在上文逐步說明了如何使用WEBENCH? Coil Designer制作用于電感式感測應用的傳感器計算機輔助設計文件。這種方法對于LDC1614等單線圈電感式傳感器十分有效,但是LDC0851電感式開關需要兩個傳感器,兩個傳感器無法并排也不能堆疊。
隨著近期WEBENCH的升級,已無需再手繪線圈;WEBENCH Coil Designer能夠在五分鐘之內制作出線圈設計。今天,我會說明如何在WEBENCH工具中設計層疊線圈。
層疊線圈與并排線圈有何區別?
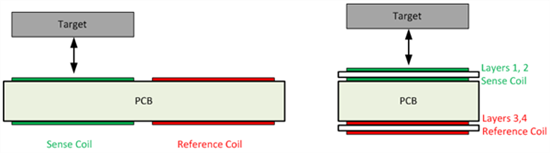
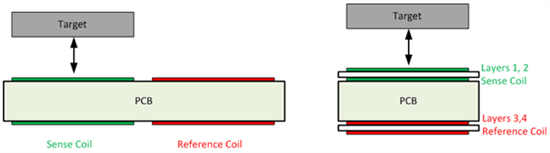
如圖1所示,并排線圈可以產生最大的感應,使用雙層印制電路板(PCB)很容易實施。從WEBENCH工具中輸出兩個相同線圈,在PCB中將兩個線圈連接,就可以制作出優良的并排線圈。
并排線圈的一個替代布置方式是層疊線圈,在層疊線圈中,一個線圈堆在另一個線圈之上,安裝在四層PCB上。把感應線圈放在頂部能夠確保目標對感應線圈電感的影響總是大于對參考線圈電感的影響。這種方法普遍用于開/關門探測等空間有限的接近感應應用。

目標
感應線圈
參考線圈
層 1, 2
圖 1:并排線圈(左)vs.層疊線圈(右)
我是如何使用WEBENCH Coil Designer設計層疊線圈的?
請按圖2中的五個步驟使用WEBENCH Coil Designer設計層疊線圈。

圖 2:使用WEBENCH Coil Designer設計層疊線圈的五個步驟
可以用以下CAD格式輸出線圈:
Altium Designer。
CadSoft EAGLE PCB (v6.4或更新版本)。。
DesignSpark PCB。
我使用了默認設置,在LDC0851評估模塊上顯示線圈。這種配置對于感應大型目標效果非常好。注意如果感應螺絲頭等較小的目標,則需要增加更多的圈數,使線圈填充率(dIN/dOUT)小于0.3。
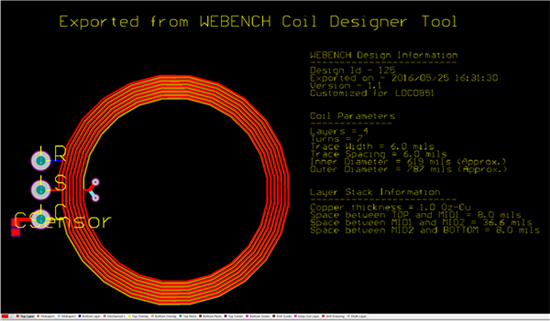
圖3為Altium Designer布局。頂層和中間層1中含有感應線圈,而參考線圈則在中間層2和底層中。

圖 3:制作好的Altium Designer格式線圈
開關點在哪里?
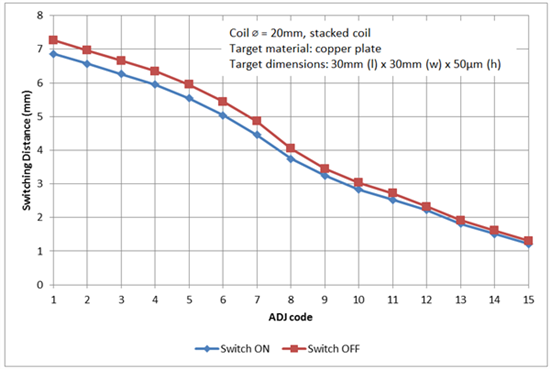
最大的開關點同線圈直徑尺寸相同。可以使用ADJ引腳降低開關點,對開關距離進行微調。對于層疊線圈,將LDC0851調至閾值調整模式。圖4是我設計的20mm層疊線圈的開關開啟和關閉點。ADJ設為1時,最大開關距離約為6.8mm,ADJ設為15時,開關距離可以調至1.2mm。

線圈? = 20mm,層疊線圈
目標材料:銅板
目標尺寸:
開關距離(mm)
ADJ代碼
開關開啟
開關關閉
圖 4:閾值設定和釋放點
為電感式開關應用設計層疊線圈不需要花費太多時間。根據本文描述的步驟,可以在五分鐘內設計線圈并輸出到選擇的PCB CAD工具中。
審核編輯:郭婷
-
傳感器
+關注
關注
2553文章
51390瀏覽量
756566 -
線圈
+關注
關注
14文章
1839瀏覽量
44631 -
PCB
+關注
關注
1文章
1824瀏覽量
13204
發布評論請先 登錄
相關推薦
通過WEBENCH輕松搞定開關應用
【WEBENCH 大賽作品】WEBENCH? LED Designer 設計
WEBENCH? Designer 的使用
Singing Tesla Coil (會唱歌的特斯拉線圈)
使用WEBENCH Coil Designer制作用于電感式感測應用的傳感器計算機輔助設計文件
利用WEBENCH工具計算特定感應距離的線圈
WEBENCH Power Designer助力電源設計師在線設計
如何在接近100%占空比時更有效地使用WEBENCH Power Designer
利用WEBENCH? Coil Designer設計用于開關應用的層疊線圈
如何利用WEBENCH Coil Designer設計電感式應用層疊線圈

電感式感測:利用WEBENCH? Coil Designer設計用于開關應用的層疊線圈





 利用WEBENCH Coil Designer設計用于開關應用的層疊線圈
利用WEBENCH Coil Designer設計用于開關應用的層疊線圈












評論