一多設置典型頁面
介紹
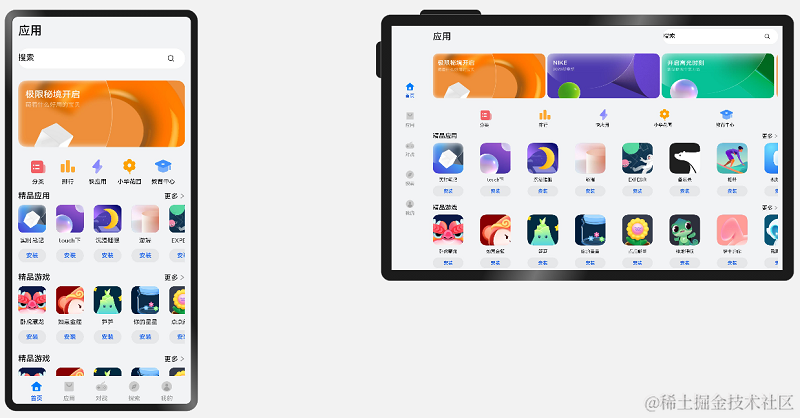
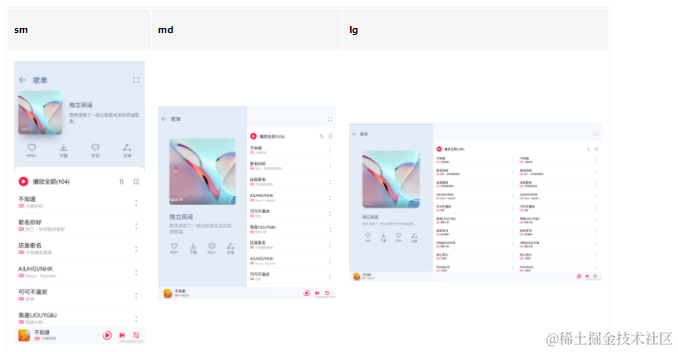
本示例展示了設置應用的典型頁面,其在小窗口和大窗口有不同的顯示效果,體現(xiàn)一次開發(fā)、多端部署的能力。
- 本示例使用[一次開發(fā)多端部署]中介紹的自適應布局能力和響應式布局能力進行多設備(或多窗口尺寸)適配,保證應用在不同設備或不同窗口尺寸下可以正常顯示。
- 本示例使用[Navigation組件],實現(xiàn)小窗口單欄顯示、大窗口雙欄顯示的效果。
- 開發(fā)前請熟悉鴻蒙開發(fā)指導文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
效果預覽
本示例在不同窗口尺寸下的顯示效果。

本示例在開發(fā)板上的運行效果。

使用說明:
- 啟動應用,查看應用在全屏狀態(tài)下的顯示效果。
- 依次點擊
WLAN->更多WLAN設置,查看應用的顯示效果。 - 依次點擊
更多連接->NFC,查看應用的顯示效果。 - 在應用頂部,下滑出現(xiàn)窗口操作按鈕。(建議通過外接鼠標操作,接入鼠標只需要將鼠標移動至頂部即可出現(xiàn)窗口)
- 點擊懸浮圖標,將應用懸浮在桌面上顯示。
- 拖動應用懸浮窗口改變窗口尺寸,觸發(fā)應用顯示刷新。改變窗口尺寸的過程中,窗口尺寸可能超出屏幕尺寸,此時在屏幕中只能看到應用部分區(qū)域的顯示。可以通過移動窗口位置,查看應用其它區(qū)域的顯示。
- 重復步驟2和3,查看應用在不同窗口尺寸下的顯示效果。
工程目錄
features/settingitems/src/main/ets/
|---settingList
| |---settingList.ets // 設置頁面
|---moreconnections
| |---MoreConnectionsItem.ets // 更多連接模塊
| |---Nfc.ets // nfc對象操作類
|---wlan
| |---WlanMoreSetting.ets // 更多網(wǎng)絡設置模塊
| |---WlanSettingItem.ets // 網(wǎng)絡設置模塊
|---components
| |---ItemDescription.ets // 每個單元組模塊前的標題描述模塊
| |---ItemGroup.ets // 單元組模塊
| |---MainItem.ets // 主體框架模塊
| |---SearchBox.ets // 搜索框模塊
| |---SubItemArrow.ets // 下一步模塊(箭頭跳轉(zhuǎn)組件)
| |---SubItemToggle.ets // 狀態(tài)按鈕組件
| |---SubItemWifi.ets // 子網(wǎng)絡列表模塊
|---products/default/src/main/ets/pages/
| |---Index.ets // 首頁
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

具體實現(xiàn)
本示例介紹如何實現(xiàn)不同斷點下存在單欄和雙欄設計的場景,主要有以下三方面:
實現(xiàn)單/雙欄的顯示效果
通過Navigation組件實現(xiàn)單/雙欄展示,由Navbar(設置主頁面)和Content(跳轉(zhuǎn)子頁面)兩部分區(qū)域組成,Navigation組件支持Stack、Split以及Auto三種模式。
1、stack模式:導航欄與內(nèi)容區(qū)獨立顯示,相當于多個頁面。展示效果:從Navbar(設置主頁面)跳轉(zhuǎn)到Content1(WLAN頁面)跳轉(zhuǎn)到Content2(更多WLAN模式)。
2、Split模式:導航欄與內(nèi)容區(qū)分兩欄顯示。展示效果:Navbar+Content1。
3、auto模式:Navigation組件可以根據(jù)應用窗口尺寸,自動選擇合適的模式:窗口寬度小于520vp時,采用Stack模式顯示;窗口寬度大于等于520vp時,采用Split模式顯示。當窗口尺寸發(fā)生改變時,Navigation組件也會自動在Stack模式和Split模式之間切換。[源碼參考]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { SettingList } from '@ohos/settingItems'
let storage = LocalStorage.GetShared()
@Entry(storage)
@Component
struct Index {
@LocalStorageProp('currentBreakpoint') curBp: string = 'sm'
@LocalStorageProp('windowWidth') windowWidth: number = 300
@LocalStorageProp('isSplitMode') isSplitMode: boolean = false
@State itemTitle: string = ''
aboutToAppear() {
this.itemTitle = getContext().resourceManager.getStringSync($r('app.string.settings').id)
}
build() {
Navigation() {
SettingList()
}
.title(this.itemTitle)
.mode(this.isSplitMode ? NavigationMode.Split : NavigationMode.Stack)
.navBarWidth(0.4 * this.windowWidth)
.hideToolBar(true)
.width('100%')
.height('100%')
.backgroundColor($r("sys.color.ohos_id_color_sub_background"))
}
}
實現(xiàn)點擊跳轉(zhuǎn)或刷新
Navigation組件通常搭配NavRouter組件以及NavDestination組件一起使用:
- NavRouter組件用于控制Navigation組件Content區(qū)域的顯示和刷新邏輯:其必須包含兩個孩子節(jié)點。
1、容器類組件-直接控制NavRouter的顯示效果。
2、NavDestination組件:刷新Navigation組件Content區(qū)域的顯示。
3、NavRouter組件通過onStateChange回調(diào)事件,用于通知開發(fā)者NavRouter的狀態(tài):用戶點擊NavRouter,激活NavRouter并加載對應的NavDestination子組件時,回調(diào)onStateChange(true);
4、NavRouter對應的NavDestination子組件不再顯示時,回調(diào)onStateChange(false)。 - NavDestination組件用于實際刷新Navigation組件Content區(qū)域的顯示。
- 例如:在本示例中wlan功能項為NavRouter的第一個孩子節(jié)點,跳轉(zhuǎn)的子頁面WLAN為NavRouter的第二個孩子節(jié)點,[源碼參考]。
/**
* Copyright (c) 2021-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { MainItem } from '../components/MainItem'
import { WlanMoreSettingItem } from './WlanMoreSetting'
import { SubItemToggle } from '../components/SubItemToggle'
import { SubItemWifi } from '../components/SubItemWifi'
import { ItemGroup } from '../components/ItemGroup'
import { ItemDescription } from '../components/ItemDescription'
@Component
export struct WlanSettingItem {
@State itemTitle: string = ''
@LocalStorageLink('selectedLabel') selectedLabel: string = ''
aboutToAppear() {
this.itemTitle = getContext().resourceManager.getStringSync($r('app.string.wifiTab').id)
}
build() {
Column() {
NavRouter() {
MainItem({
title: $r('app.string.wifiTab'),
tag: 'UX',
icon: $r('app.media.wlan'),
label: 'WLAN'
})
NavDestination() {
WlanSetting()
}
.title(this.itemTitle)
.backgroundColor($r('sys.color.ohos_id_color_sub_background'))
}.onStateChange((isActivated: boolean) = > {
if (isActivated) {
this.selectedLabel = 'WLAN'
}
})
}
}
}
@Component
struct WlanSetting {
@Builder CustomDivider() {
Divider()
.strokeWidth('1px')
.color($r('sys.color.ohos_id_color_list_separator'))
.margin({left: 12, right: 8})
}
build() {
Column() {
Column() {
ItemGroup() {
SubItemToggle({title: $r('app.string.wifiTab'), isOn: true})
}
Row().height(16)
ItemGroup() {
WlanMoreSettingItem()
}
}
.margin({bottom: 19.5})
.flexShrink(0)
Scroll() {
Column() {
ItemDescription({description: $r('app.string.wifiTipConnectedWLAN')})
.padding({
left: 12,
right: 12,
bottom: 9.5
})
ItemGroup() {
SubItemWifi({
title: 'UX',
subTitle: $r('app.string.wifiSummaryConnected'),
isConnected: true,
icon: $r('app.media.ic_wifi_signal_4_dark')
})
}
Column() {
ItemDescription({description: $r('app.string.wifiTipValidWLAN')})
.margin({
left: 12,
right: 12,
top: 19.5,
bottom: 9.5
})
ItemGroup() {
SubItemWifi({
title: 'Huwe-yee',
subTitle: $r('app.string.wifiSummaryEncrypted'),
isConnected: false,
icon: $r('app.media.ic_wifi_lock_signal_4_dark')
})
this.CustomDivider()
SubItemWifi({
title: 'UX-5G',
subTitle: $r('app.string.wifiSummaryOpen'),
isConnected: false,
icon: $r('app.media.ic_wifi_signal_4_dark')
})
this.CustomDivider()
SubItemWifi({
title: 'E1-AP',
subTitle: $r('app.string.wifiSummarySaveOpen'),
isConnected: false,
icon: $r('app.media.ic_wifi_signal_4_dark')
})
}
}
}
}
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.Off)
.width('100%')
.flexShrink(1)
}
.width('100%')
.height('100%')
.padding({left: 12, right: 12})
}
}
實現(xiàn)多級跳轉(zhuǎn)
Navigation組件支持自動切換單欄和雙欄的顯示效果,同時可以根據(jù)當前狀態(tài)自動添加返回鍵及響應系統(tǒng)的返回鍵事件。[源碼參考]。
/**
* Copyright (c) 2021-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { SubItemArrow } from '../components/SubItemArrow'
import { SubItemToggle } from '../components/SubItemToggle'
import { ItemGroup } from '../components/ItemGroup'
import { ItemDescription } from '../components/ItemDescription'
@Component
export struct WlanMoreSettingItem {
@State itemTitle: string = ''
@LocalStorageLink('selectedLabel') selectedLabel: string = ''
aboutToAppear() {
this.itemTitle = getContext().resourceManager.getStringSync($r('app.string.moreWlanSettings').id)
}
build() {
NavRouter() {
SubItemArrow({ title: $r('app.string.moreWlanSettings') })
NavDestination() {
WlanMoreSetting()
}
.title(this.itemTitle)
.backgroundColor($r('sys.color.ohos_id_color_sub_background'))
}
.onStateChange((isActivated: boolean) = > {
if (isActivated) {
this.selectedLabel = 'WLAN'
}
})
}
}
@Component
export struct WlanMoreSetting {
build() {
Scroll() {
Column() {
ItemGroup() {
SubItemArrow({
title: $r('app.string.wlanPlus'),
tag: $r('app.string.enabled')
})
}
ItemDescription({description: $r('app.string.wlanPlusTip')})
.margin({
top: 8,
bottom: 24,
left: 12,
right: 12
})
ItemGroup() {
SubItemArrow({ title: $r('app.string.wlanDirect') })
}
Blank().height(12)
ItemGroup() {
SubItemToggle({title: $r('app.string.wlanSecurityCheck')})
}
ItemDescription({description: $r('app.string.wlanSecurityCheckTip')})
.margin({
top: 8,
bottom: 24,
left: 12,
right: 12
})
ItemGroup() {
SubItemArrow({title: $r('app.string.savedWlan')})
Divider()
.strokeWidth('1px')
.color($r('sys.color.ohos_id_color_list_separator'))
.margin({left: 12, right: 8})
SubItemArrow({title: $r('app.string.installCertificates')})
}
}
.backgroundColor($r('sys.color.ohos_id_color_sub_background'))
.padding({left: 12, right: 12})
}
.scrollBar(BarState.Off)
.width('100%')
}
}
1、通過激活SettingList中的WLANSettingItem,可以加載及顯示W(wǎng)lanSetting。
2、激活WlanSetting中的WlanMoreSettingItem,可以加載及顯示W(wǎng)lanMoreSetting。
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4537
發(fā)布評論請先 登錄
相關推薦
鴻蒙OS開發(fā):【一次開發(fā),多端部署】(典型布局場景)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】實戰(zhàn)(音樂專輯頁2)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(資源使用)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(短信)案例介紹

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(交互歸一)

鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】(功能開發(fā))





 鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】實戰(zhàn)(設置典型頁面)
鴻蒙OS開發(fā):典型頁面場景【一次開發(fā),多端部署】實戰(zhàn)(設置典型頁面)


















評論