簡介
TodoList應用是基于OpenHarmony SDK開發的安裝在潤和HiSpark Taurus AI Camera(Hi3516d)開發板標準系統上的應用;應用主要功能是以列表的形式,展示需要完成的日程;通過本demo可以學習到 JS UI 框架List使用;
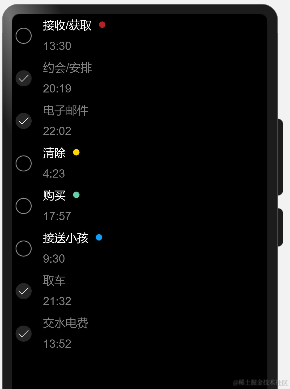
運行效果

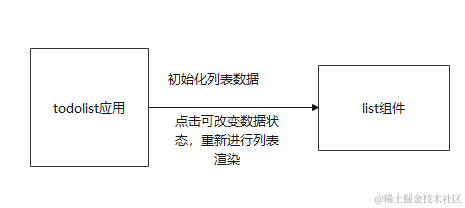
樣例原理
本demo只有一個list組件組成,初始化數據展示列表,并設置點擊事件改變數據狀態,重新渲染列表

工程版本
- 系統版本/API版本:OpenHarmony SDK API 8
- IDE版本:DevEco Studio 3.0 Beta3
快速上手
準備硬件環境
[搭建標準系統環境]
準備開發環境
- 安裝最新版[DevEco Studio]。
- 請參考[配置OpenHarmony SDK],完成DevEco Studio的安裝和開發環境配置。
準備工程
鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

配置git
- 提前注冊準備碼云gitee賬號。
- git工具下載安裝
sudo apt install git sudo apt install git-lfs - 配置git用戶信息
git config --global user.name "yourname" git config --global user.email "your-email-address" git config --global credential.helper store
git下載
git clone https://gitee.com/openharmony-sig/knowledge_demo_smart_home.git --depth=1
工程導入
- DevEco Studio導入本工程;
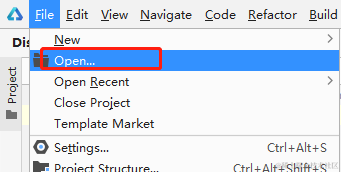
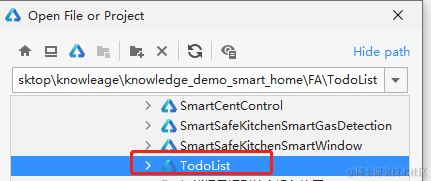
打開DevEco Studio,點擊File->Open->下載路徑/FA/TodoList

編譯
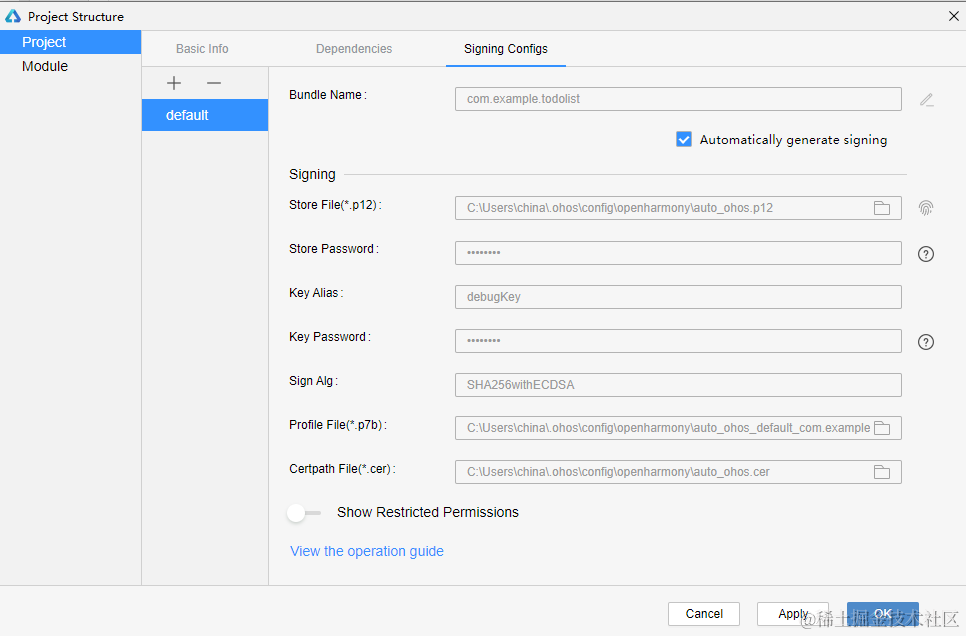
- 點擊File > Project Structure > Project > Signing Configs界面勾選“ Automatically generate signing ”,等待自動簽名完成即可,點擊“ OK ”。如下圖所示:

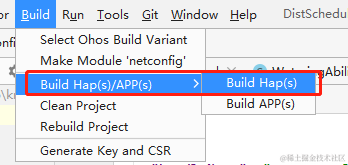
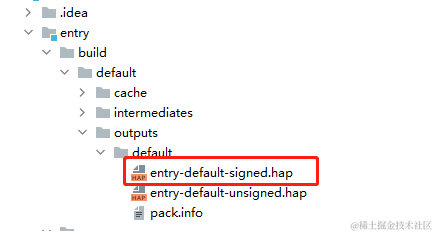
- 點擊Build->Build Hap/APPs 編譯,編譯成功生成entry-default-signed.hap


燒錄/安裝
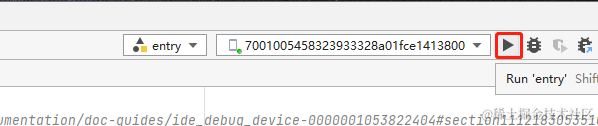
- 識別到設備后點擊
 ,或使用默認快捷鍵Shift+F10(macOS為Control+R)運行應用。
,或使用默認快捷鍵Shift+F10(macOS為Control+R)運行應用。

- [安裝應用]如果IDE沒有識別到設備就需要通過命令安裝,如下
打開OpenHarmony SDK路徑 toolchains 文件夾下,執行如下hdc_std命令,其中path為hap包所在絕對路徑。hdc_std install -r pathentry-default-signed.hap//安裝的hap包需為xxx-signed.hap,即安裝攜帶簽名信息的hap包。
工程目錄
完整的項目結構目錄如下
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
├─entrysrcmain
│ │ config.json //應用配置文件
│ │
│ ├─js
│ │ └─MainAbility
│ │ │ app.js // 應用程序入口
│ │ │
│ │ ├─common // 公共資源
│ │ │ │ checkbutton.png
│ │ │ │ delete.png
│ │ │ │ done.png
│ │ │ │ head0.png
│ │ │ │ head1.png
│ │ │ │ head2.png
│ │ │ │ head3.png
│ │ │ │ head4.png
│ │ │ │ right.png
│ │ │ │
│ │ │ └─images
│ │ │ bg-tv.jpg
│ │ │ Wallpaper.png
│ │ │
│ │ ├─i18n // 多語言文件
│ │ │ en-US.json
│ │ │ zh-CN.json
│ │ │
│ │ └─pages
│ │ └─index
│ │ index.css //頁面樣式
│ │ index.hml //首頁展示
│ │ index.js //頁面邏輯
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ string.json
│ │ │
│ │ └─media
│ │ icon.png
│ │
│ └─rawfile
開發步驟
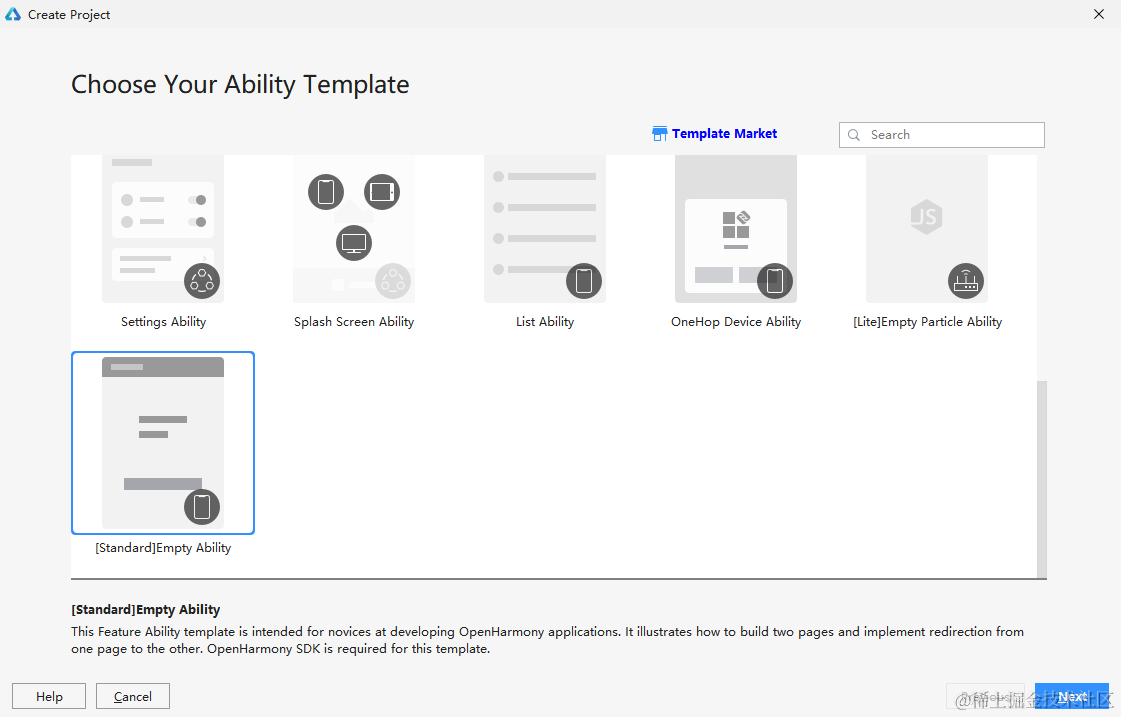
1. 新建OpenHarmony ETS項目
在DevEco Studio中點擊File -> New Project ->[Standard]Empty Ability->Next,Language 選擇JS語言,最后點擊Finish即創建成功。 
2. 編寫主頁面

2.1頁面展示
1)最外層是[div]容器,并在class里面設置背景色為黑色按行布局;
2)再通過[list]包裹[list-item]的 內層div 容器按列布局,并設置點擊事件[onclick]
3)[div]容器按列布局依次寫入[image] 組件和 div 容器 ;
4)div容器里面又包裹一個div容器和以及[text]組件,且div容器里面也是兩個按列布局的[text]
< div class="container" >
< list class="tag-list" initialindex="{{initialIndex}}" >
< list-item for="{{taskList}}" class="todo-list-item" focusable="false" >
< div class="todo-item flex-row" onclick="completeEvent({{$item.id}})" >
< image class="todo-image" src="{{$item.checkBtn}}" >< /image >
< div class="todo-text-wrapper" >
< div class="todo-name-mark" >
< text class="todo-name {{$item.color}}" focusable="false" >{{$item.event}}< /text >
< text class="todo-mark {{$item.tag}} {{$item.showTag}}" >< /text >
< /div >
< text class="todo-time" >{{$item.time}}< /text >
< /div >
< /div >
< /list-item >
< /list >
< /div >
2.2點擊事件
點擊某一行后,并根據當前行的狀態改變相反的狀態
completeEvent(e) {
for (let i of this.taskList) {
if (i.id == e) {
if (i.checkBtn == "/common/done.png") {
i.checkBtn = "/common/checkbutton.png";
i.showTag = 'show';
i.color = 'text-default';
i.completeState = false;
} else {
i.checkBtn = "/common/done.png";
i.showTag = 'hide';
i.color = 'text-gray';
i.completeState = true;
}
return;
}
}
},
操作體驗
列表滑動

審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050 -
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30573 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16577
發布評論請先 登錄
相關推薦
鴻蒙入門實戰-ArkTS開發
實用待辦事項APP大推薦---《Count2task 記事達人》
我應該知道什么才能在fpga領域工作?
HarmonyOS應用開發-UI設計開發與預覽
OpenHarmony 應用開發快速入門
openharmony開發企業有哪些
何為自主智能體?

10分鐘快速掌握OpenHarmony社區貢獻新流程
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony





 OpenHarmony開發實例:【 待辦事項TodoList】
OpenHarmony開發實例:【 待辦事項TodoList】














評論