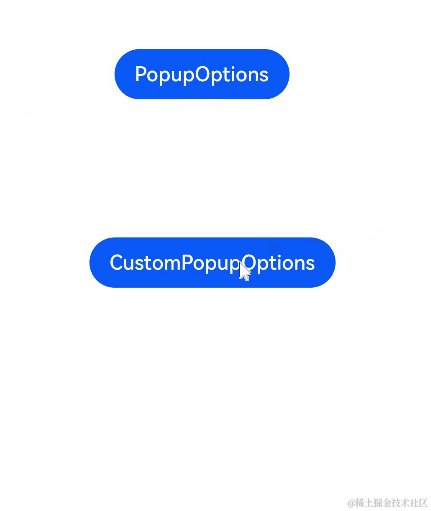
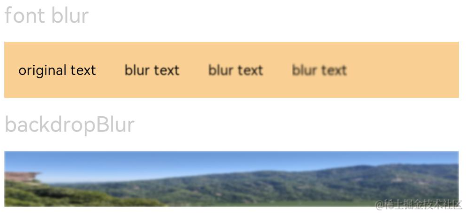
組件內容模糊
為當前組件添加內容模糊效果。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
從API Version 10開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
屬性
| 名稱 | 參數類型 | 描述 |
|---|---|---|
| foregroundBlurStyle | value:[BlurStyle], options?:[ForegroundBlurStyleOptions] | 為當前組件提供內容模糊能力。 value: 內容模糊樣式。模糊樣式由模糊半徑、蒙版顏色、蒙版透明度、飽和度、亮度五個參數組成。 options: 可選參數,內容模糊選項。 |
ForegroundBlurStyleOptions對象說明
| 名稱 | 參數類型 | 必填 | 描述 |
|---|---|---|---|
| colorMode | [ThemeColorMode] | 否 | 內容模糊效果使用的深淺色模式。 默認值:ThemeColorMode.System |
| adaptiveColor | [AdaptiveColor] | 否 | 內容模糊效果使用的取色模式。 默認值:AdaptiveColor.Default |
| scale | number | 否 | 內容模糊效果程度。此參數為系統接口。 默認值:1.0 取值范圍:[0.0, 1.0]HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |
 |
示例
示例1
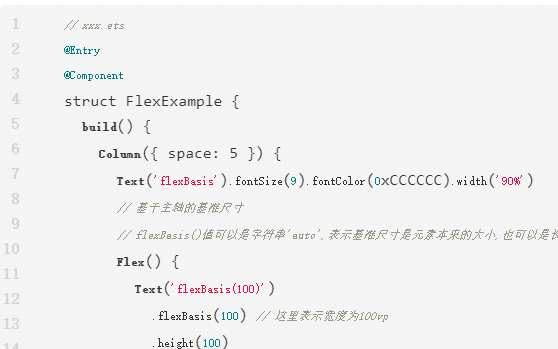
// xxx.ets
@Entry
@Component
struct ForegroundBlurStyleDemo {
build() {
Column() {
Text('Thin Material').fontSize(30).fontColor(0xCCCCCC)
Image($r('app.media.bg'))
.width(300)
.height(350)
.foregroundBlurStyle(BlurStyle.Thin, { colorMode: ThemeColorMode.LIGHT, adaptiveColor: AdaptiveColor.DEFAULT, scale: 1.0 })
}
.height('100%')
.width('100%')
}
}

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
組件
+關注
關注
1文章
518瀏覽量
17925 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
43055
發布評論請先 登錄
相關推薦
鴻蒙ArkTS聲明式開發:跨平臺支持列表【按鍵事件】
按鍵事件指組件與鍵盤、遙控器等按鍵設備交互時觸發的事件,適用于所有可獲焦組件,例如Button。對于Text,Image等默認不可獲焦的組件,可以設置focusable屬性為true后

鴻蒙ArkTS聲明式開發:跨平臺支持列表【Flex布局】 通用屬性
從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
> - 僅當父組件是 Flex、Column、Row 、GridRow時生效。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【顯隱控制】 通用屬性
控制當前組件顯示或隱藏。注意,即使組件處于隱藏狀態,在頁面刷新時仍存在重新創建過程,因此當對性能有嚴格要求時建議使用[條件渲染]代替。 默認值:Visibility.Visible 從API version 9開始,該接口支持在

鴻蒙ArkTS聲明式開發:跨平臺支持列表【形狀裁剪】 通用屬性
參數為相應類型的組件,按指定的形狀對當前組件進行裁剪;參數為boolean類型時,設置是否按照父容器邊緣輪廓進行裁剪。 默認值:false 從API version 9開始,該接口支持在Ark

鴻蒙ArkTS聲明式開發:跨平臺支持列表【分布式遷移標識】 通用屬性
組件的分布式遷移標識,指明了該組件在分布式遷移場景下可以將特定狀態恢復到對端設備。




 鴻蒙ArkTS聲明式開發:跨平臺支持列表【組件內容模糊】 通用屬性
鴻蒙ArkTS聲明式開發:跨平臺支持列表【組件內容模糊】 通用屬性


















評論