然后求這個矩陣。在圖像上對目標像素給一個模板, 該模板包括了其周圍的臨近像素(以目標象素為中心的周圍 8 個像素,構成一個濾波模板,即去掉目標像素本身),再用模板中的全體像素的平均值來代替原來像素值。 (參考:http://www.cnblogs.com/ninghechuan/p/6789399.html) (參考:http://www.cnblogs.com/aslmer/p/5779079.html#undefined) shift_ram 進行數據矩陣化,將3x3矩陣的中心像素的周圍八個點求和,采取了流水線的設計方法,來增加吞吐量,然后再求平均值代替目標像素的值。
(參考:http://www.cnblogs.com/ninghechuan/p/6789399.html) (參考:http://www.cnblogs.com/aslmer/p/5779079.html#undefined) shift_ram 進行數據矩陣化,將3x3矩陣的中心像素的周圍八個點求和,采取了流水線的設計方法,來增加吞吐量,然后再求平均值代替目標像素的值。 ?
?1 //矩陣元素移位賦值 2 always @(posedge clk or negedge rst_n)begin 3 if(rst_n==1'b0)begin 4 {p_11,p_12,p_13} <= {5'b0,5'b0,5'b0} ; 5 {p_21,p_22,p_23} <= {15'b0,15'b0,15'b0}; 6 {p_31,p_32,p_33} <= {15'b0,15'b0,15'b0}; 7 end 8 else begin 9 if(per_href_ff0==1&&flag_do==1)begin 10 {p_11,p_12,p_13}<={p_12,p_13,row_1}; 11 {p_21,p_22,p_23}<={p_22,p_23,row_2}; 12 {p_31,p_32,p_33}<={p_32,p_33,row_3}; 13 end 14 else begin 15 {p_11,p_12,p_13}<={5'b0,5'b0,5'b0}; 16 {p_21,p_22,p_23}<={5'b0,5'b0,5'b0} 17 {p_31,p_32,p_33}<={5'b0,5'b0,5'b0} 18 end 19 end 20 end 21 22 23 always @(posedge clk or negedge rst_n)begin 24 if(rst_n==1'b0)begin 25 mean_value_add1<=0; 26 mean_value_add2<=0; 27 mean_value_add3<=0; 28 end 29 else if(per_href_ff1)begin 30 mean_value_add1<=p_11+p_12+p_13; 31 mean_value_add2<=p_21+ 0 +p_23; 32 mean_value_add3<=p_31+p_32+p_33; 33 end 34 end 35 36 wire [8:0]mean_value;//8位數之和 37 wire [5:0]fin_y_data; //平均數,除以8,相當于左移三位。 38 39 assign mean_value=mean_value_add1+mean_value_add2+mean_value_add3; 40 assign fin_y_data=mean_value[8:3];View Code 3)sobel算子 | -1 0 +1 |
Gx= | -2 0 +2 |
| -1 0 +1 |
| -1 -2 -1 |
Gy= | 0 0 0 |
| +1 +2 +1 |包括X和Y兩個方向的兩套3X3矩陣,使其分別和圖像的X和Y方向進行卷積計算(矩陣的卷積計算即將所有元素做乘加計算);兩個方向的卷積結果求平方根計算;計算結果如果大于閾值則等于0xffff,如果小于閾值則等于0;最終輸出則是圖像的邊緣。參考代碼如下:由于算子簡單以及有正負區分,因此需要做正值和負值分別計算后再進行相減計算。
// | -1 0 +1 | //Gx= | -2 0 +2 | // | -1 0 +1 | // // | -1 -2 -1 | //Gy= | 0 0 0 | // | +1 +2 +1 | reg [8:0] p_x_data ,p_y_data ; // x 和 y 的正值之和 reg [8:0] n_x_data ,n_y_data ; // x 和 y 的負值之和 reg [8:0] gx_data ,gy_data ; //最終結果 always @(posedge clk or negedge rst_n)begin if(rst_n==1'b0)begin p_x_data <=0; n_x_data <=0; gx_data <=0; end else if(per_href_ff1==1) begin p_x_data <= p_13 + (p_23<<1) + p_33 ; n_x_data <= p_11 + (p_12<<1 )+ p_13 ; gx_data <= (p_x_data >=n_x_data)? p_x_data - n_x_data : n_x_data - p_x_data ; end else begin p_x_data<=0; n_x_data<=0; gx_data <=0; end end always @(posedge clk or negedge rst_n)begin if(rst_n==1'b0)begin p_y_data <=0; n_y_data <=0; gy_data <=0; end else if(per_href_ff1==1) begin p_y_data <= p_11 + (p_12<<1) + p_13 ; n_y_data <= p_31 + (p_32<<1) + p_33 ; gy_data <= (p_y_data >=n_y_data)? p_y_data - n_y_data : n_y_data - p_y_data ; end else begin p_y_data <=0; n_y_data <=0; gy_data <=0; end end //求平方和,調用ip核開平方 reg [16:0] gxy; // Gx 與 Gy 的平方和 always @(posedge clk or negedge rst_n)begin if(rst_n==1'b0)begin gxy<=0; end else begin gxy<= gy_data* gy_data + gx_data* gx_data ; end end wire [8:0] squart_out ; altsquart u1_altsquart ( //例化開平方的ip核 .radical (gxy), .q (squart_out), //輸出的結果 .remainder() ); //與閾值進行比較 reg [15:0] post_y_data_r; always @(posedge clk or negedge rst_n)begin if(rst_n==1'b0)begin post_y_data_r<=16'h00; end else if(squart_out>=threshold) post_y_data_r<=16'h00 ; else post_y_data_r<=16'hffff ; endView Code5.非線性濾波器非線性濾波器通常下是沒有特定的轉移函數,統計排序濾波器;
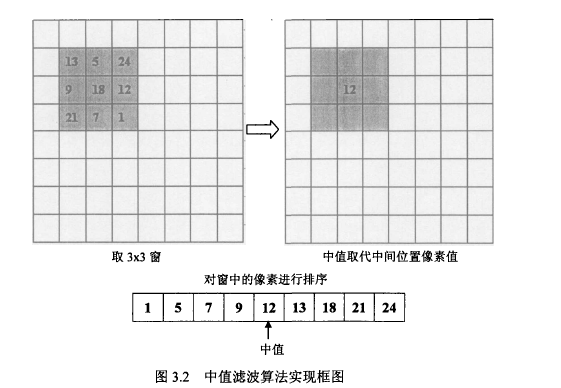
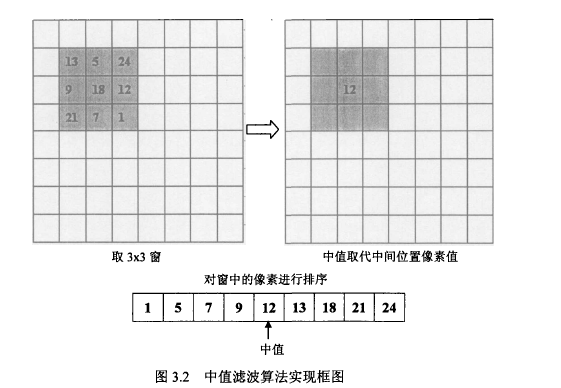
中值濾波
將 3*3 滑動塊中的灰度值進行排序,然后用排序的中間值取代 3*3 滑塊中心的值。示意圖如下圖所示。 第一步:將每一行按最大值、中間值、最小值排列 第二步:提取出最大值的最小值,中間值的中間值,最小值的最大值 第三步:將第二步提取出來的三個數進行排序,中間值即我們要求的中間值。 6.圖像分割圖像分割是將圖像劃分成若干個互不相交的小區域的過程,將圖像中有意義的特征或應用所需要的特征信息提取出來,最終結果是分割成一些具有 某種特征的單元,稱為圖像的基元。
第一步:將每一行按最大值、中間值、最小值排列 第二步:提取出最大值的最小值,中間值的中間值,最小值的最大值 第三步:將第二步提取出來的三個數進行排序,中間值即我們要求的中間值。 6.圖像分割圖像分割是將圖像劃分成若干個互不相交的小區域的過程,將圖像中有意義的特征或應用所需要的特征信息提取出來,最終結果是分割成一些具有 某種特征的單元,稱為圖像的基元。
審核編輯 :李倩
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
FPGA
+關注
關注
1630文章
21796瀏覽量
606010 -
圖像分割
+關注
關注
4文章
182瀏覽量
18047
發布評論請先 登錄
相關推薦

FPGA圖像處理初學者的迷茫
哪位大神現在在從事基于FPGA圖像處理的相關工作,我現在在學習,導師給選的方向,自己前一段時間用FPGA實現了中值濾波,sobel邊緣檢測,然后就是一些書本上面簡單算法的實現 ,感覺高
發表于 06-29 20:38
FPGA圖像處理基板的邏輯功能
1.FPGA功能設計上圖所示的是FPGA圖像處理基板的邏輯功能框圖,圖中左側是背板接頭,FPGA與背板接頭相連的信號主要包括8路3.125G
發表于 11-10 08:06
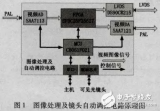
基于FPGA的圖像處理及自動調控電路的設計
設計了一種基于現場可編程門陣列(FPGA)EP3C25F25617 的圖像處理及自動調控電路。該電路主要完成可見光圖像的直方圖均衡、中值濾波、十字叉疊加、快速自動調焦等
發表于 11-06 15:36
?9次下載

略談FPGA圖像處理
FPGA圖像處理之路,從此開始,接下來,讓我們把時間交給“圖像處理”。一休哥在動筆之前,一直在猶豫,反復思考著一個問題,這個問題一直困擾著我
發表于 05-09 17:05
?4202次閱讀
FPGA圖像處理算法有哪些
早之前的朋友知道我發過一個用chatgpt分析出來的 FPGA圖像處理的知識樹,里面包含了從色域,鏡頭,接口和算法。然后我就發現這個算法部分chatgpt 給我整理的比較亂,查詢了一番,確實發現





 基于FPGA的圖像處理
基于FPGA的圖像處理












評論