簡介
用一個ArkTS編寫的HarmonyOS原生聊天UI框架,提供了開箱即用的聊天對話組件。

接口和屬性列表
接口列表
| 接口 | 參數 | 功能 |
|---|---|---|
| setTyping(isTyping) | isTyping:布爾值 | 顯示/隱藏消息加載動畫 |
| postMessage(msg,clearInput) | msg:[ChatMessage]類型 clearInput: boolean類型。 | 在對話界面中顯示消息 指示展示消息時是否清空輸入框內容,默認清除。 |
| submitUserInput(userIputText) | userIputText:string類型。 | 觸發Chat組件用戶發送消息事件 |
屬性列表
| 屬性 | 描述 |
|---|---|
| messages | 聊天消息列表,[IChatDataSource]類型。支持懶加載顯示的數據源 |
| botAvatar | chatbot頭像(可選)。Resource類型 |
| userAvatar | 我的頭像(可選)。Resource類型 |
| title | 標題欄標題。string類型 |
| needTitleBar | 是否顯示標題欄。boolean類型 |
| welcomeMessage | chatbot默認歡迎語。string類型 |
| botMessageBackgroundColor | chatbot消息的背景顏色。string類型 |
| botMessageTextColor | chatbot消息的文本顏色。string類型 |
| userMessageBackgroundColor | 用戶消息的背景顏色。string類型 |
| userMessageTextColor | 用戶消息的文本顏色。string類型 |
| messageFontSize | 消息文本的字體大小。number類型 |
| needBackButton | 是否顯示頂部返回按鈕。點擊返回導航上一頁。boolean類型 |
| needInputControl | 是否需要底部輸入區域。 boolean類型 |
| InputControl | 底部輸入區域,@BuilderParams類型。該區域可自定義為你自己的布局 |
| controller | 自定義輸入控制器,自定義輸入區時必填。[ChatController]類型 |
| backIcon | 返回按鈕圖標。Resource類型 |
| clearChatIcon | 清楚聊天按鈕圖標。Resource類型 |
| submitButtonText | 提交消息按鈕文本。string類型 |
| inputTextPlaceHolder | 輸入框提示文本。string類型 |
| inputTextPlaceHolderColor | 輸入框提示文本的顏色。string類型 |
| inputTextColor | 輸入文本的顏色。string類型 |
| needSubmitButton | 是否顯示提交消息按鈕。boolean類型 |
使用示例
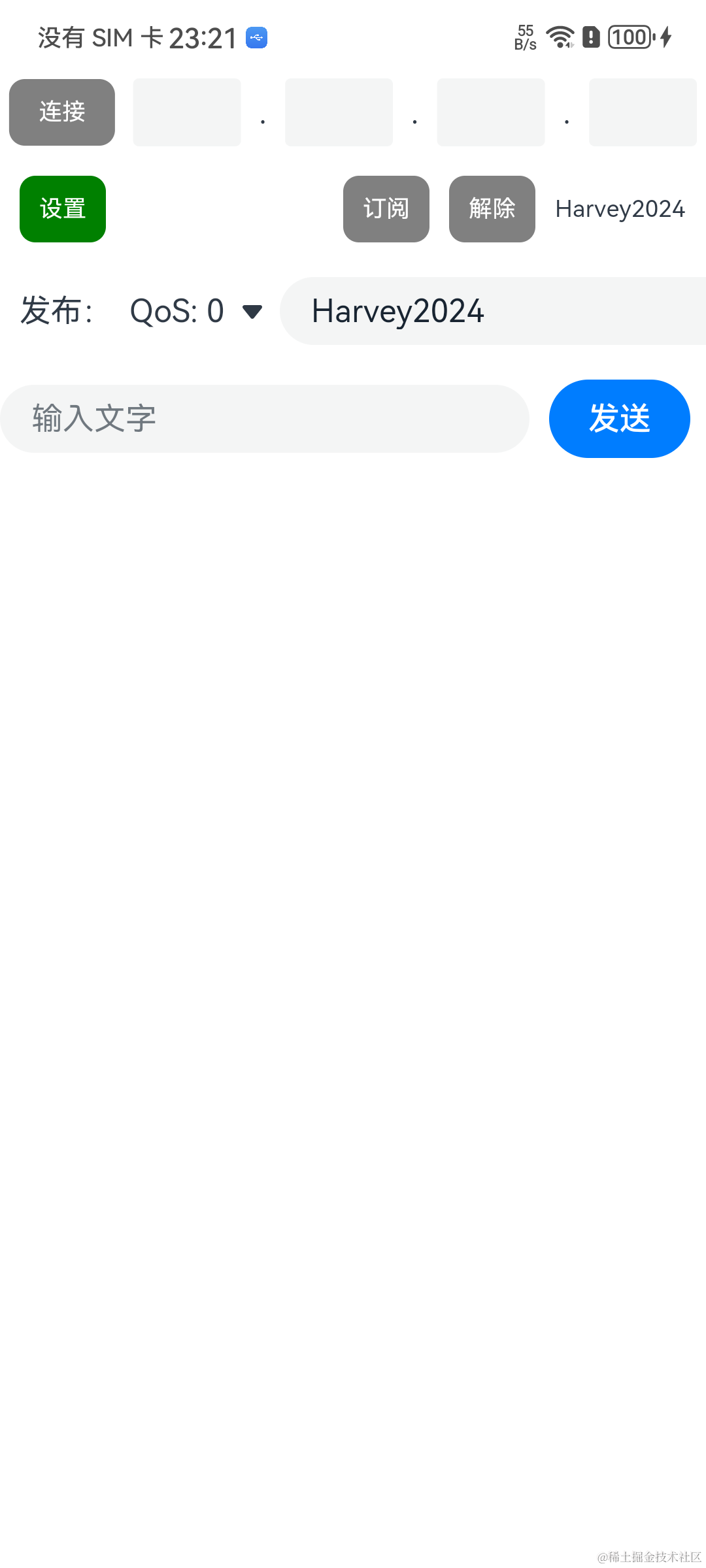
這里演示簡單的調用ChatUI組件
import { Chat, ChatRole, ChatMessage } from '@changwei/chatui'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Chat({
title:'demo chatbot',
welcomeMessage: '我是你的測試bot',
onSendMessage: (ctl, message) = > {
//發送用戶消息
ctl.postMessage(message)
//顯示回復等待動畫
ctl.setTyping(true)
//3秒后發送chatbot響應消息
setTimeout(() = > {
ctl.postMessage(new ChatMessage(ChatRole.Assistant, '這是一條測試回復'))
}, 3000)
}
})
}
}
.height('100%')
}
}
深度定制聊天UI。替換輸入區域為你自己的輸入組件,替換頭像,文本顏色等。
import { Chat, ChatRole, ChatMessage } from '@changwei/chatui'
import { ChatController } from '@changwei/chatui'
import router from '@ohos.router';
@Entry
@Component
struct CustomInput {
@State userInput: string = ''
@State needBackButton: boolean = false
chatController = new ChatController()
build() {
Row() {
Column() {
Chat({
title: 'demo chatbot',
needTitleBar: true,
welcomeMessage: '我是你的測試bot',
botMessageBackgroundColor: Color.Brown,
botMessageTextColor: Color.White,
userMessageBackgroundColor: Color.Green,
userMessageTextColor: Color.White,
botAvatar:$r('app.media.chat'),
messageFontSize: 20,
userInput: this.userInput,
controller: this.chatController,
needBackButton:this.needBackButton,
onSendMessage: (ctl, message) = > {
//發送用戶消息
ctl.postMessage(message)
this.userInput = ''
//顯示回復等待動畫
ctl.setTyping(true)
//3秒后發送chatbot響應消息
setTimeout(() = > {
ctl.postMessage(new ChatMessage(ChatRole.Assistant, '這是一條測試回復'),false)
}, 3000)
}
})
{
Row() {
Button() {
Image($r('app.media.app_icon'))
}
.backgroundColor('#')
.height('40')
.width('40')
.margin(5)
TextInput({
text: this.userInput
})
.enterKeyType(EnterKeyType.Send)
.fontColor(Color.White)
.backgroundColor(Color.Blue)
.width('80%')
.onChange((val) = > {
this.userInput = val
})
.onSubmit((ss) = > {
this.chatController.submitUserInput(this.userInput)
})
}
}
}
}
.height('100%')
}
aboutToAppear() {
const params = router.getParams(); // 獲取傳遞過來的參數對象
if(params) {
this.needBackButton = params['needBackButton']
}
}
}
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43055 -
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30579
發布評論請先 登錄
相關推薦
鴻蒙OS開發實戰:【ArkTS 實現MQTT協議(2)】
1. 協議傳輸通道僅為TCPSocket
2. 基于HarmonyOS SDK API 9開發
3. 開發語言:ArkTS,TypeScript

鴻蒙基礎開發實戰-(ArkTS)像素轉換
的使用。通過像素轉換案例,向開發者講解了如何使用像素單位設置組件的尺寸、字體的大小以及不同像素單位之間的轉換方法。更多鴻蒙4.0的學習,可以前往主頁學習或前往《鴻蒙4.0開發學習目錄》
發表于 01-11 16:53
鴻蒙入門實戰-ArkTS開發
聲明式UI基本概念
應用界面是由一個個頁面組成,ArkTS是由ArkUI框架提供,用于以聲明式開發范式開發界面的語言。
聲明式UI構建頁面的過程,其實是組合組件的過程,聲明式UI的思想,主要體現在
發表于 01-16 17:27
1月18號“純鴻蒙”千帆啟航,程序員預備!
4.0&next文檔)其中內容包含:
《鴻蒙開發基礎》
1.ArkTS語言
2.安裝DevEco Studio
3.運用你的第一個ArkTS
發表于 01-16 22:13
鴻蒙這么大聲勢,為何遲遲看不見崗位?最新數據來了
基礎》
ArkTS語言
安裝DevEco Studio
運用你的第一個ArkTS應用
ArkUI聲明式UI開發
.……
《鴻蒙
發表于 02-29 20:53
鴻蒙Flutter實戰:05-使用第三方插件
# 鴻蒙Flutter 實戰:使用第三方插件
在鴻蒙Flutter開發中,如果涉及到使用原生功能,就要使用插件。使用插件有兩種方式,一種是自己編寫原生
發表于 10-22 21:54
鴻蒙Flutter實戰:06-使用ArkTs開發Flutter鴻蒙插件
# 使用 ArkTs 開發 Flutter 鴻蒙平臺插件
本文講述如何開發一個 Flutter 鴻蒙插件,如何實現 Flutter 與
發表于 10-22 21:56
鴻蒙Flutter實戰:08-如何調試代碼
# 鴻蒙Flutter實戰:如何調試代碼
## 1.環境搭建
參考文章[鴻蒙Flutter實戰:01-搭建開發環境](https://g
發表于 10-23 16:29
HarmonyOS NEXT 應用開發練習:AI智能對話框
一、練習內容
在這個HarmonyOS NEXT原生應用DEMO中,我們將使用ArkTS開發語言創建一個功能更為豐富的AI智能對話框。這個對話框
發表于 01-03 11:29
HarmonyOS NEXT 原生應用開發:社交聊天對話過程實現
一、實現思路
本DEMO旨在展示如何在HarmonyOS NEXT平臺上,利用ArkTS開發語言構建一個簡易的社交聊天對話界面。用戶可以在此界面上查看聊天記錄,并發送新的消息。此示例中
發表于 01-07 10:55
用鴻蒙開發AI應用(匯總)連載中
`1. 用鴻蒙開發AI應用(一)硬件篇本篇介紹了開發板Hi3516DV300的硬件資料,包括開箱組裝、各主板介紹、芯片手冊等等...2. 用鴻蒙
發表于 01-13 15:03
鴻蒙開發之ArkTS基礎知識
一、ArkTS簡介 ArkTS是HarmonyOS優選的主力應用開發語言。它在TypeScript(簡稱TS)的基礎上,匹配了鴻蒙的ArkUI框架,擴展了聲明式UI、狀態管理等相應的能





 鴻蒙實戰開發ArkTS運用:【ai聊天框】
鴻蒙實戰開發ArkTS運用:【ai聊天框】










評論