Vite(法語意為 "快速的",發(fā)音/vit/同 "veet")是一種新型前端構建工具,能夠顯著提升前端開發(fā)體驗。它主要由兩部分組成:
一個開發(fā)服務器,它基于原生 ES 模塊提供了豐富的內建功能,如速度快到驚人的模塊熱更新(HMR)。
一套構建指令,它使用 Rollup 打包代碼,并且是預配置的,可輸出用于生產環(huán)境的高度優(yōu)化過的靜態(tài)資源。
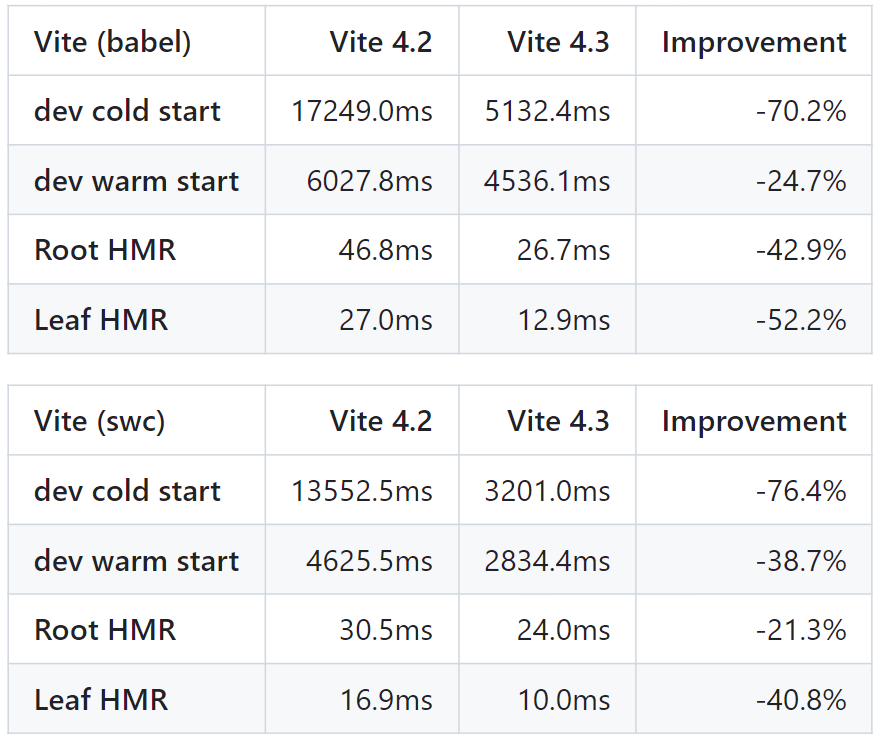
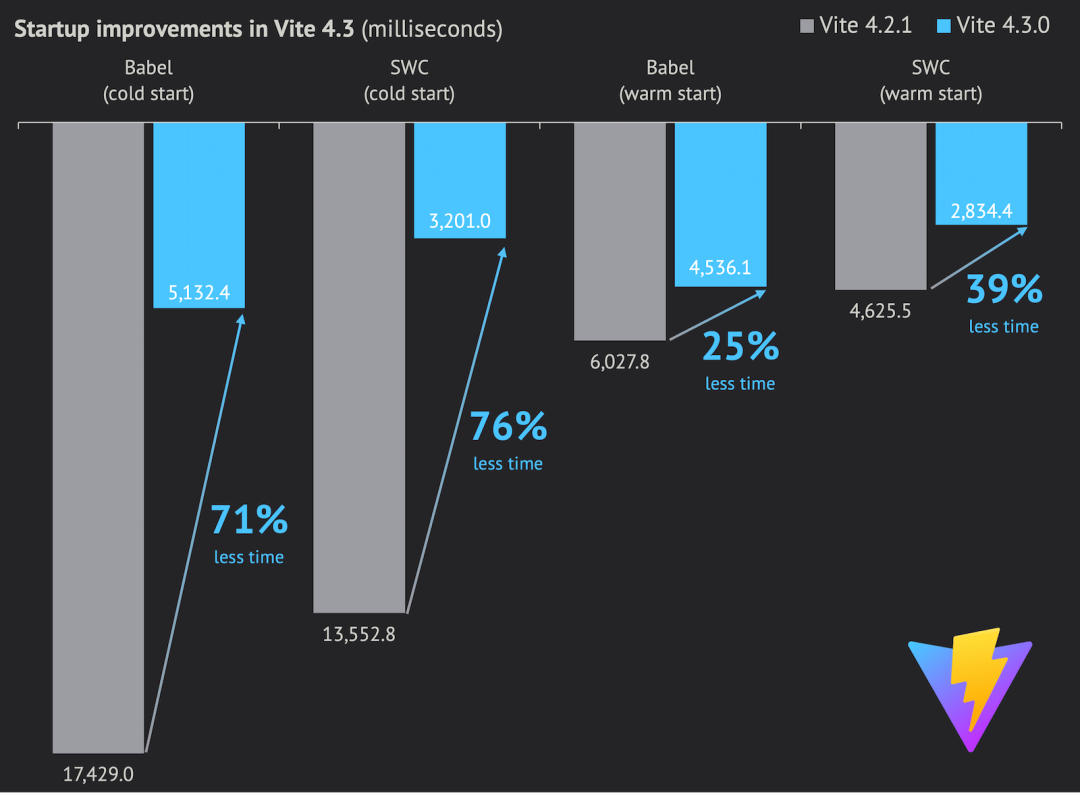
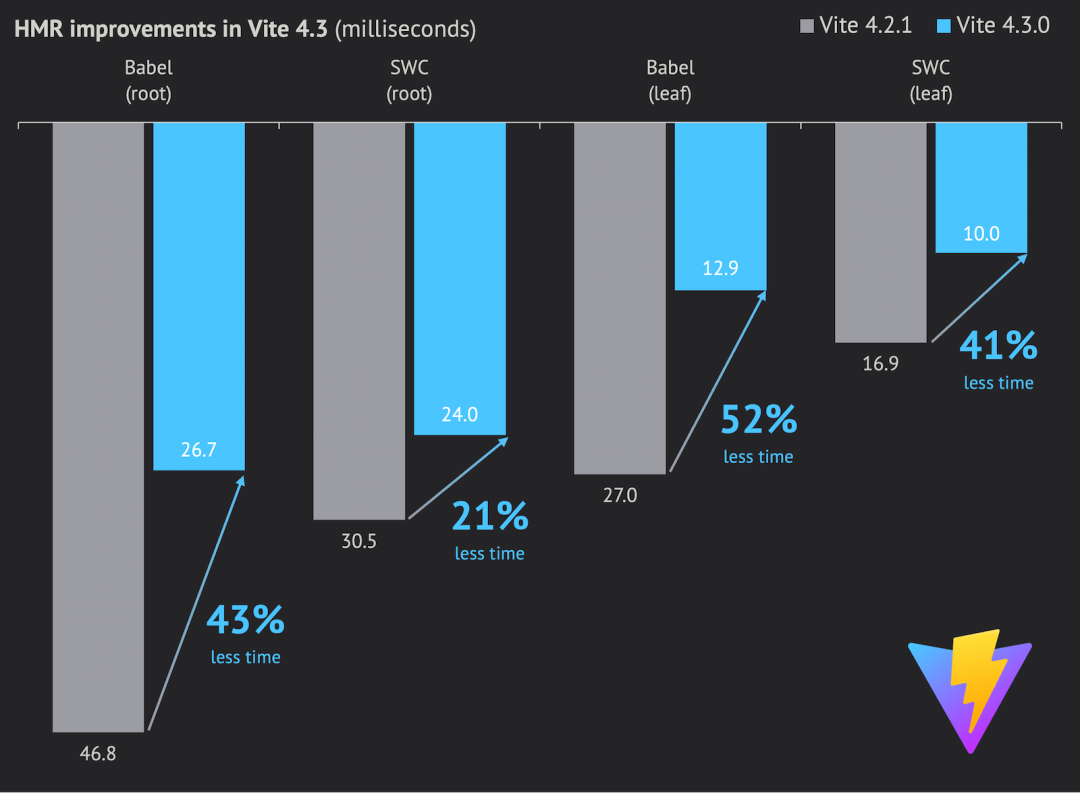
Vite 意在提供開箱即用的配置,同時它的插件 API 和 JavaScript API 帶來了高度的可擴展性,并有完整的類型支持。 最新發(fā)布的 Vite 4.3 顯著提升了性能。發(fā)布公告寫道,Vite 團隊在這個版本中將工作重心放在提升開發(fā)服務器的性能上,其中包括簡化解析邏輯、改進熱路徑、實現更智能的緩存以查找package.json,TS 配置文件和解析的 URL。 下面是與 Vite 4.2 的性能對比:



詳情查看 Changelog:https://github.com/vitejs/vite/blob/main/packages/vite/CHANGELOG.md#430-2023-04-20
審核編輯 :李倩
-
模塊
+關注
關注
7文章
2735瀏覽量
47756 -
服務器
+關注
關注
12文章
9308瀏覽量
86073 -
URL
+關注
關注
0文章
139瀏覽量
15482
原文標題:Vite 4.3 正式發(fā)布,前端構建工具
文章出處:【微信號:OSC開源社區(qū),微信公眾號:OSC開源社區(qū)】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
Jenkins的安裝教程

熱門前端框架:引領現代 Web 開發(fā)的潮流
前端的作用
打包工具Rolldown 1.0.0-beta.1發(fā)布
使用SSR構建React應用的步驟
前端總線頻率的類型是什么?
采用德州儀器 (TI) 工具包進行模擬前端設計應用說明

啟明智顯新品發(fā)布!樂鑫方案4.3寸觸摸串口屏來襲!

鴻蒙原生應用元服務開發(fā)WEB-使用Devtools工具調試前端頁面
什么是模擬前端芯片技術 數字前端和模擬前端的區(qū)別
模擬前端是什么意思
Vue團隊發(fā)布Rust編寫JavaScript打包工具Rolldown
鴻蒙開發(fā)【編譯構建】講解
[鴻蒙]OpenHarmony4.0的Rust開發(fā)
![[鴻蒙]OpenHarmony4.0的Rust開發(fā)](https://file1.elecfans.com/web2/M00/C1/DB/wKgaomXbKX-AAe6rAADEW5Pyw8c913.png)




 Vite 4.3正式發(fā)布,前端構建工具
Vite 4.3正式發(fā)布,前端構建工具











評論