主要開發內容
開發準備
想要實現以下功能的話,需要學習“Tabs”,“TabContent”,“Row”,“Column”,等等相關技術。

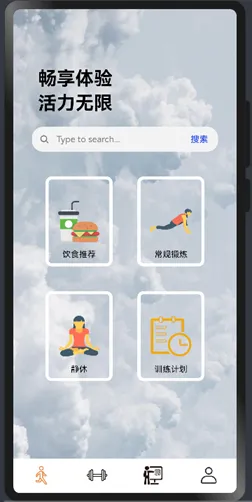
主頁

靜坐頁面
除此之外,還需要先準備8張圖標的圖片以及應用開發所需要的圖片。

tabs功能實現
應用中的Tabs功能通過采用了TabsController來實現。TabsController是一個在鴻蒙開發框架中用于管理Tabs的控制器,它負責處理Tabs之間的切換邏輯。以下是實現Tabs功能的關鍵代碼部分:
// 定義TabsController實例
private controller: TabsController = new TabsController()
// ...
// 在build方法中使用Tabs組件,并傳入controller
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Tabs({ controller: this.controller }) {
// ...(省略Tabs中的內容)
}
}
}
在上述代碼中,通過創建一個TabsController實例并賦值給controller成員變量,將該控制器傳遞給Tabs組件。Tabs組件會根據傳入的控制器進行管理,從而實現Tabs之間的切換。
關于TabsController的具體使用,我們可以看到定義了多個方法,如IndexClick、messageClick、myClick和meClick等。這些方法分別用于處理不同Tabs的點擊事件,并在點擊時調用controller.changeIndex(index)來切換到對應的Tabs。通過TabsController的管理和控制,實現了在MyNewsIndex應用中不同Tabs之間的切換效果。用戶點擊不同的Tabs時,調用相應的方法切換到對應的內容,從而提供了用戶友好的導航和瀏覽體驗。Tabs功能的實現使得用戶可以方便地切換到不同的運動分類或內容頁面,增強了應用的可用性。
@Entry
@Component
struct MyNewsIndex {
private controller: TabsController = new TabsController()
@State SelectPos:number=0;
public IndexClick(){
this.SelectPos=0;
this.controller.changeIndex(0)
}
public messageClick(){
this.SelectPos=1;
this.controller.changeIndex(1)
}
public myClick(){
this.SelectPos=2;
this.controller.changeIndex(2)
}
public meClick(){
this.SelectPos=3;
this.controller.changeIndex(3)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Tabs({ controller: this.controller }) {
TabContent() {
Column() {
zhu()
}
}
.tabBar()
TabContent() {
Column() {
jingzuo()
}
}
.tabBar()
TabContent() {
Text("我men的")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(0X6495ED)
}
.tabBar()
TabContent() {
Text("我")
.width('100%').height('100%')
.fontSize(50)
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.backgroundColor(Color.Black)
}
.tabBar()
}
.scrollable(false)
.barHeight(0)
.animationDuration(0)
底部導航欄
通過Row和Column以及Text,Image等組件,實現了底部的導航欄。四個不同的圖標分別代表主頁、消息、我的、我,通過點擊不同圖標,用戶可以快速切換到對應的頁面,提升用戶友好性。以下是參考代碼:
Row() {
Column(){
Image((this.SelectPos==0?$r('app.media.yundong1'):$r('app.media.yundong')))
.width(30)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.IndexClick.bind(this))
Column(){
Image((this.SelectPos==1?$r('app.media.gangling1'):$r("app.media.gangling")))
.width(35)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.messageClick.bind(this))
Column(){
Image((this.SelectPos==2?$r('app.media.zhidao1'):$r('app.media.zhidao')))
.width(30)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.myClick.bind(this))
Column(){
Image((this.SelectPos==3?$r('app.media.me1'):$r('app.media.me')))
.width(30)
.height(30)
.margin(12)
}
.layoutWeight(1)
.height("100%")
.onClick(this.meClick.bind(this))
}
.alignItems(VerticalAlign.Bottom)
.width('100%')
.height(50)
.margin({top:0,right:0,bottom:10,left:0})
}
.width('100%')
.height('100%')
}
}
總結
本項目使用鴻蒙框架的代碼結構清晰且容易理解。通過引入頁面組件(zhu和jingzuo)以及使用裝飾器(@Entry和@Component)來定義組件,代碼使得組件的結構和布局一目了然,用戶可以輕松切換到不同的運動分類,包括主頁、精選等,還提供了用戶友好的界面導航,使用戶能夠快速找到符合個人興趣的運動內容,除此之外,本項目通過鴻蒙采用了靈活的Flex布局,確保在不同設備上都能夠實現良好的自適應效果。
其次,鴻蒙框架提供了一系列的布局和樣式管理工具,如Flex、Column、Tabs等,使得頁面的布局和樣式定義更加方便。這種靈活性使得開發者可以更容易地創建各種復雜的頁面布局,同時保持代碼的簡潔性。
審核編輯 黃宇
-
代碼
+關注
關注
30文章
4825瀏覽量
69044 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050
發布評論請先 登錄
相關推薦




 鴻蒙開發實戰-運動app開發
鴻蒙開發實戰-運動app開發













評論