本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
一、需求分析
我們本章的內容是要制作一個可以隨著自己想要內容而變化的一個二維碼,通過輸入框輸入內容,實現二維碼圖形的改變
- 通過輸入框輸入內容
- 使用按鈕進行改變
- 使用二維碼進行顯示
二、控件介紹
這里我們使用的是官方提供的QR控件
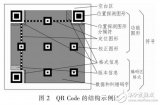
QRCode
用于顯示單個二維碼的組件。
說明: 該組件從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
interface QRCodeInterface {
(value: string): QRCodeAttribute;
}
QRCode('Hello, OpenHarmony')
.width(70)
.height(70)
復制
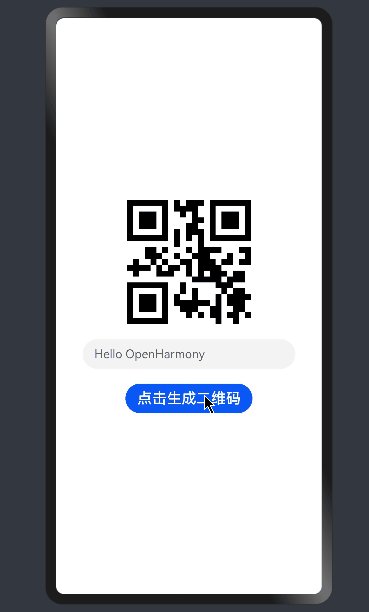
簡單樣例如上圖程序
三、UI繪制
(1)我們首先需要建立一個輸入框,同時綁定一下輸入框的內容(因為預覽器不能實現輸入功能)
@State message: string = 'Hello OpenHarmony'
TextInput({
placeholder: this.message,
})
.width('80%')
復制

得到上方內容,此時我們可以通過對message變量的修改實現內容的改變
(2)接下來創建按鈕
Button('點擊生成二維碼')
.fontSize(20)
.margin({top:20})
復制
我們這里使用到了margin參數,該參數描述如下:
| 名稱 | 參數說明 | 默認值 | 描述 |
|---|---|---|---|
| margin | { top?: Length, right?: Length, bottom?: Length, left?: Length } | Length | 0 | 設置外邊距屬性。 參數為Length類型時,四個方向外邊距同時生效。 |
因為我們只需要在上面實現一個移位效果,這樣看起來更正常

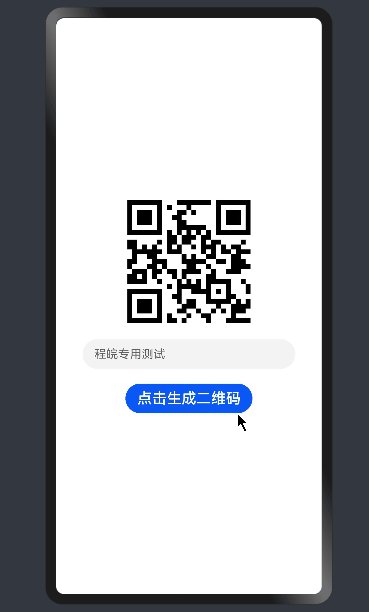
未移位的效果

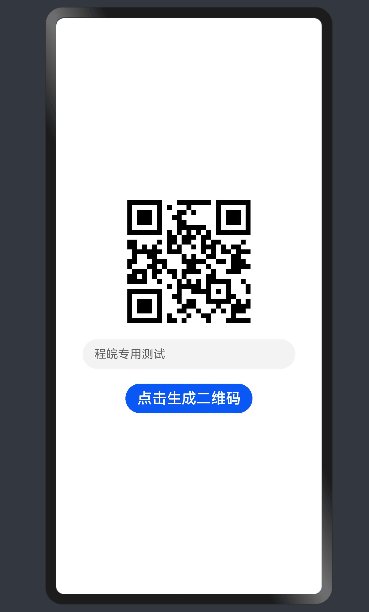
移位后的效果
(3)使用QRcode控件
QRCode(this.message)
.width(170)
.height(170)
.margin({bottom:20})
TextInput({
placeholder: this.message,
})
.width('80%')
Button('點擊生成二維碼')
.fontSize(20)
.margin({top:20})
復制
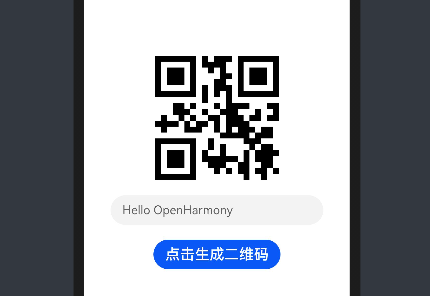
二維碼的生成要在輸入框的上面,所以這里將其放置在上部,內容比較簡潔,同時使用了margin對底部進行了移位,更加美觀

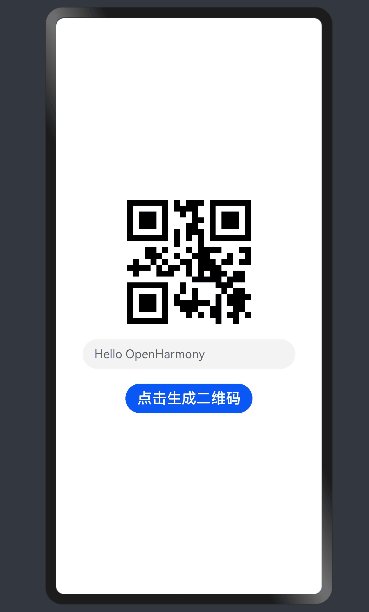
四、系統測試

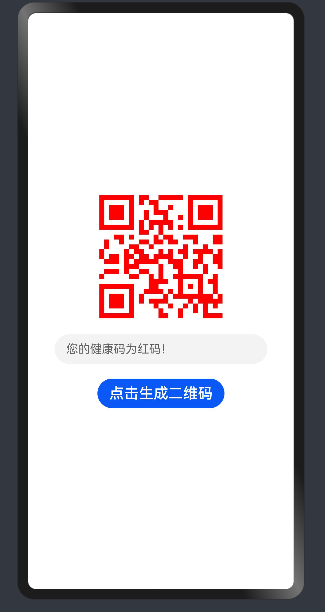
如上圖所示,完美實現預期,后期大家可以進行調色之類,比如說健康碼變紅了?

當然,還是希望大家永不變紅,大家可以下載(在第一行有Gitee倉地址)或者按照流程來自己寫一個綠碼的內容。
-
代碼
+關注
關注
30文章
4825瀏覽量
69043 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16577
發布評論請先 登錄
相關推薦
OpenHarmony應用實現二維碼掃碼識別
二維碼技術的編譯規則分析

如何將視頻轉換生成二維碼掃碼觀看
二維碼在智能門禁中的應用,二維碼門禁如何保證安全性





 #深入淺出學習eTs#(九)變紅碼?專屬二維碼生成
#深入淺出學習eTs#(九)變紅碼?專屬二維碼生成













評論