Element UI簡介
Element UI 是一套基于 Vue 的桌面端組件庫,封裝好了很多常用的 UI 組件,開發者可以使用 ElementUI 快速搭建一個網站。
官網:https://element.eleme.cn/
官網中有各個組件使用的詳細教程,非常全面,楠哥寫這篇教程的目的是幫助大家快速上手 Element UI 的使用,大家在實際開發中可以結合官網文檔來完成具體業務代碼的開發。
Element UI 安裝
要使用 Element UI,首先確保你的電腦上已經成功安裝了 Vue,這里不再介紹 Vue 的安裝步驟,沒有安裝 Vue 的小伙伴可以自行查找教程進行安裝。
1、創建 Vue 工程,命令如下。
vue ui
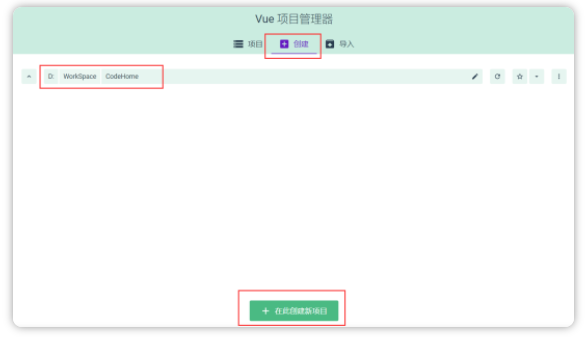
2、選擇“創建”,設置工程存放路徑,點擊下方的“在此創建新項目”按鈕。

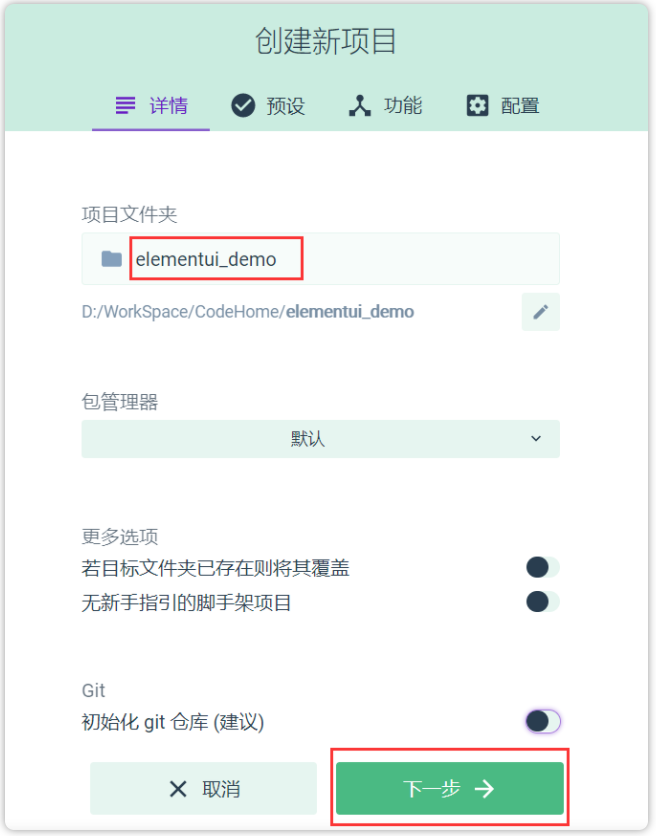
3、輸入工程名,點擊下方的“下一步”按鈕。

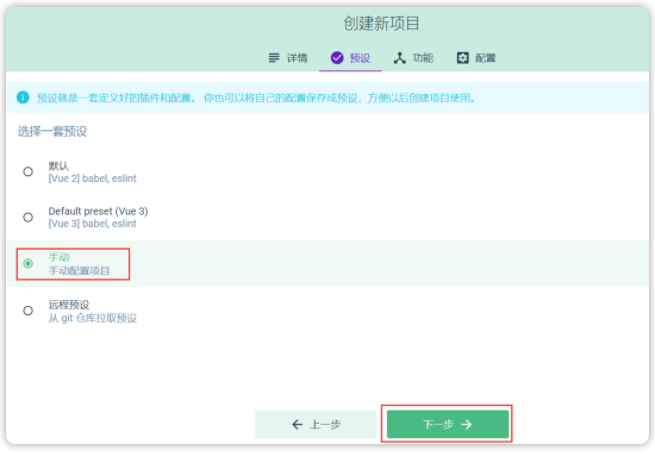
4、選擇“手動配置項目”,點擊“下一步”按鈕。

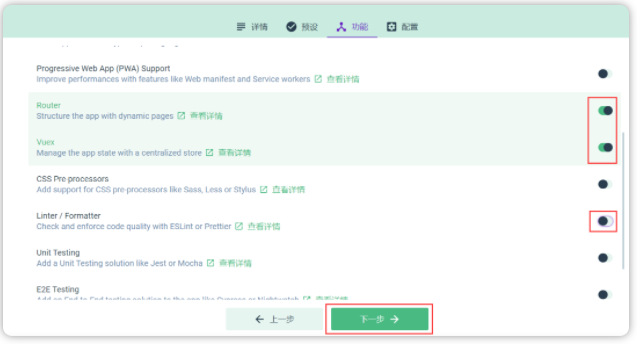
5、打開 Router、Vuex選項,關閉Linter / Formatter選項,點擊“下一步”按鈕。

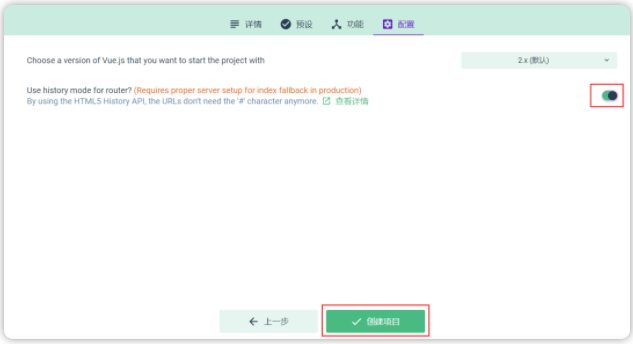
6、打開Use history mode for router選項,點擊“下一步”按鈕。

7、點擊“創建項目,不保存預設”,然后耐心等待,創建完成之后會跳轉到主頁面。

8、點擊“添加插件”按鈕。

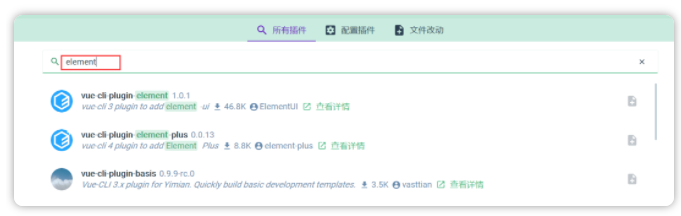
9、在搜索框輸入“element”。

10、選中第一個,點擊“安裝 vue-cli-plugin-element”,耐心等待即可。

11、打開項目,在 App.vue 中添加如下代碼。
默認按鈕
運行項目,如果能看到如下效果圖,則說明 Element UI 已安裝成功。

以上就是 Element UI 安裝的全部步驟,下一篇教程楠哥將帶領大家正式開始學習 Element UI 具體組件的使用,如果你覺得這篇教程對你有幫助,就幫楠哥點個贊吧,我們下期教程再見。
-
ui
+關注
關注
0文章
204瀏覽量
21418 -
Elements
+關注
關注
0文章
6瀏覽量
5329 -
vue
+關注
關注
0文章
58瀏覽量
7893
發布評論請先 登錄
相關推薦
element14推出全新版本element14專題Buck Boost
ADS是否支持RLGC中的hspice w-element?
【軟通動力鴻湖萬聯揚帆系列“競”開發板試用體驗】基于JS UI框架的視頻播放應用
GStreamer-CRITICAL:gst_element_link_many:斷言“GST_IS_ELEMENT (element_2)”失敗怎么解決?
A finite element analysis of f
Show element on net, Total Etc
濕敏元件moisture sensitive element
element14豐富XP Power電源解決方案庫存
element14公司的半導體產品概述
LeetCode 215. Kth Largest Element in an Array
網頁UI設計與軟件UI設計是一樣的嗎
UI設計是什么?推薦的UI設計軟件有哪些?





 Element UI的安裝
Element UI的安裝










評論