圖片編輯是在應用中經常用到的功能,比如相機拍完照片后可以對照片進行編輯;截圖后可以對截圖進行編輯;可以對圖庫中的圖片進行編輯等。
本例即為大家介紹如何獲取圖片的 pixelMap 數據,并通過 pixelMap 對圖片進行常見的編輯操作。
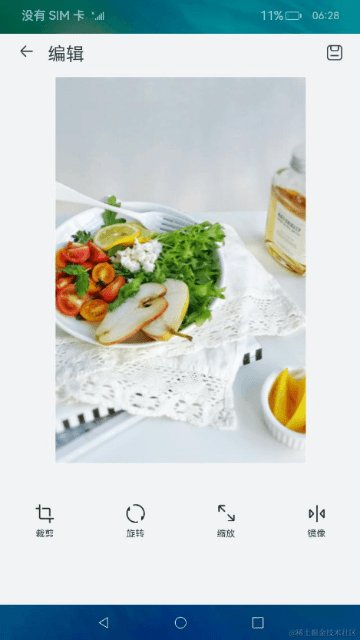
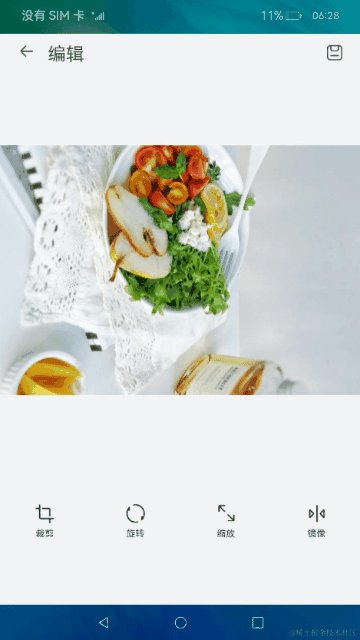
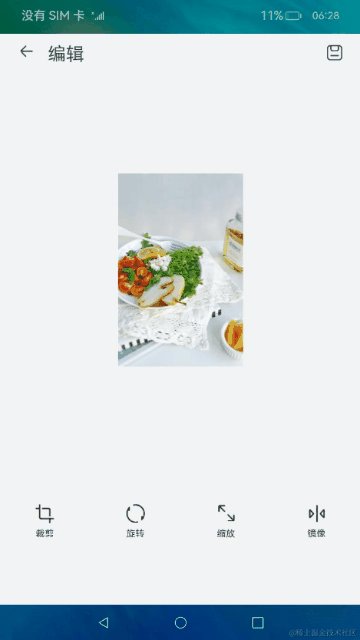
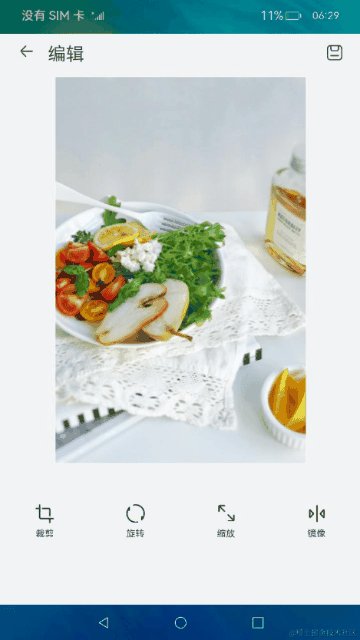
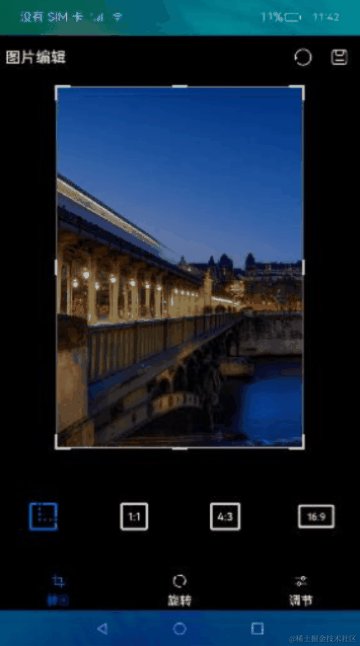
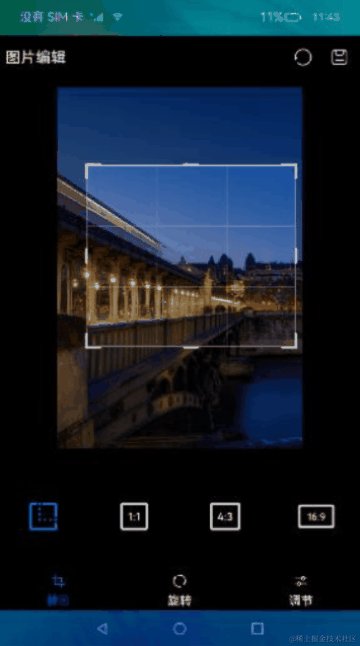
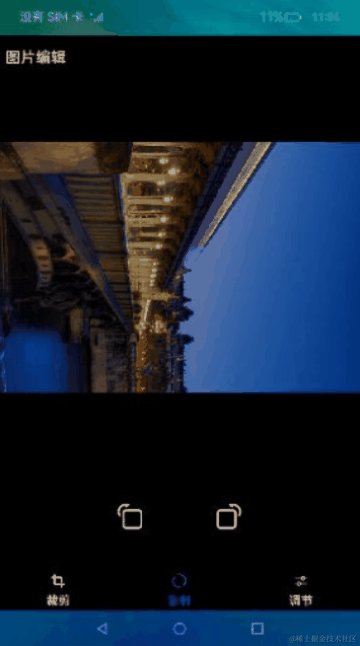
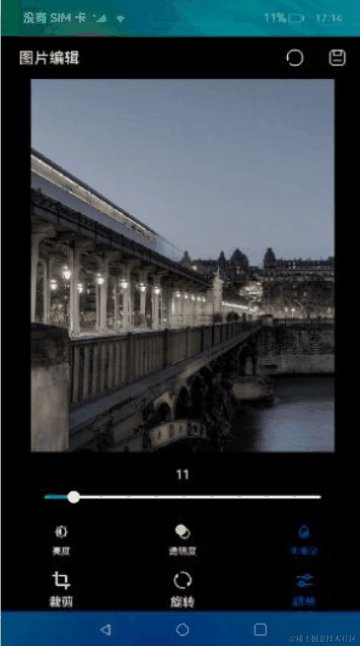
效果呈現
本例最終效果如下:

運行環境
本例基于以下環境開發,開發者也可以基于其他適配的版本進行開發:
IDE:DevEco Studio 3.1 Release
SDK:Ohos_sdk_public 3.2.12.5(API Version 9 Release)
實現思路
本例中展示的是對資源文件中的圖片進行編輯,編輯操作主要分為以下三步:
①對圖片解碼,獲取到 pixelMap
先通過上下文 context 獲取到資源管理器 resourceManager,然后通過資源管理器獲取到圖片數據,再獲取圖片的 ArrayBuffer。
最后通過 ArrayBuffer 創建 imageSource,獲取到 pixelMap,完成圖片解碼。
②編輯 pixelMap
獲取到 pixelMap 后就可以針對 pixelMap 進行裁剪、縮放、偏移、旋轉、翻轉、調節透明度等操作。
③將編輯好的 pixelMap 渲染顯示出來
完成對 pixelMap 的編輯后,可以通過 Image 組件將編輯后的 pixelMap 渲染顯示出來。
開發步驟
由于本例重點講解圖片編輯,所以開發步驟會著重講解相關實現,不相關的內容不做介紹,全量代碼可參考完整代碼章節。
①對圖片進行解碼
先通過上下文 context 獲取到資源管理器 resourceManager,然后通過資源管理器獲取到圖片數據,再獲取圖片的 ArrayBuffer。
最后通過 ArrayBuffer 創建 imageSource,獲取到 pixelMap,完成圖片解碼。
具體代碼如下:
asyncget_pixelmap(){
//獲取resourceManager資源管理
constcontext=getContext(this)
constresourceMgr=context.resourceManager
//獲取rawfile文件夾下httpimage.PNG的ArrayBuffer
constfileData=awaitresourceMgr.getMediaContent($r('app.media.httpimage'))
constbuffer=fileData.buffer
//創建imageSource
constimageSource=image.createImageSource(buffer)
//創建PixelMap
constpixelMap=awaitimageSource.createPixelMap()
returnpixelMap
}
②編輯 pixelMap分別通過以下方法對 pixelMap 進行裁剪、縮放、偏移、旋轉、翻轉、調節透明度等操作:crop、scale、translate、rotate、flip、opacity。
具體代碼如下:
//對pixelMap進行裁剪
asynccrop_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.crop({x:0,y:0,size:{height:300,width:300}})
this.imagePixelMap=pixelMap
}
//對pixelMap進行縮放
asyncscale_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.scale(0.5,0.5)
this.imagePixelMap=pixelMap
}
//對pixelMap進行偏移
asynctranslate_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.translate(100,100);
this.imagePixelMap=pixelMap
}
//對pixelMap進行旋轉
asyncrotate_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.rotate(90);
this.imagePixelMap=pixelMap
}
//對pixelMap進行翻轉
asyncflip_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.flip(false,true);
this.imagePixelMap=pixelMap
}
//對pixelMap進行透明度調整
asyncopacity_image(){
letpixelMap=awaitthis.get_pixelmap()
pixelMap.opacity(0.5);
this.imagePixelMap=pixelMap
}
③通過 Image 組件將編輯后的 pixelMap 渲染顯示出來第 2 步中將編輯好的 pixelMap 傳遞給狀態變量 imagePixelMap,本步中直接將 imagePixelMap 傳入 Image 組件進行渲染顯示。
具體代碼如下:
if(!this.edit){
Row(){
Image($r('app.media.httpimage')).objectFit(ImageFit.None)
}.width('100%').height('50%').backgroundColor('#F0F0F0')
}else{
Row(){
//將編輯好的pixelMap傳遞給狀態變量imagePixelMap后,通過Image組件進行渲染
Image(this.imagePixelMap).objectFit(ImageFit.None)
}.width('100%').height('50%').backgroundColor('#F0F0F0')
}
完整代碼
本例完整代碼如下:
importimagefrom'@ohos.multimedia.image'; @Entry @Component structImageEdit{ @StateimagePixelMap:PixelMap=undefined @Stateedit:boolean=false @BuilderbuttonModel($$:{textContent,action}){ Button($$.textContent) .fontSize(14) .height(30) .width(60) .borderRadius(10) .backgroundColor('#E8A027') .onClick(()=>{ $$.action this.edit=true }) } asyncget_pixelmap(){ //獲取resourceManager資源管理 constcontext=getContext(this) constresourceMgr=context.resourceManager //獲取rawfile文件夾下httpimage.PNG的ArrayBuffer constfileData=awaitresourceMgr.getMediaContent($r('app.media.httpimage')) constbuffer=fileData.buffer //創建imageSource constimageSource=image.createImageSource(buffer) //創建PixelMap constpixelMap=awaitimageSource.createPixelMap() returnpixelMap } //對pixelMap進行裁剪 asynccrop_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.crop({x:0,y:0,size:{height:300,width:300}}) this.imagePixelMap=pixelMap } //對pixelMap進行縮放 asyncscale_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.scale(0.5,0.5) this.imagePixelMap=pixelMap } //對pixelMap進行偏移 asynctranslate_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.translate(100,100); this.imagePixelMap=pixelMap } //對pixelMap進行旋轉 asyncrotate_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.rotate(90); this.imagePixelMap=pixelMap } //對pixelMap進行翻轉 asyncflip_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.flip(false,true); this.imagePixelMap=pixelMap } //對pixelMap進行透明度調整 asyncopacity_image(){ letpixelMap=awaitthis.get_pixelmap() pixelMap.opacity(0.5); this.imagePixelMap=pixelMap } build(){ Column(){ if(!this.edit){ Row(){ Image($r('app.media.httpimage')).objectFit(ImageFit.None) }.width('100%').height('50%').backgroundColor('#F0F0F0') }else{ Row(){ //將編輯好的pixelMap傳遞給狀態變量imagePixelMap后,通過Image組件進行渲染 Image(this.imagePixelMap).objectFit(ImageFit.None) }.width('100%').height('50%').backgroundColor('#F0F0F0') } Flex({wrap:FlexWrap.Wrap,justifyContent:FlexAlign.SpaceEvenly}){ this.buttonModel({textContent:'裁剪',action:this.crop_image()}) this.buttonModel({textContent:'縮放',action:this.scale_image()}) this.buttonModel({textContent:'偏移',action:this.translate_image()}) this.buttonModel({textContent:'旋轉',action:this.rotate_image()}) this.buttonModel({textContent:'翻轉',action:this.flip_image()}) this.buttonModel({textContent:'透明度',action:this.opacity_image()}) Button('還原') .fontSize(14) .height(30) .width(60) .borderRadius(10) .margin({top:20}) .backgroundColor('#A4AE77') .onClick(()=>{ this.edit=false }) } .margin({top:100}) .height('100%') .width('100%') } .height('100%') .width('100%') } }
審核編輯:湯梓紅
-
相機
+關注
關注
4文章
1367瀏覽量
53913 -
代碼
+關注
關注
30文章
4825瀏覽量
69038 -
SDK
+關注
關注
3文章
1045瀏覽量
46265 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16575
原文標題:OpenHarmony上實現“圖片編輯”功能
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
HarmonyOS教程—基于圖片處理能力,實現一個圖片編輯模板
OpenHarmony 3.0 LTS 新增特性功能
為什么要在OpenHarmony設備上安裝Dropbear呢
尼康推出全新視頻和圖片瀏覽編輯軟件
OpenHarmony分論壇-OpenHarmony生態發展參考

基于openharmony Span實現富文本多種樣式編輯
基于openharmony適配移植的圖片加載器
如何在OpenHarmony開源代碼基礎上實現數字管家開發宿舍全屋智能
OpenHarmony PhotoView組件的介紹
基于ArkTS語言的OpenHarmony APP應用開發:圖片處理





 OpenHarmony上實現圖片編輯功能
OpenHarmony上實現圖片編輯功能














評論