NAPI 是什么
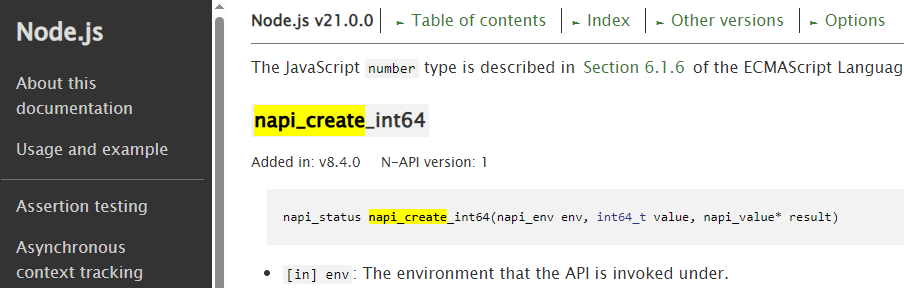
NAPI 的概念源自 Nodejs,為了實現 javascript 腳本與 C++ 庫之間的相互調用,Nodejs 對 V8 引擎的 api 做了一層封裝,稱為 NAPI。可以在 Nodejs 官網上查看各種 NAPI 接口定義說明。


可以看到,NAPI 接口本身是 C++ 語言實現的,這些接口可以幫助 C++ 代碼創建 JS 變量,或訪問 JavaScript 運行環境中的 JS 變量與方法。
OpenHarmony 中的 NAPI
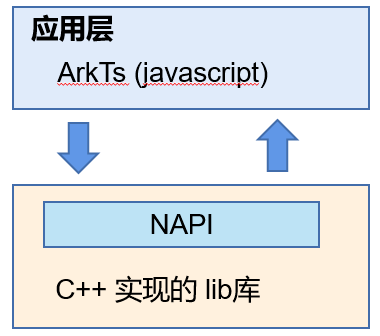
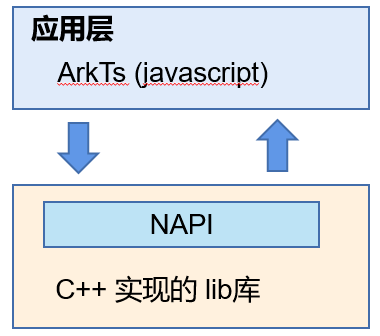
OpenAtom OpenHarmony(以下簡稱 “OpenHarmony”)應用層基于 javascript 語言開發,而系統框架層則基于 C++ 語言。它們之間需要一個橋梁來實現兩種語言代碼之間的相互調用,這個橋梁就是 NAPI。


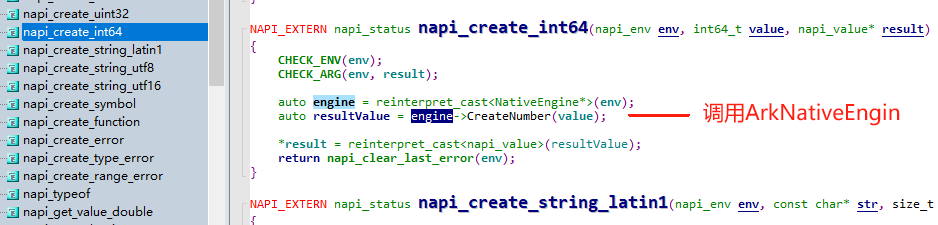
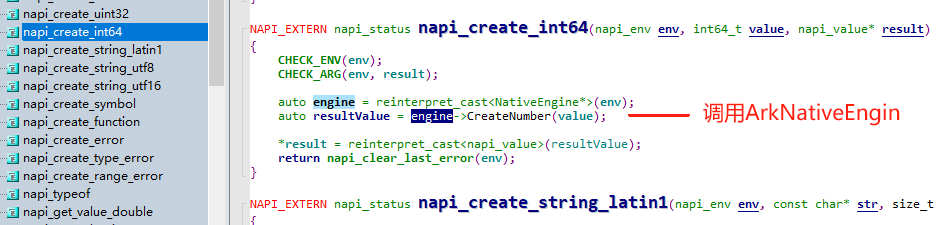
這里可能有的小伙伴有疑問了:OpenHarmony 的 NAPI 和 NodeJs 的 NAPI 是一回事嗎?應該說,OpenHarmony 系統沿用了 NAPI 的接口定義形式,但每個接口的內部實現都進行了重寫。這是因為 NAPI 接口的本質是幫助 C++ 程序去跟 Javascript 引擎交互,因此對于不同的引擎需要有不同的實現方式。當用戶調用了 NAPI 接口 napi_create_int64 (), 對于 Nodejs 而言,它會去訪問 V8 引擎的 api 創建一個 js 的數字變量,而對于 OpenHarmony,則是去訪問 ArkUI 框架自己的 js 引擎 (ArkNativeEngine)。在 OpenHarmony 源碼中搜索 napi_create_int64 () 方法,你會得到一份頭文件定義:third_partynodesrcjs_native_api.h 以及兩份不同的實現代碼:third_partynodesrcjs_native_api_v8.ccfoundationarkuinapinative_enginenative_api.cppnative_api.cpp 是 OpenHarmony 版本的 NAPI 實現,想了解內部細節的可以從這里入手:


創建一個簡單的 NAPI 工程
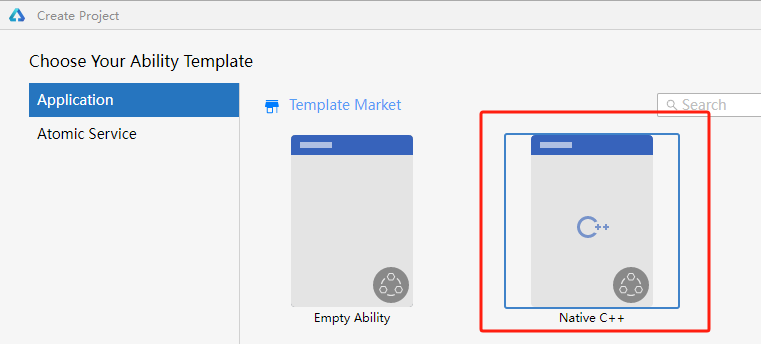
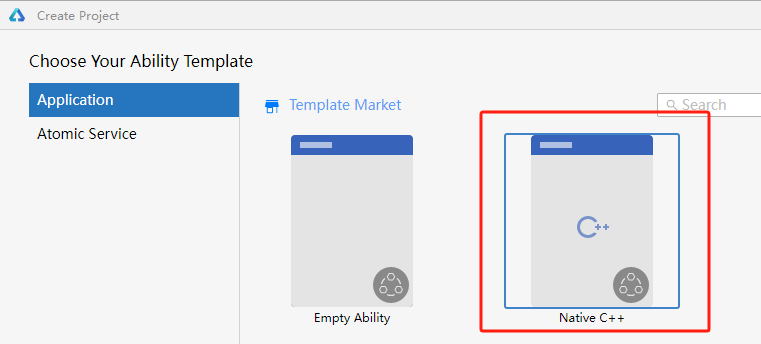
可以通過 DevEco Studio 的 Native C++ 模板創建一個包含簡單 NAPI 實現的樣例工程。


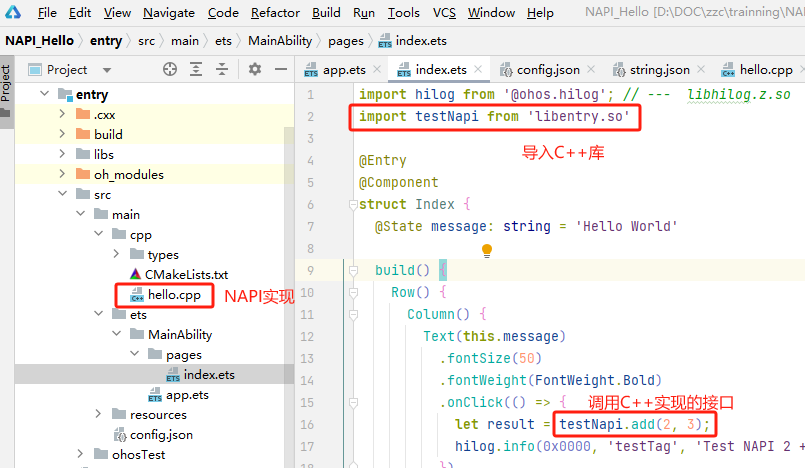
該工程自帶一個 hello.cpp,實現了一個能夠被 javascript 代碼調用的 add () 方法。

下面我們就基于這個簡單的例子,探究一下 NAPI 框架的實現原理。
應用如何調用 NAPI 接口
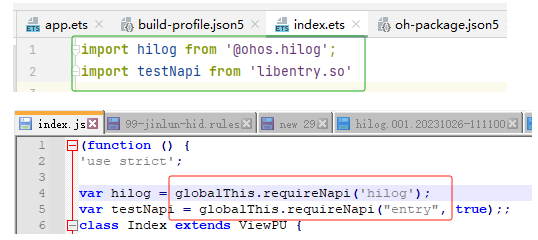
應用代碼導入對應的 so 庫后,就可以調用該庫實現的接口。

這里我們注意到,導入日志庫時使用的名稱是 “@ohos.hilog”,應用代碼如果寫成 import hilog from ‘libhilog.z.so’ 其實也是可以成功導入的。實際上,ArkUI 在運行時會將 @ohos.hilog 轉換為 libhilog.z.so,然后到 /system/lib/module/ 目錄下查找此庫并加載。系統實現的 NAPI 庫都放在 /system/lib/module/ 目錄下,類似的:@ohos.wifiManager 對應的是 /system/lib/module/libwifimanager.z.so;@ohos.deviceInfo 對應的是 /system/lib//module/libdeviceinfo.z.so
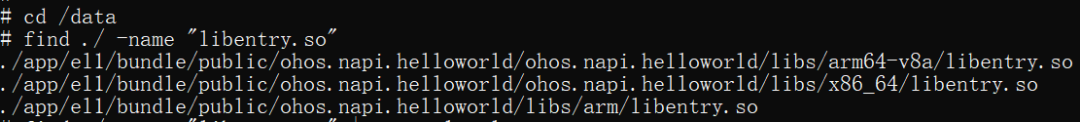
除了系統自帶的 NAPI 庫,應用也可以用 C++ 開發自己的 NAPI 庫。上面例子中 import testNapi from ‘libentry.so’ 導入的就是應用自己實現的。應用開發的 NAPI 庫會隨著應用工程一起編譯打包到 hap 文件中,最終部署到 /data 目錄每個應用自己的文件夾下。

NAPI 庫的導入原理
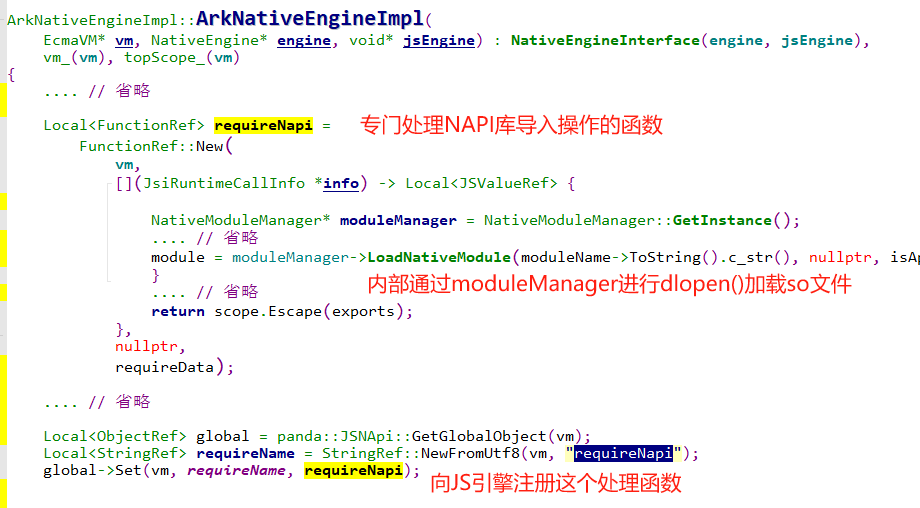
我們知道,應用的 javascript 代碼是由 ArkUI 的 JS 引擎解釋執行的。當 JS 引擎解讀 import hilog from ‘@ohos.hilog’; 這行代碼時,會通過 dlopen () 將對應的 libhilog.z.so 加載到應用進程中。這一切是怎么做到的呢?每個應用進程在初始化時,都會創建一個引擎實例 ArkNativeEngineImpl,我們來看一下它的構造函數 foundationarkuinapinative_engineimplarkark_native_engine_impl.cpp

也就是說,每個應用進程的 JS 引擎中,都注冊了一個 “requireNapi” 函數,當應用調用此方法時,JS 引擎就會通過 NAPI 框架的 moduleManager 類去處理 so 庫的加載。moduleManager 內部最終是找到了 /system/lib/module 下對應的 so 文件,并通過 dlopen () 的方式加載到應用進程中。想了解細節的小伙伴可以讀一下 NativeModuleManager::LoadNativeModule () 方法的內部實現。
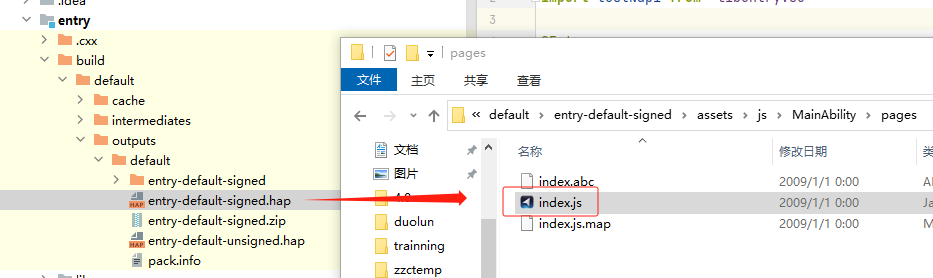
這里可能會有個疑問:應用的 javascript 代碼中并沒有寫什么 “requireNapi” 的代碼,只有 import xxx,怎么觸發的導入處理函數?答案要到編譯后的 js 代碼中尋找。我們解開編譯后的 hap 包,找到 ets 文件對應的 js 文件:

可以看到,index.ets 被編譯成 index.js 后,import 關鍵字也被轉為了 “requireNapi”,這樣 JS 引擎在執行這行代碼時,就會去調用注冊的導入處理函數了。

C++ 庫如何實現 JS 方法
前面解決了 JS 導 C++ 庫的問題,下一步就是 JS 如何調用 C++ 庫里的方法了。先說結論:一個 C++ 方法能否被應用調用,取決與 C++ 代碼有沒有將這個方法注冊到 JS 引擎。
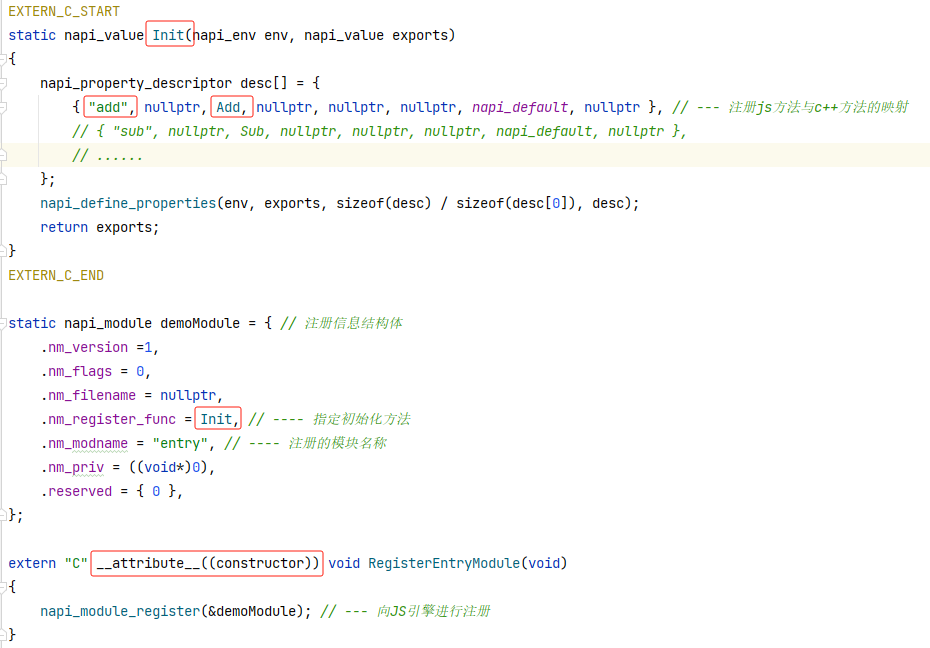
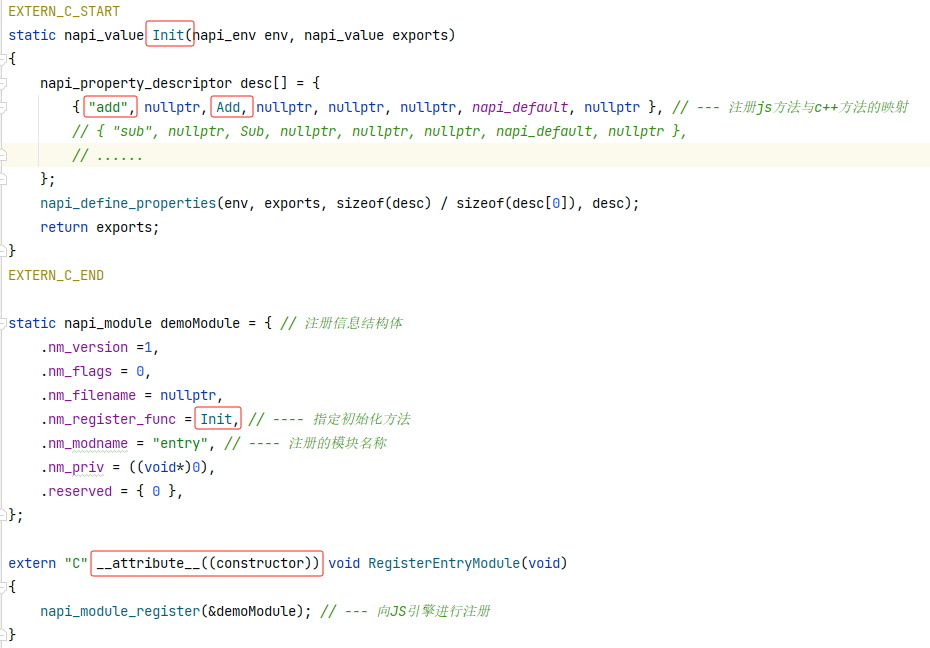
我們來看看 hello.cpp 是如何注冊 add 方法的:


我們可以從下往上看這段代碼:首先是 RegisterEntryModule (void) 方法。這是 C++ 向 JS 引擎進行 NAPI 模塊與方法注冊的起始代碼。注意這個方法前面有個編譯修飾符 “attribute((constructor))”,它的作用是指導 C++ 代碼的編譯,使得當 so 庫被加載到應用進程中時,RegisterEntryModule (void) 方法就會被自動調用到。該方法通過 NAPI 接口 napi_module_register () 向 JS 引擎注冊了一個 napi_module。
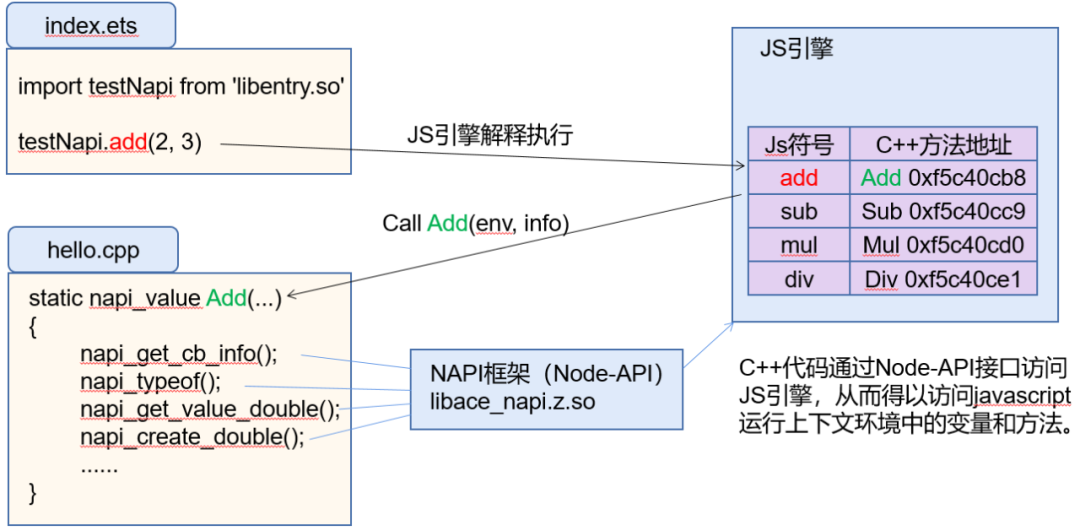
然后是 Init () 方法。該方法實現了 Add 方法的注冊。也就是告訴 JS 引擎,將 JS 符號 “add” 與 C++ 方法 “Add” 進行關聯映射。這樣后續當 JS 引擎解釋執行 javascript 代碼 “testNapi.add (2, 3)” 時,就會找到 C++ Add () 方法的函數地址并調用。如下圖所示:

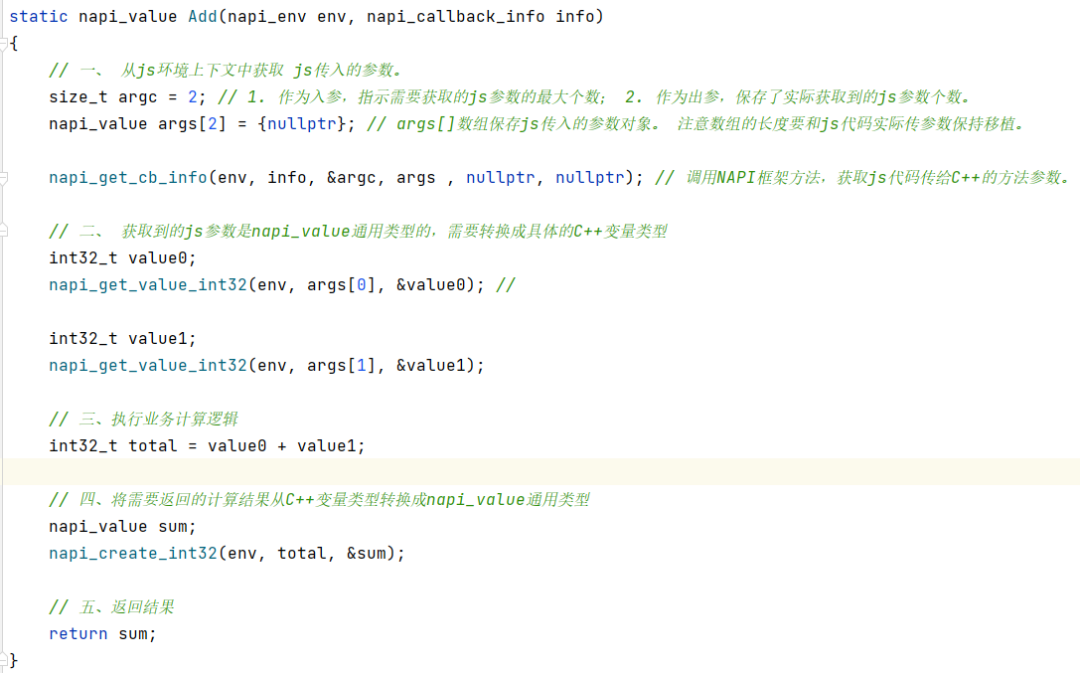
方法關聯調用的問題也解決了,最后就是 JS 運行環境與 C++ 運行環境的相互切換了。當 C++ 的 Add 方法被 JS 引擎調用到后,引擎會將 javascript 下發的參數變量傳遞給 C++。所有從 JS 運行環境傳遞過來的變量都是用 napi_value 類型來表示的。需要通過 NAPI 接口轉為 C++ 語言的變量類型。詳見下圖每行代碼的注釋:

napi_value 不是一個具體的類型,它類似于 void*,表示的是 JS 變量在 JS 引擎內部存儲區內的地址。需要通過對應的 NAPI 方法實現,例如:napi_get_value_int32 () — js 變量轉為 c++ 整形 napi_get_value_string_utf8 () — js 變量轉為 c++ 字符串 napi_get_value_bool () — js 變量轉為 c++ 布爾值
這些接口的具體用法和使用場景,可以參考 NodeJs 官方文檔(https://nodejs.org/dist/latest-v20.x/docs/api/n-api.html)
C++ 程序鏈接 NAPI 庫
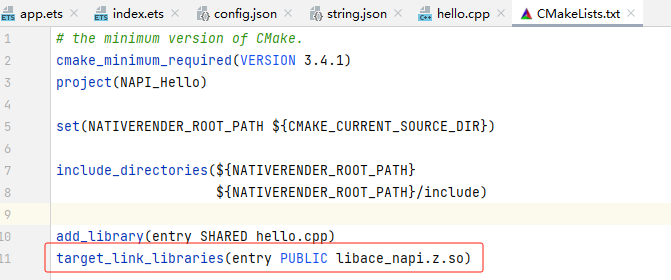
OpenHarmony 的 NAPI 接口實現都封裝在 libace_napi.z.so 中,C++ 程序編譯時需鏈接此庫。對于 DevEco Studio 應用開發的 cpp 代碼,在對應的 CMakeLists.txt 中鏈接。該庫文件在 SDK 目錄下可以找到。

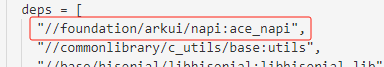
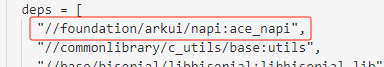
對于設備側開發,系統框架中的 C++ 程序,則通過 BUILD.gn 文件定義依賴關系。


總結
NAPI 是 JavaScript 與 C++ 交互的橋梁。在 OpenHarmony 中,Javascript 代碼在運行時由 ArkUI 的 JS 引擎解釋執行,C++ 代碼則通過 NAPI 接口訪問 JS 引擎中的 Javascript 上下文,從而實現與 JS 變量、方法之間的相互調用。
審核編輯 黃宇
-
接口
+關注
關注
33文章
8694瀏覽量
151925 -
API
+關注
關注
2文章
1511瀏覽量
62400 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16588
發布評論請先 登錄
相關推薦
AI開發框架集成介紹
AKI跨語言調用庫神助攻C/C++代碼遷移至HarmonyOS NEXT
OpenHarmony程序分析框架論文入選ICSE 2025

第三屆OpenHarmony技術大會星光璀璨、致謝OpenHarmony社區貢獻者
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony

鴻蒙OpenHarmony南向/北向快速開發教程-迅為RK3568開發板
OpenHarmony之開機優化
OpenHarmony 成功亮相國際學術會議 ASPLOS 2024

開發者手機 AI - 目標識別 demo
【六】Purple Pi OH開發板帶你7天入門OpenHarmony!

介紹一種OpenAtom OpenHarmony輕量系統適配方案

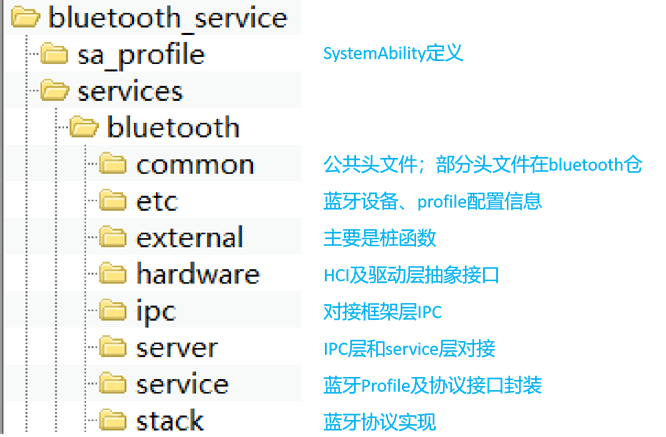
【鴻蒙】OpenHarmony 4.0藍牙代碼結構簡析





 OpenHarmony 之 NAPI 框架介紹
OpenHarmony 之 NAPI 框架介紹












評論