配置OpenHarmony SDK
在設置OpenHarmony應用開發環境時,需要開發者在DevEco Studio中配置對應的SDK信息。
說明:
請注意,OpenHarmony SDK版本精簡了部分工具鏈,因此不適用于HarmonyOS應用開發。
前提條件
已下載并安裝好DevEco Studio 3.0 Beta1及以上版本。
鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

配置SDK信息
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
DevEco Studio通過SDK Manager統一管理SDK及工具鏈,OpenHarmony包含如下SDK包:
| 類別 | 包名 | 說明 |
|---|---|---|
| SDK | JS | JS語言SDK包。 |
| SDK Tool | Toolchains | SDK工具鏈,OpenHarmony應用開發必備工具集,包括編譯、打包、簽名、數據庫管理等工具的集合。 |
| Previewer | OpenHarmony應用預覽器,可以在應用開發過程中查看界面UI布局效果。 |
運行已安裝的DevEco Studio,首次使用,請選擇 Do not import settings ,點擊OK。
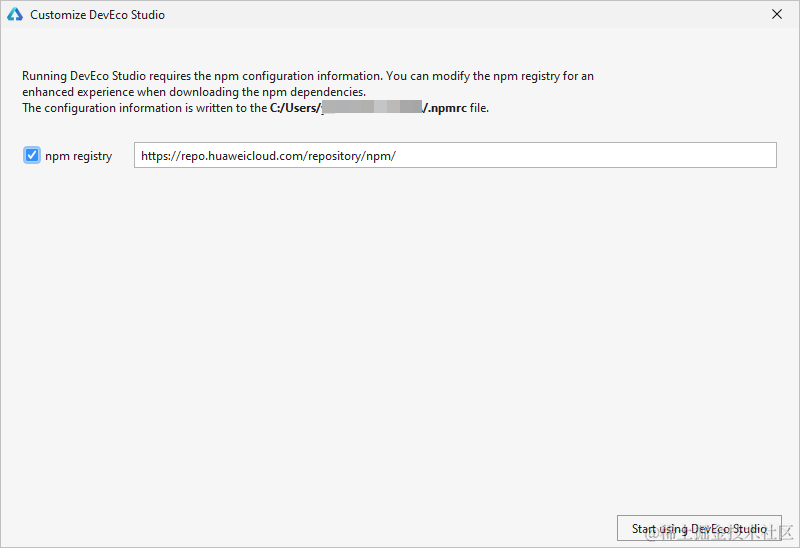
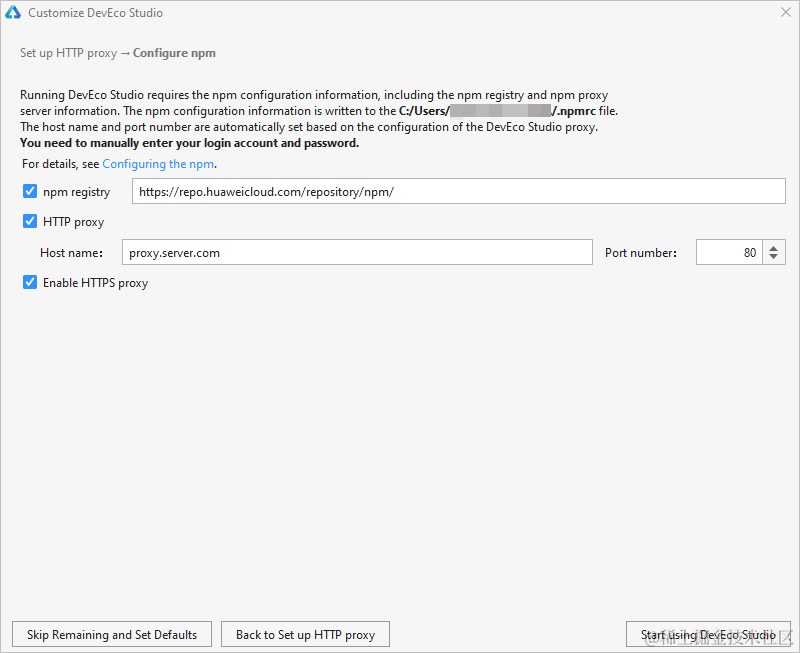
進入配置向導頁面,設置 npm registry ,DevEco Studio已預置對應的倉,直接點擊 Start using DevEco Studio進入下一步。
 說明:
說明:
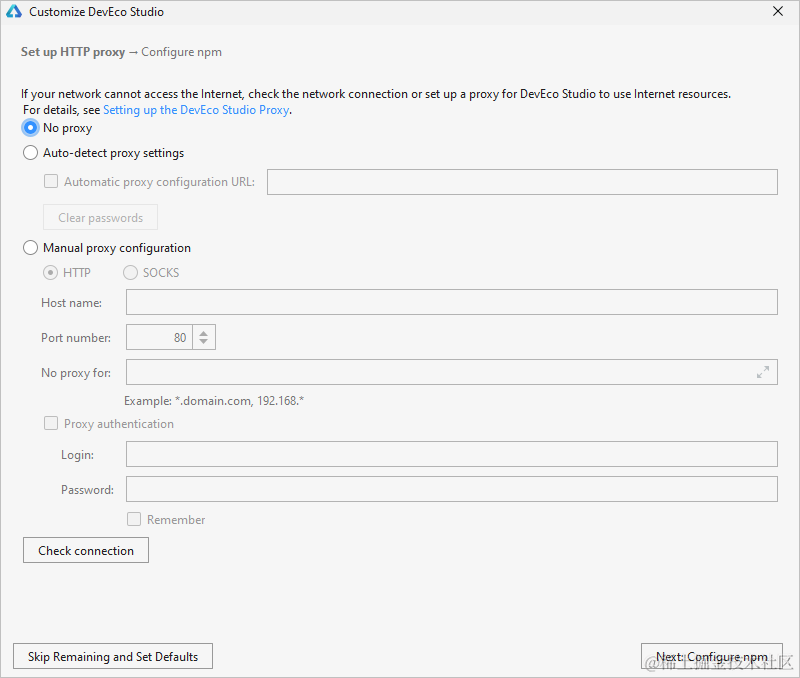
如果配置向導界面出現的是設置 Set up HTTP Proxy界面,說明網絡受限,請根據[參考信息]配置DevEco Studio代理、NPM代理和Gradle代理后,再下載OpenHarmony SDK。
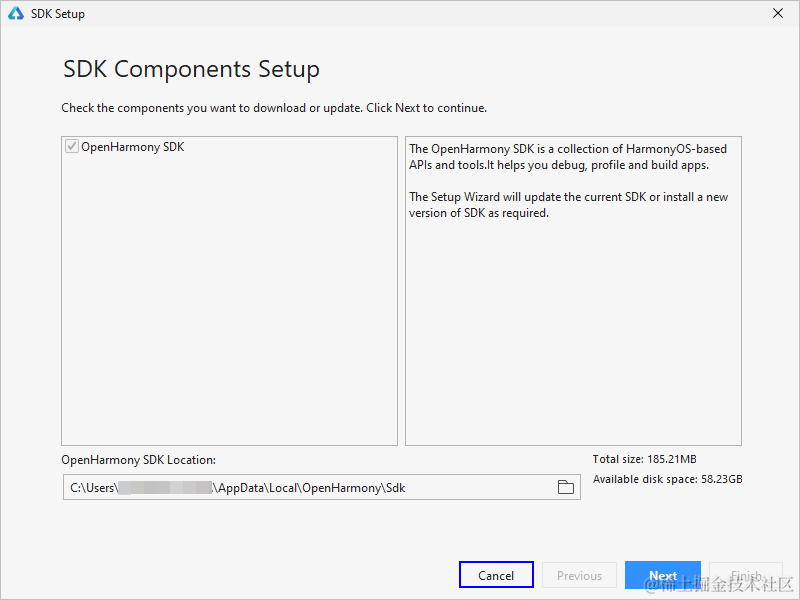
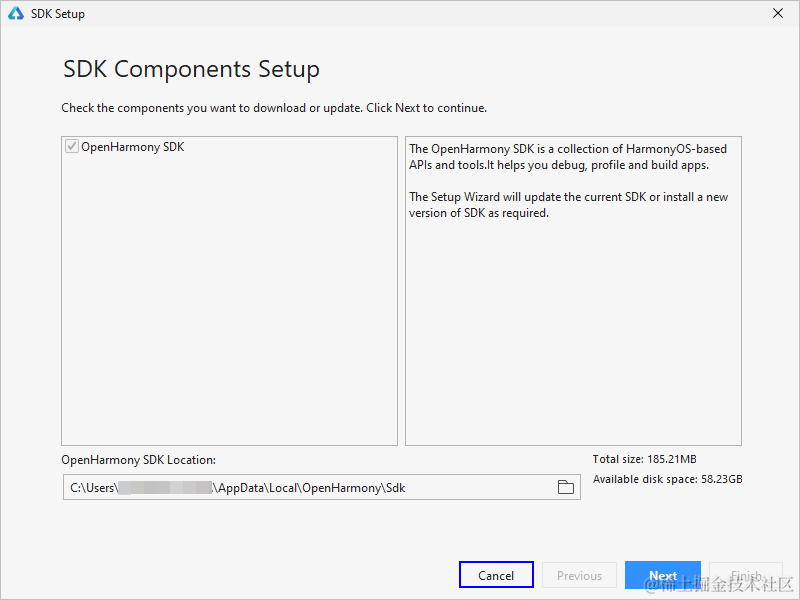
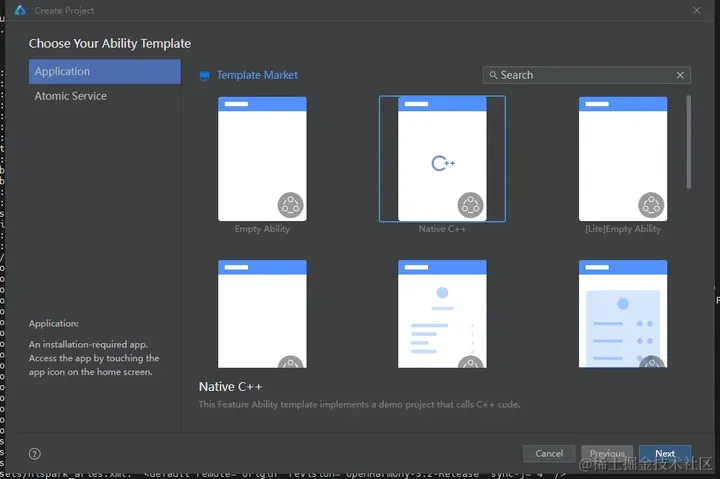
DevEco Studio向導指引開發者下載SDK,默認下載OpenHarmony SDK。SDK下載到user目錄下,也可以指定對應的存儲路徑,SDK存儲路徑不支持中文字符,然后點擊 Next 。

 說明:
說明:
如果不是首次安裝DevEco Studio,可能無法查看進入該界面,可通過歡迎頁的 Configure (或 圖標)> Settings > SDK Manager > OpenHarmony SDK界面,點擊 OpenHarmony SDK Location加載SDK。
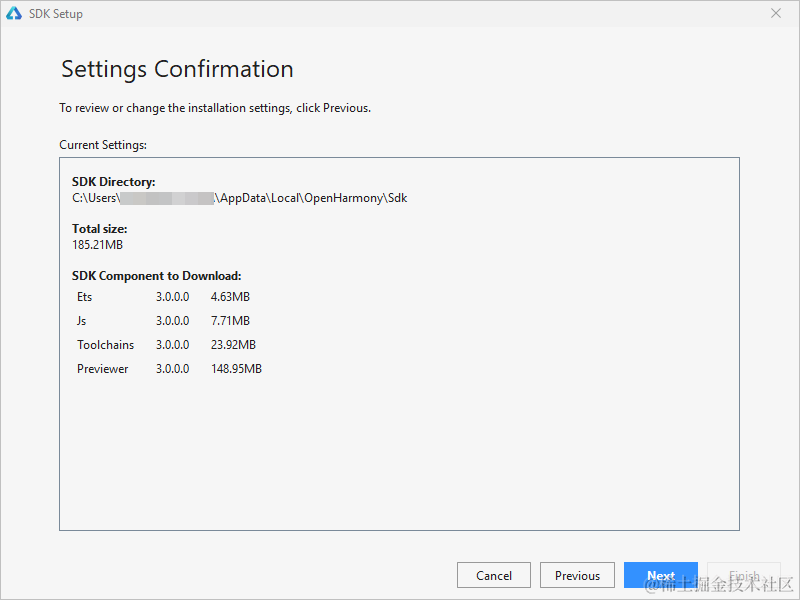
圖標)> Settings > SDK Manager > OpenHarmony SDK界面,點擊 OpenHarmony SDK Location加載SDK。在彈出的SDK下載信息頁面,點擊 Next ,并在彈出的 License Agreement窗口,點擊 Accept開始下載SDK。
 說明:
說明:
下載SDK過程中,如果出現下載JS SDK失敗,提示“Install js dependencies failed”,請根據[JS SDK安裝失敗處理指導]進行處理。
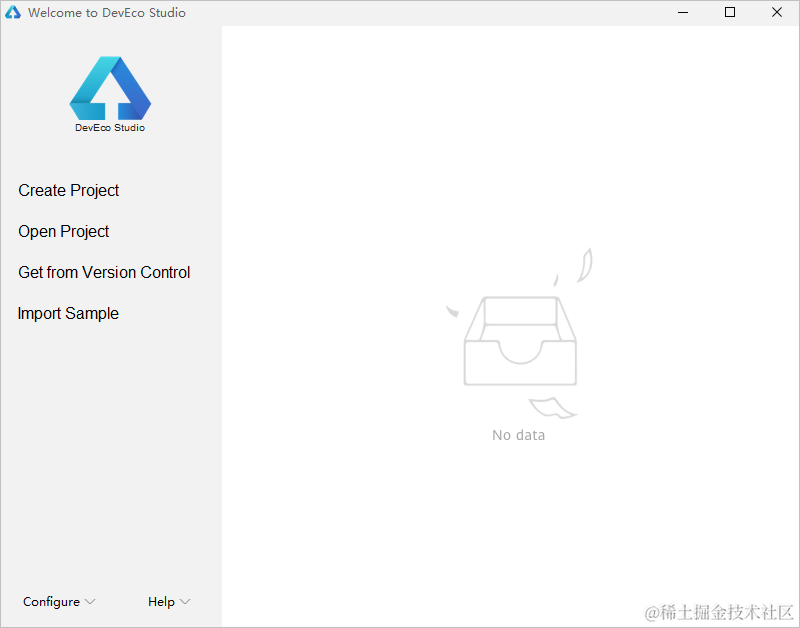
等待OpenHarmony SDK及工具下載完成,點擊 Finish ,界面會進入到DevEco Studio歡迎頁。

參考信息
DevEco Studio開發環境需要依賴于網絡環境,需要連接上網絡才能確保工具的正常使用。
一般來說,如果使用的是個人或家庭網絡,是不需要設置代理信息的;只有部分企業網絡受限的情況下,才需要設置代理信息。
如果是第一次打開DevEco Studio,配置向導界面出現設置 Set up HTTP Proxy界面,說明網絡受限,可以通過配置代理的方式來解決,需要配置DevEco Studio代理、NPM代理和Gradle代理。

配置DevEco Studio代理
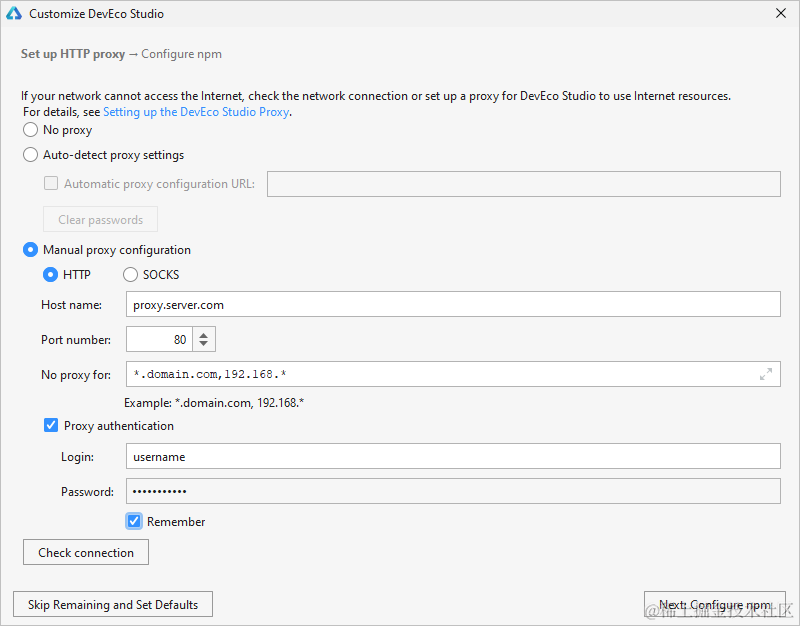
啟動DevEco Studio,配置向導進入 Set up HTTP Proxy界面,勾選 Manual proxy configuration ,設置DevEco Studio的HTTP Proxy。
 說明:
說明:
如果非首次設置向導進入HTTP Proxy,可以通過如下方式進入HTTP Proxy配置界面:- 在歡迎頁點擊 Configure(或
 圖標) > Settings > Appearance & Behavior > System Settings > HTTP Proxy進入HTTP Proxy設置界面(Mac系統為 Configure > Preferences > Appearance & Behavior > System Settings > HTTP Proxy )。
圖標) > Settings > Appearance & Behavior > System Settings > HTTP Proxy進入HTTP Proxy設置界面(Mac系統為 Configure > Preferences > Appearance & Behavior > System Settings > HTTP Proxy )。 - 在打開了工程的情況下,可以點擊 File > Settings > Appearance & Behavior > System Settings > HTTP Proxy進入HTTP Proxy設置界面(Mac系統為 DevEco Studio > Preferences > Appearance & Behavior > System Settings > HTTP Proxy )
- 在歡迎頁點擊 Configure(或
配置完成后,點擊 Check connection ,輸入網絡地址(如:[[https://developer.harmonyos.com),檢查網絡連通性。提示Connection] successful表示代理設置成功。]
點擊 Next: Configure npm繼續設置NPM代理信息,請參考[配置NPM代理]。
配置NPM代理
通過DevEco Studio的設置向導設置NPM代理信息,代理信息將寫入用戶“users/用戶名/”目錄下的 .npmrc文件。
說明:
該向導只有第一次安裝DevEco Studio才會出現。如果未出現該向導,可以直接在“users/用戶名/”目錄下的 .npmrc文件中,添加代理配置信息。
- npm registry:設置npm倉的地址信息,建議勾選。
- HTTP proxy:代理服務器信息,默認會與DevEco Studio的HTTP proxy設置項保持一致。
- Enable Https Proxy:同步設置HTTPS Proxy配置信息,建議勾選。

然后點擊 Start using DevEco Studio繼續下一步操作。
如果代理服務器需要認證(需要用戶名和密碼),請先根據如下指導配置代理服務器的用戶名和密碼信息,然后再下載OpenHarmony SDK;否則,請跳過該操作,參考[配置SDK信息]進行操作即可。

進入用戶的users目錄,打開 .npmrc文件。
修改npm代理信息,在proxy和https-proxy中,增加user和password字段,具體取值請以實際代理信息為準。示例如下所示:
proxy=http://user:password@proxy.server.com:80 https-proxy=http://user:password@proxy.server.com:80 說明:
說明:
如果password中存在特殊字符,如@、#、*等符號,可能導致配置不生效,建議將特殊字符替換為ASCII碼,并在ASCII碼前加百分號%。常用符號替換為ASCII碼對照表如下:- !:%21
- @:%40
- #:%23
- ¥:%24
- &:%26
- *:%2A
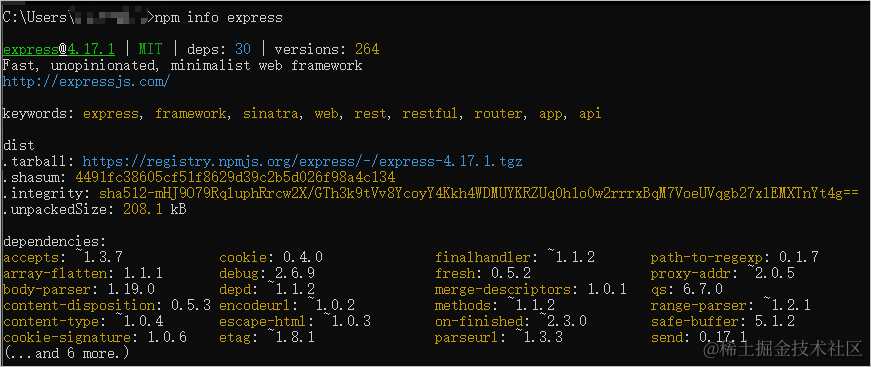
代理設置完成后,打開命令行工具,執行如下命令進行驗證網絡是否正常。
npm info express執行結果如下圖所示,則說明代理設置成功。

網絡設置完成后,然后再[配置SDK信息]。
設置Gradle代理
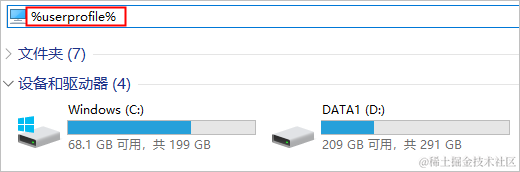
- 打開“此電腦”,在文件夾地址欄中輸入 %userprofile% (Mac系統請點擊 前往 > 個人 ),進入個人用戶文件夾。

- 創建一個文件夾,命名為 .gradle 。如果已有.gradle文件夾,請跳過此操作。
 說明:
說明:
macOS系統創建.gradle文件夾前,請將系統設置為“顯示隱藏文件”。 - 進入.gradle文件夾,新建一個文本文檔,命名為 gradle ,并修改后綴為 .properties 。
- 打開 gradle.properties文件中,添加如下腳本,然后保存。 其中代理服務器、端口、用戶名、密碼和不使用代理的域名,請根據實際代理情況進行修改。其中不使用代理的nonProxyHosts的配置間隔符是 “|”。
systemProp.http.proxyHost=proxy.server.com systemProp.http.proxyPort=8080 systemProp.http.nonProxyHosts=*.company.com|10.*|100.* systemProp.http.proxyUser=userId systemProp.http.proxyPassword=password systemProp.https.proxyHost=proxy.server.com systemProp.https.proxyPort=8080 systemProp.https.nonProxyHosts=*.company.com|10.*|100.* systemProp.https.proxyUser=userId systemProp.https.proxyPassword=password
審核編輯 黃宇
-
SDK
+關注
關注
3文章
1045瀏覽量
46269 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050 -
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30574 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16577
發布評論請先 登錄
相關推薦
鴻蒙next開發-OpenHarmony的NDK開發

鴻蒙OpenHarmony【集成三方SDK】 (基于Hi3861開發板)

鴻蒙實戰項目開發:【短信服務】
鴻蒙OpenHarmony南向/北向快速開發教程-迅為RK3568開發板
鴻蒙Flutter實戰:11-使用 Flutter SDK 3.22.0
怎樣配置OpenHarmony應用開發環境的SDK信息呢
配置OpenHarmony SDK網絡報錯該怎么去解決
DevEco Studio For OpenHarmony配置OpenHarmony SDK(eTS)失敗怎么解決
OpenHarmony應用/服務開發前配置開發環境
【觸覺智能 Purple Pi OH 開發板體驗】一、OpenHarmony(鴻蒙系統)開發環境配置以及示例代碼
OpenHarmony 應用開發SDK、API 與基礎工具
如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發板演示

OpenHarmony怎么修改DPI密度值?觸覺智能RK3566鴻蒙開發板演示





 鴻蒙開發實例:【配置OpenHarmony SDK】
鴻蒙開發實例:【配置OpenHarmony SDK】













評論