ElfBoard的“自創一派”共創社由19名來自各大高校的共創官組成,在不到一個月的時間里已經建立起濃厚的學習氛圍,在這里每位共創官跨越不同的學科背景,交融思想、共享資源,迅速提升自身在嵌入式技術領域的專業素養。
值得一提的是,社群內部已經涌現出許多富有創意的產品設計理念與技術解決方案,今天就跟大家分享一名共創官完成的項目報告“基于ElfBoard的遠程監測系統”。
一、項目介紹
1.1 項目目標
基于i.MX6ULL構建一個功能強大的遠程檢測系統。系統能夠自動采集各種傳感器數據,包括溫度、濕度、電壓等,并實時上傳至云端服務器,并且能夠根據采集到的傳感器數據對設備進行自動化控制,如設置電壓閾值,當采集到的電壓大于閾值時,開啟LED1。
在用戶端,實現對采集到的傳感器數據進行處理、分析和可視化,便于用戶遠程監控和管理,還可以實現對設備的遠程控制。集成高清攝像頭,將采集到的視頻數據傳輸至客戶端,實現對設備的遠程實時監控。
1.2 項目硬件
1、ElfBoard ELF 1 開發板
2、WiFi網絡
3、USB免驅攝像頭
4、Linux服務器
1.3 軟件環境
1、阿里云物聯網平臺
2、Nginx
3、Python
4、Flask
二、項目方案
2.1 遠程監控
采用RTMP協議,設備端使用FFmpeg采集攝像頭數據并推流至云端,云端使用Nginx提供Web服務,并使用nginx-http-flv-module提供RTMP服務,用戶端采用Web界面,并使用flv.js進行拉流播放。
2.2 數據檢測與設備控制
傳感器數據傳輸以及設備的遠程控制通過阿里云物聯網平臺,采用MQTT協議。
三、數據檢測與設備控制
MQTT云平臺配置
參考 ElfBoard學習(九):MQTT
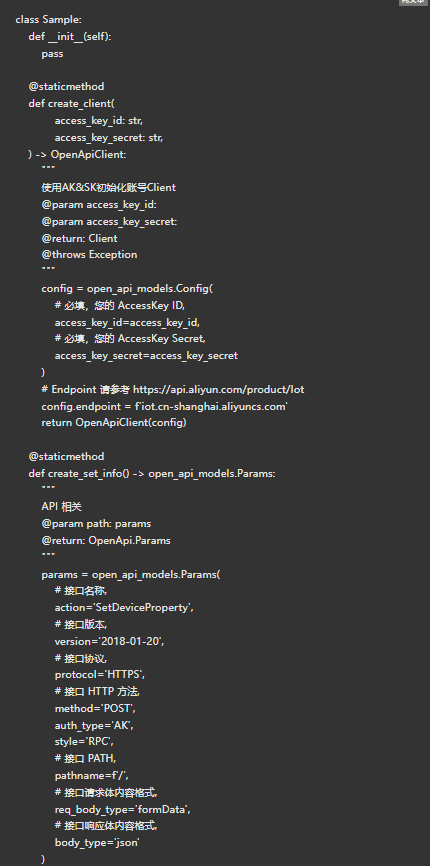
傳感器數據采集與上傳
基于Linux SDK中的data_model_basic_demo.c進行修改。
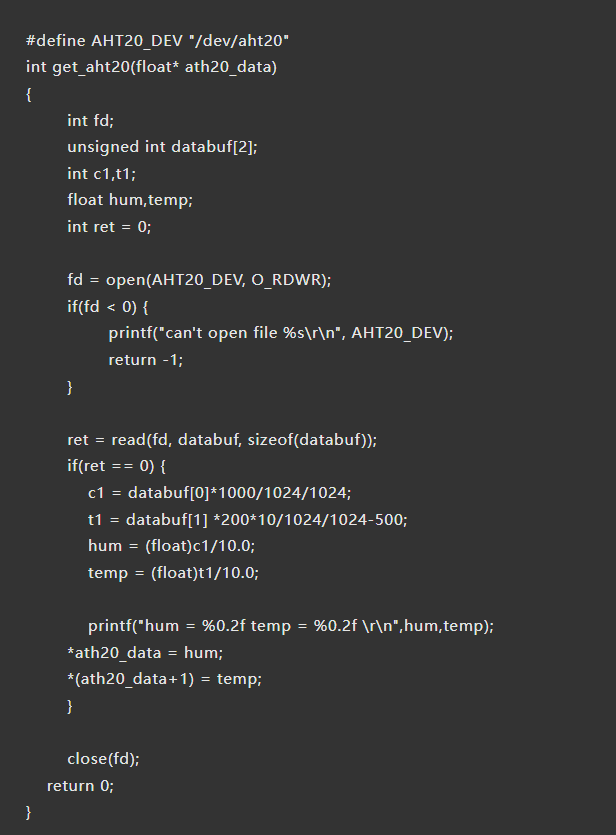
溫濕度數據采集

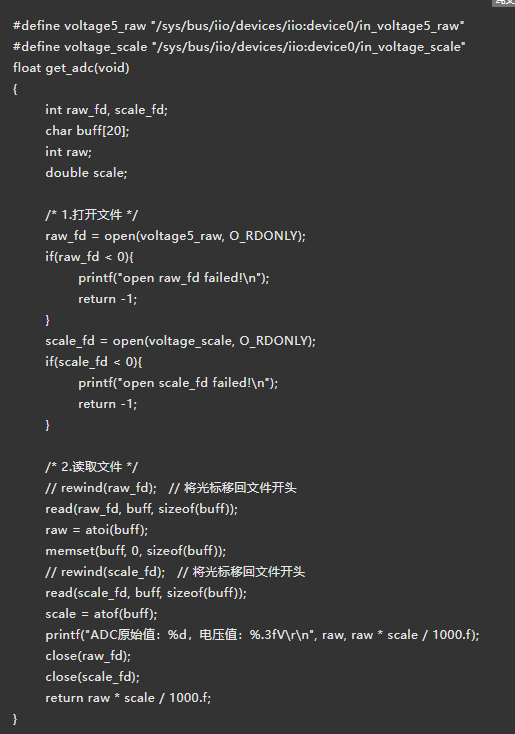
電壓數據采集

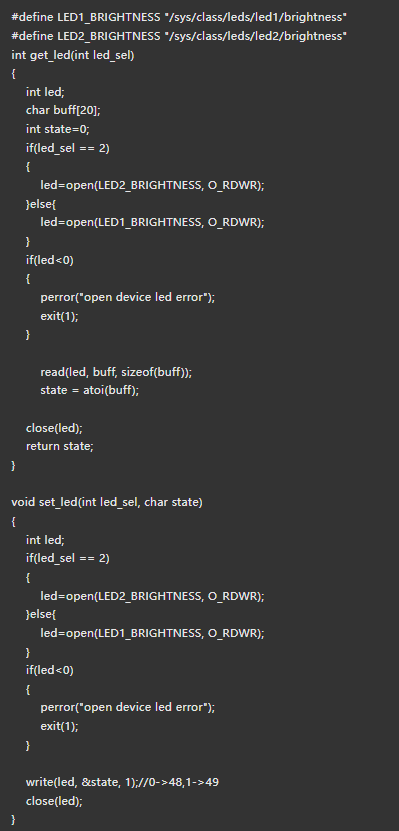
LED狀態采集與控制

自動化控制
當ADC采集的電壓大于閾值2.5V時自動開啟LED1,低于時自動關閉LED1。
if(adc>2.5){ set_led(1,'1'); }else{ set_led(1,'0'); }
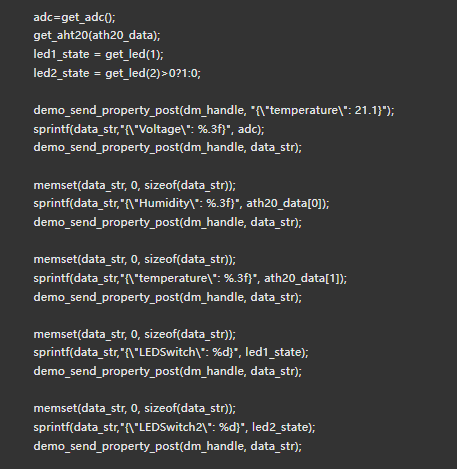
數據上傳
在main函數的while(1)中

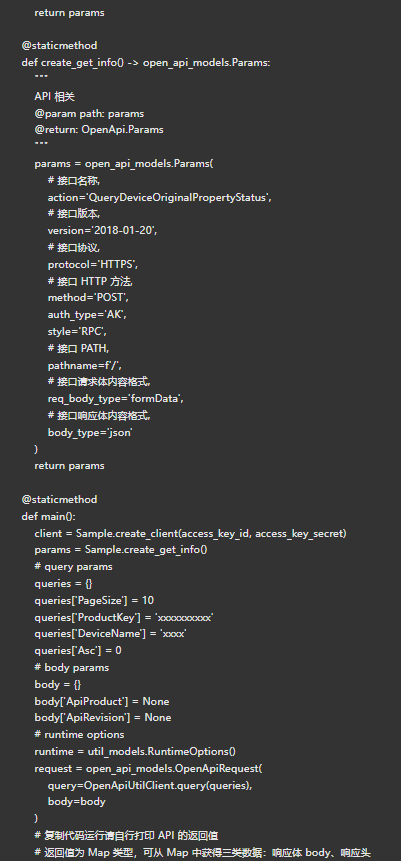
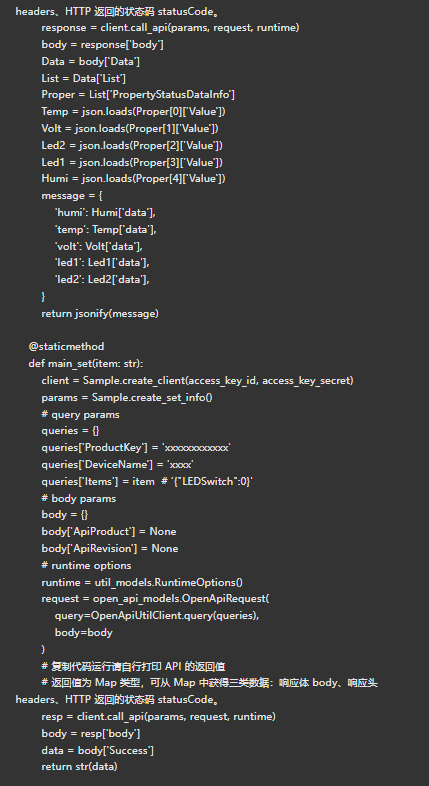
云端指令響應
由于云端傳輸的數據為JSON格式,因此需要使用cJSON進行解析。
添加cJSON
在components文件夾下添加cJSON相關文件

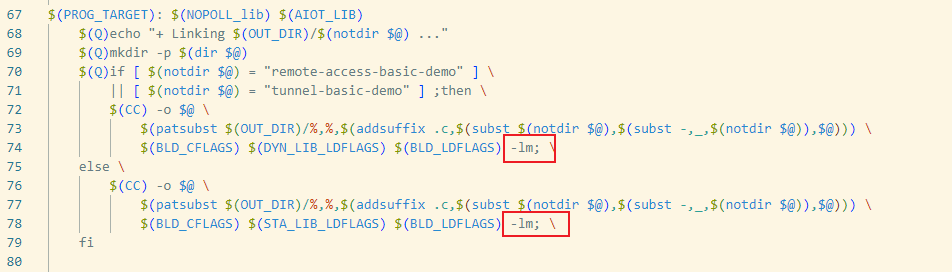
修改Makefile

在74行和78行后面要添加-lm,否則在編譯的時候會報錯。
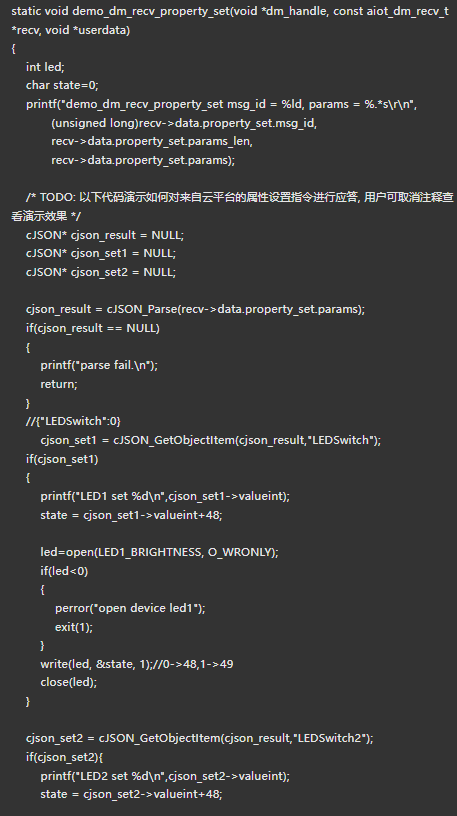
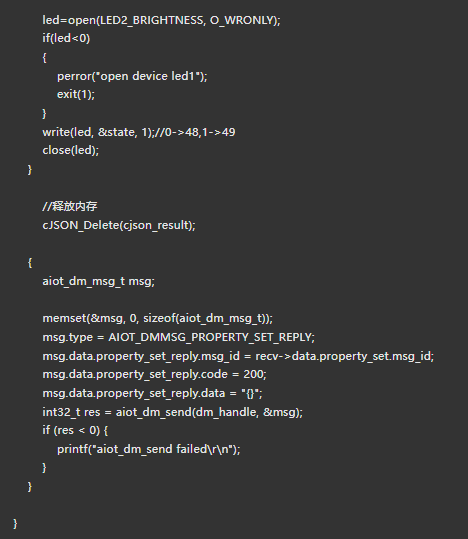
實現代碼


四、視頻監控
RTMP服務器搭建
云端服務器使用Nginx,但Nginx本身并不支持RTMP,需要使用相關的插件使其支持RTMP。此外由于網頁端播放RTMP流需要Flash插件的支持,而目前Flash插件許多瀏覽器已不再支持,因此需要使用支持 HTTPS-FLV的nginx-http-flv-module,并通過flv.js實現RTMP流的播放。這里首先需要下載Nginx和nginx-http-flv-module的源碼,并采用編譯的方式安裝Nginx,具體步驟如下:
./configure --add-module=/usr/local/nginx/nginx-http-flv-module make&&make install
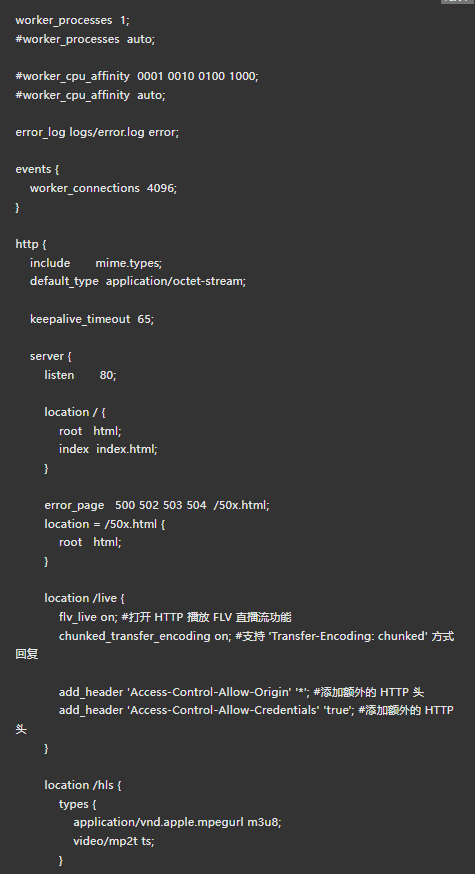
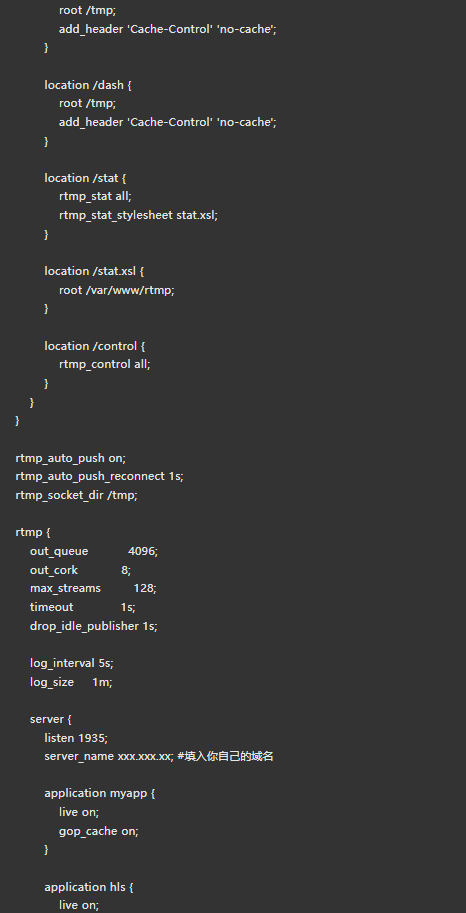
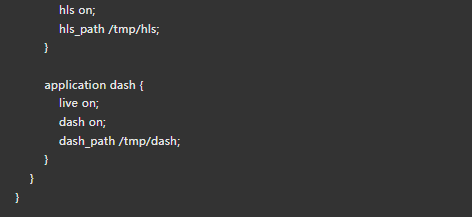
安裝完成后,需要進入Nginx安裝目錄(默認為/usr/local/nginx/),并在conf文件夾下對nginx.conf文件進行修改,增加rtmp功能(注意需要打開服務器的1935端口):



最后啟動Nginx服務,即可完成RTMP服務器的搭建:
cd /usr/local/nginx/sbin ./nginx
本地推流
FFmpeg的編譯配置參考:攝像頭采用的是USB免驅攝像頭,將攝像頭插入ElfBoard的USB口即可正常識別及工作,設備節點為/dev/video2。之后可以使用v4l2-ctl工具查看并配置攝像頭信息最后使用命令就能夠實現推流:
ffmpeg -f video4linux2 -r 5 -s 320x240 -i /dev/video2 -c:v libx264 -preset ultrafast -tune zerolatency -r 5 -f flv rtmp://xxx.xxxxxx.xxx/live/test
五、用戶端設計
框架
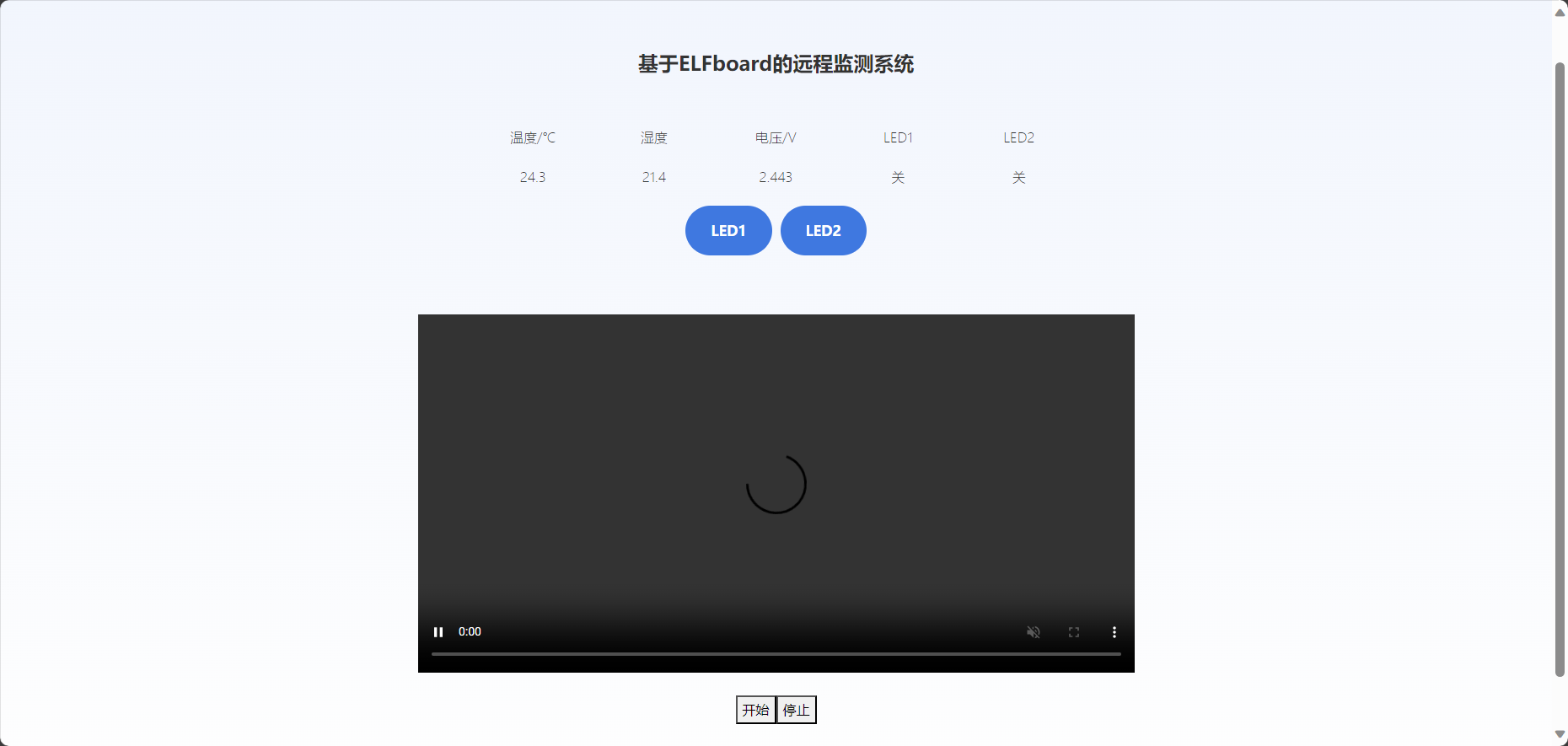
使用Python編程,采用Web界面,并通過Flask提供Web服務以及后端數據處理能力。可以部署在云端,也可以在本地運行。界面如下所示:

視頻拉流
Web用戶端的視頻拉流通過flv.js實現,首先需要在html文件中導入flv.js:
之后設計Web頁面播放器,具體代碼如下:
var player = document.getElementById('videoElement'); if (flvjs.isSupported()) { var flvPlayer = flvjs.createPlayer({ type: 'flv', url: 'http://xxx.xxxxx.xx/live?port=1935&app=myapp&stream=test', "isLive": true, hasAudio: false, hasVideo: true, //withCredentials: false, //cors: true }, { enableWorker: true, enableStashBuffer: false, lazyLoad: false, lazyLoadMaxDuration: 0, lazyLoadRecoverDuration: 0, deferLoadAfterSourceOpen: false, fixAudioTimestampGap: true, autoCleanupSourceBuffer: true, }); flvPlayer.attachMediaElement(videoElement); flvPlayer.load(); //加載 flv_start(); } function flv_start() { player.play(); } function flv_pause() { player.pause(); }
遠程數據的讀取與指令下發
這一部分通過后端python編程實現,并提供相應的web接口。前后端的交互通過ajax請求實現。



-
嵌入式
+關注
關注
5092文章
19178瀏覽量
307691 -
監測系統
+關注
關注
8文章
2756瀏覽量
81533 -
開發板
+關注
關注
25文章
5121瀏覽量
98200 -
Linux應用
+關注
關注
0文章
4瀏覽量
5224
發布評論請先 登錄
相關推薦
飛凌嵌入式-ElfBoard-項目分享|基于ELF 1S開發板完成的物聯網開源項目
基于CompactRIO的遠程狀態監測系統研究
【GoKit申請】+實時遠程動態生命狀態監測
土壤墑情監測系統實現土壤水分和溫度遠程監測
嵌入式遠程車載監測系統怎么實現?
怎樣去設計基于ZigBee的遠程溫度監測系統
基于STM32的遠程預付費電能監測系統設計與應用
LabVIEW開發遠程結構健康監測系統
基于GPRS的溫度遠程監測系統設計

ElfBoard開源項目|智能消防車項目





 項目分享|基于ElfBoard的遠程監測系統
項目分享|基于ElfBoard的遠程監測系統












評論