一、背景
在動(dòng)態(tài)化-鴻蒙跨端方案文章中,講述了動(dòng)態(tài)化適配鴻蒙的方案實(shí)現(xiàn),當(dāng)在鴻蒙系統(tǒng)進(jìn)行UI渲染的時(shí)候,我們使用了系統(tǒng)的組件進(jìn)行遞歸渲染。在iOS和Android也是借助各自系統(tǒng)組件進(jìn)行的渲染,但是在鴻蒙系統(tǒng)會存在以下4個(gè)嚴(yán)重問題:
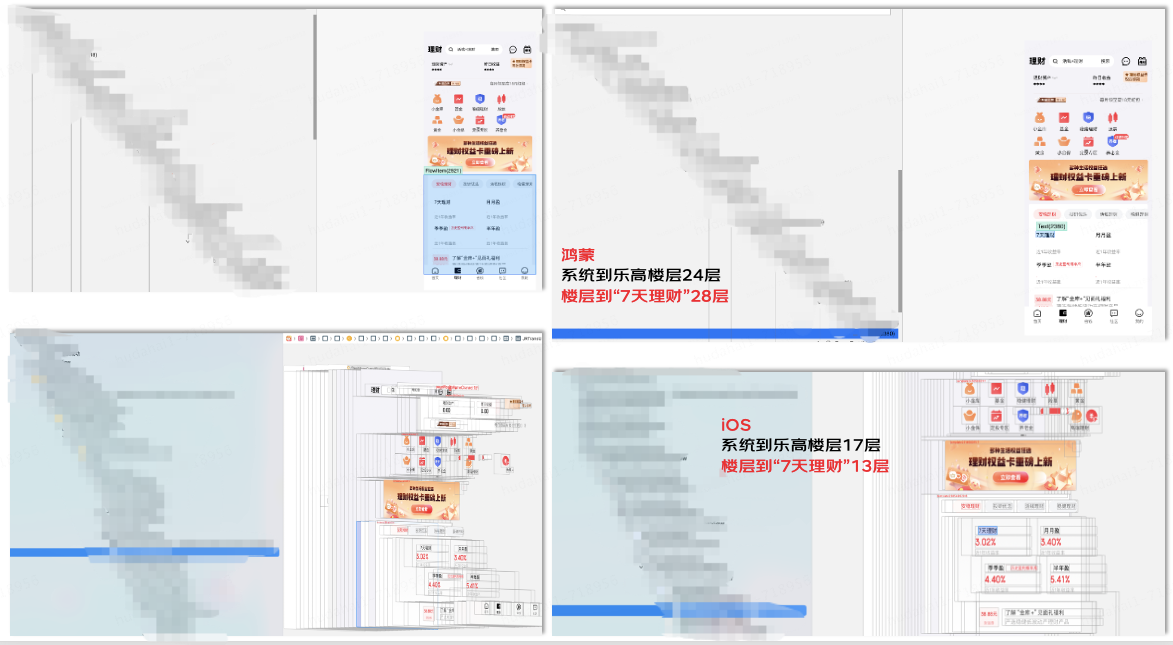
1. UI層級過多
以金融APP理財(cái)頻道頁中的一個(gè)樂高樓層中的“7天理財(cái)”文案為例,鴻蒙系統(tǒng)總計(jì)52層,iOS30層。層級過多會直接影響渲染性能,到達(dá)一定層級后會造成頁面掉幀和卡頓。

2. 通訊流程長
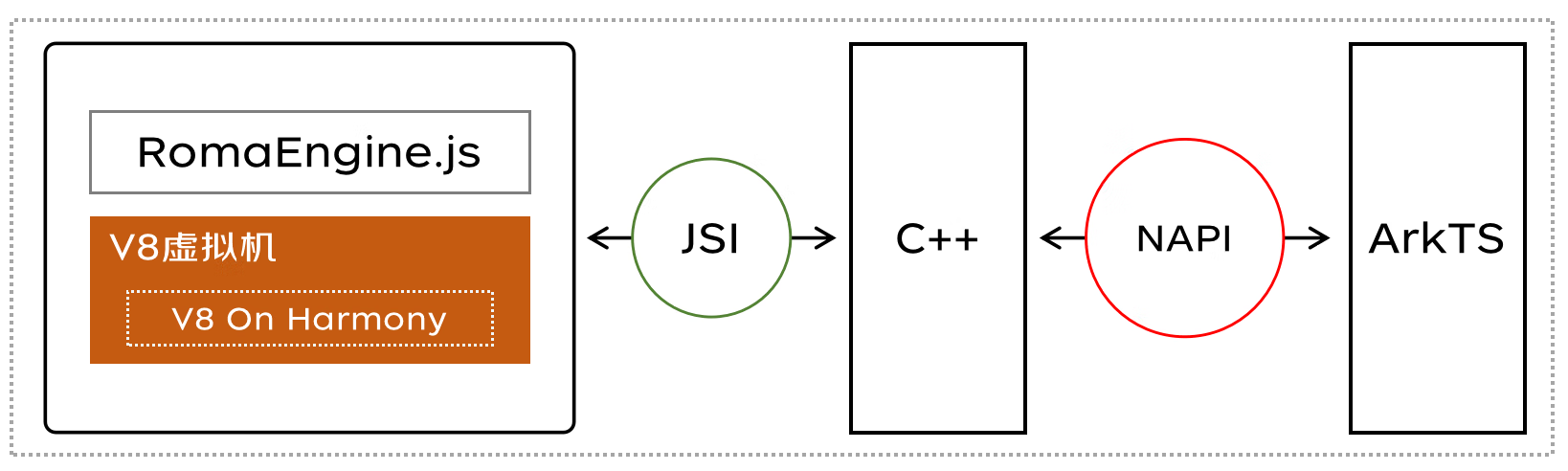
在實(shí)現(xiàn)鴻蒙跨端方案中,JS虛擬機(jī)(V8)運(yùn)行JS代碼,通過JSI打通C++,再通過華為NAPI從C++打通ArkTS,跨語言通訊成本高。

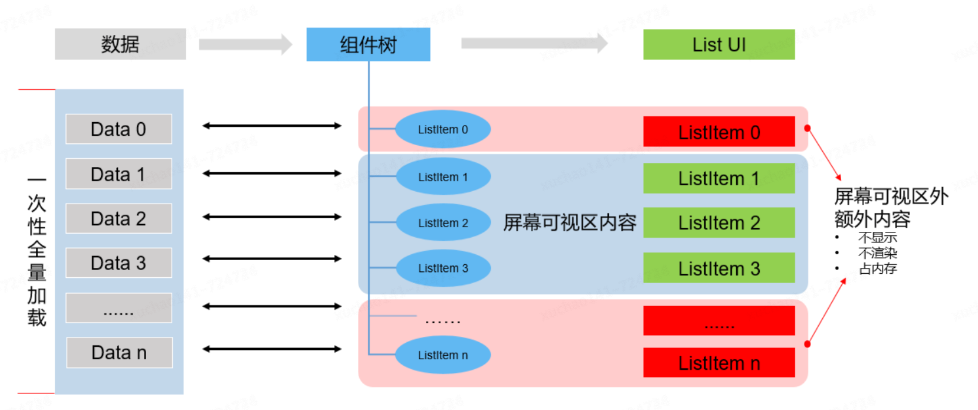
3. 列表渲染性能差
長列表渲染性能是iOS、Android、Harmony系統(tǒng)非常重要的指標(biāo),華為也一直在推出多種方案以提升列表渲染性能。但在業(yè)界所有三方框架渲染長列表復(fù)雜業(yè)務(wù)場景(例如社區(qū)頻道頁面)時(shí),在ArkUI層因設(shè)計(jì)原理導(dǎo)致性能問題一直無法完美解決。

4、二次布局
在對接到鴻蒙系統(tǒng)組件后,因?yàn)樵O(shè)置了相關(guān)布局屬性后,系統(tǒng)會進(jìn)行二次布局。
二、新方案實(shí)踐
1.問題剖析
UI層級過多:原因在于在鴻蒙系統(tǒng)使用系統(tǒng)組件進(jìn)行遞歸渲染的時(shí)候,需要借助自定義組件進(jìn)行實(shí)現(xiàn),然而和iOS和Android端的命令式組件渲染不同,比如RomaDiv對應(yīng)iOS就是直接翻譯為UIView即可,在鴻蒙必須增加一個(gè)包裹的容器才是一個(gè)合法的自定義組件,比如Stack容器,這樣每個(gè)組件的層級就多了一層。
@Componentexport struct RomaDiv { build(){ Stack(){ //借助wrapBuilder實(shí)現(xiàn)遞歸 ForEach(this.childrenTags, (childrenTag) => { RomaComponentFactory.builder()//RomaComponentFactory就是對應(yīng)鴻蒙系統(tǒng)提供的WrappedBuilder }) } } }
通訊流程長:js代碼運(yùn)行在系統(tǒng)內(nèi)置的V8虛擬機(jī)中,ArkTS代碼運(yùn)行在華為的方舟虛擬機(jī)中,再加上V8運(yùn)行js的線程,C++解析js指令的線程以及ArkTS的主線程,跨線程開銷耗時(shí)增加,以及各個(gè)語言間的數(shù)據(jù)類型轉(zhuǎn)換,通訊成本必然會非常高。
列表渲染性能差:鴻蒙的響應(yīng)式編程,底層類似于vue做了依賴收集,雖然長列表場景下華為提供了cacheCount機(jī)制以提升列表渲染性能,但當(dāng)數(shù)據(jù)發(fā)生變化的時(shí)候,數(shù)據(jù)的遞歸分析以及不在屏幕的的節(jié)點(diǎn)屬性設(shè)置直接導(dǎo)致了列表性能的大幅下降。
二次布局:動(dòng)態(tài)化在鴻蒙系統(tǒng)的跨端已經(jīng)集成了另外兩端共同使用的Yoga布局庫,其實(shí)在給華為系統(tǒng)組件設(shè)置屬性和坐標(biāo)之前已經(jīng)做好了布局計(jì)算,但是華為系統(tǒng)并未感知和處理這個(gè)過程,所以會存在二次布局的問題。
2.新方案簡介
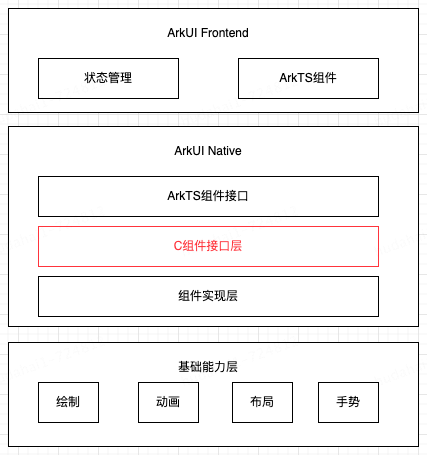
針對以上問題,通過和華為溝通,鴻蒙系統(tǒng)提供了C語言的命令式接口。C組件接口是介于UI組件的Native實(shí)現(xiàn)和ArkTS對接層之間的一層C接口封裝,它繞過了狀態(tài)管理對組件變化、刷新的自動(dòng)化管理,同時(shí)避免了JS引擎和C++之間類型轉(zhuǎn)換和跨語言調(diào)用的開銷,因此具有較好的性能。
通過C接口的對接,UI層級能直接和另外兩端基本一致,通訊過程直接從JS到C++,C++可以直接調(diào)用C接口,流程大大縮短,數(shù)據(jù)類型轉(zhuǎn)換變少了,列表渲染過程也由接入方自主控制,并且可以做預(yù)渲染等優(yōu)化方案,同時(shí)避免了系統(tǒng)的二次布局。

3.如何使用
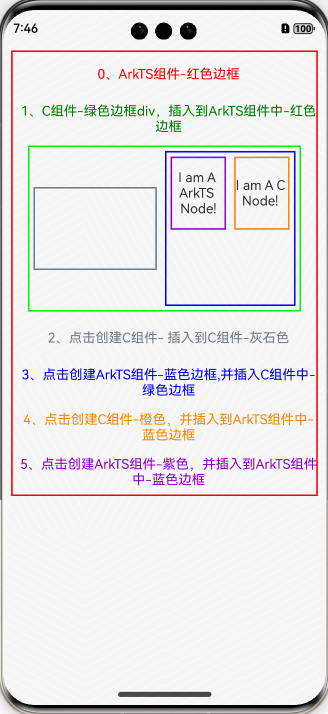
在實(shí)際的動(dòng)態(tài)化鴻蒙跨端中,會存在ArkTS組件和C組件嵌套的場景(對于一些對性能影響較小的組件允許使用ArkTS),下面我們實(shí)現(xiàn)一個(gè)比較復(fù)雜的嵌套Demo,以展示整個(gè)嵌套實(shí)現(xiàn)過程。包含了ArkTS組件插入C組件、ArkTS組件插入ArkTS組件、C組件插入C組件、C組件插入ArkTS組件等場景。

3.1、ArkTS插入C組件示例
ArkTS組件插入C組件的主要過程分為三步:
1、NodeContent管理器創(chuàng)建
2、build函數(shù)中的ContentSlot占位組件
3、NodeContent節(jié)點(diǎn)創(chuàng)建(CAPI)
import entry from 'libentry.so';
import { NodeContent } from '@ohos.arkui.node'
@Entry
@Component
struct CMixArkTS{
//1、NodeContent管理器創(chuàng)建
private divNodeContent: NodeContent = new NodeContent();
}
build(){
//2、build函數(shù)中的ContentSlot占位組件
ContentSlot(this.divNodeContent);
}
aboutToAppear(): void {
//3、NodeContent節(jié)點(diǎn)創(chuàng)建(CAPI)
entry.CreateNativeDivNode(this.divNodeContent);
}
CreateNativeDivNode在C++中的實(shí)現(xiàn)如下:
此處有個(gè)坑:ArkUI_NativeNodeAPI_1 *nodeAPI 如果按照官方文檔代碼創(chuàng)建會失敗,正確的方法如下代碼所示。因?yàn)槭褂玫紸rkUI_NativeNodeAPI_1的地方比較多,所以我把ArkUI_NativeNodeAPI_1封裝到CAPIManager::getNodeAPI()方法中了。
這個(gè)過程的核心API為OH_ArkUI_NodeContent_AddNode(nodeContentHandle_, DivComponent); 第一個(gè)參數(shù)指向ArkTS側(cè)傳入的nodeContent,第二個(gè)參數(shù)就是使用CAPI創(chuàng)建的Div節(jié)點(diǎn)。
// 1、C組件-綠色邊框 static napi_value CreateNativeDivNode(napi_env env, napi_callback_info info) { // napi相關(guān)處理空指針&數(shù)據(jù)越界等問題 if ((env == nullptr) || (info == nullptr)) { return nullptr; } napi_value returnVal = nullptr; size_t argc = 1; napi_value args[1] = {nullptr}; if (napi_get_cb_info(env, info, &argc, args, nullptr, nullptr) != napi_ok) { OH_LOG_Print(LOG_APP, LOG_ERROR, LOG_PRINT_DOMAIN, "napi_init", "CreateNativeNode napi_get_cb_info failed"); } if (argc != 1) { return nullptr; } // 將nodeContentHandle_指向ArkTS側(cè)傳入的nodeContent // 在Native側(cè)獲取ArkTS側(cè)Content指針。 OH_ArkUI_GetNodeContentFromNapiValue(env, args[0], &nodeContentHandle_); // nodeAPI = reinterpret_cast(OH_ArkUI_QueryModuleInterfaceByName(ARKUI_NATIVE_NODE, // "ArkUI_NativeNode_API_1")); 上面寫法不行,必須如下寫法...... // ArkUI_NativeNodeAPI_1 聲明 ArkUI 提供的原生節(jié)點(diǎn) API 集合。 與原生節(jié)點(diǎn)相關(guān)的 API 必須在主線程中調(diào)用。 // 包括創(chuàng)建節(jié)點(diǎn)、添加、刪除節(jié)點(diǎn),給節(jié)點(diǎn)設(shè)置各種屬性樣式等 static ArkUI_NativeNodeAPI_1 *nodeAPI = nullptr; if (nodeAPI == nullptr) { nodeAPI = reinterpret_cast( OH_ArkUI_QueryModuleInterfaceByName(ARKUI_NATIVE_NODE, "ArkUI_NativeNodeAPI_1")); } if (nodeAPI != nullptr) { if (nodeAPI->createNode != nullptr && nodeAPI->addChild != nullptr) { ArkUI_NodeHandle DivComponent; // 創(chuàng)建div節(jié)點(diǎn) DivComponent = CreateDivNodeHandle(); // nodeContentHandle_指向ArkTS側(cè)傳入的nodeContent,nodeContent上div節(jié)點(diǎn) OH_ArkUI_NodeContent_AddNode(nodeContentHandle_, DivComponent); } } return returnVal; } static ArkUI_NodeHandle CreateDivNodeHandle() { ArkUI_NodeHandle greenDivNodeHandle; // 創(chuàng)建div的node greenDivNodeHandle = CreateDivNodeHandleWithParam(200, 0xFF00FF00); CAPIManager::GetInstance()->greenDivNodeHandle = greenDivNodeHandle; return greenDivNodeHandle; } static napi_value Init(napi_env env, napi_value exports){ { "CreateNativeDivNode", nullptr, CreateNativeDivNode, nullptr, nullptr, nullptr, napi_default, nullptr}, }
真正的C組件創(chuàng)建:
static ArkUI_NodeHandle CreateDivNodeHandleWithParam(float height, uint32_t borderColor) {
ArkUI_NodeHandle divNode = CAPIManager::getNodeAPI()->createNode(ArkUI_NodeType::ARKUI_NODE_FLEX);
// margin
ArkUI_NumberValue number = {.f32 = 5};
ArkUI_AttributeItem marginValue = {
.value = &number, // 初始化為NULL或者指向你的數(shù)字?jǐn)?shù)組
.size = 1, // 初始化為你的數(shù)字?jǐn)?shù)組的大小
.string = NULL, // 初始化為NULL或者指向你的字符串
.object = NULL // 初始化為NULL或者指向你的對象
};
// borderWidth
ArkUI_NumberValue number2 = {.f32 = 2};
ArkUI_AttributeItem borderWValue = {
.value = &number2, // 初始化為NULL或者指向你的數(shù)字?jǐn)?shù)組
.size = 1, // 初始化為你的數(shù)字?jǐn)?shù)組的大小
.string = NULL, // 初始化為NULL或者指向你的字符串
.object = NULL // 初始化為NULL或者指向你的對象
};
// 背景色
ArkUI_NumberValue number1 = {.u32 = borderColor};
ArkUI_AttributeItem borderColorItem = {
.value = &number1, // 初始化為NULL或者指向你的數(shù)字?jǐn)?shù)組
.size = 1, // 初始化為你的數(shù)字?jǐn)?shù)組的大小
.string = NULL, // 初始化為NULL或者指向你的字符串
.object = NULL // 初始化為NULL或者指向你的對象
};
// 寬高
ArkUI_NumberValue number3 = {.f32 = height};
ArkUI_AttributeItem hValue = {
.value = &number3, // 初始化為NULL或者指向你的數(shù)字?jǐn)?shù)組
.size = 1, // 初始化為你的數(shù)字?jǐn)?shù)組的大小
.string = NULL, // 初始化為NULL或者指向你的字符串
.object = NULL // 初始化為NULL或者指向你的對象
};
ArkUI_NumberValue number5 = {.f32 = 0.9};
ArkUI_AttributeItem wValue = {
.value = &number5, // 初始化為NULL或者指向你的數(shù)字?jǐn)?shù)組
.size = 1, // 初始化為你的數(shù)字?jǐn)?shù)組的大小
.string = NULL, // 初始化為NULL或者指向你的字符串
.object = NULL // 初始化為NULL或者指向你的對象
};
ArkUI_NumberValue number4 = {.i32 = ARKUI_ITEM_ALIGNMENT_CENTER};
ArkUI_AttributeItem alignment = {
.value = &number4, // 初始化為NULL或者指向你的數(shù)字?jǐn)?shù)組
.size = 1, // 初始化為你的數(shù)字?jǐn)?shù)組的大小
.string = NULL, // 初始化為NULL或者指向你的字符串
.object = NULL // 初始化為NULL或者指向你的對象
};
// 屬性設(shè)置
CAPIManager::getNodeAPI()->setAttribute(divNode, NODE_MARGIN, &marginValue);
CAPIManager::getNodeAPI()->setAttribute(divNode, NODE_BORDER_WIDTH, &borderWValue);
CAPIManager::getNodeAPI()->setAttribute(divNode, NODE_BORDER_COLOR, &borderColorItem);
CAPIManager::getNodeAPI()->setAttribute(divNode, NODE_WIDTH_PERCENT, &wValue);
CAPIManager::getNodeAPI()->setAttribute(divNode, NODE_HEIGHT, &hValue);
CAPIManager::getNodeAPI()->setAttribute(divNode, NODE_ALIGN_SELF, &alignment);
return divNode;
}
通過以上過程可以發(fā)現(xiàn),通過CAPI創(chuàng)建一個(gè)節(jié)點(diǎn)并渲染的過程還是比較復(fù)雜的,但只要抓住實(shí)現(xiàn)過程的核心步驟,剩下的就是按照文檔開發(fā)就行了。
大家感受下iOS實(shí)現(xiàn)這個(gè)過程的模擬:
- (UIView *) CreateNativeDivNode{
UIView* div = [UIView new];
div.backGroundColor = [UIColor greenColor];
div.frame = CGRectMake(0,0,width,height);
return div;
}
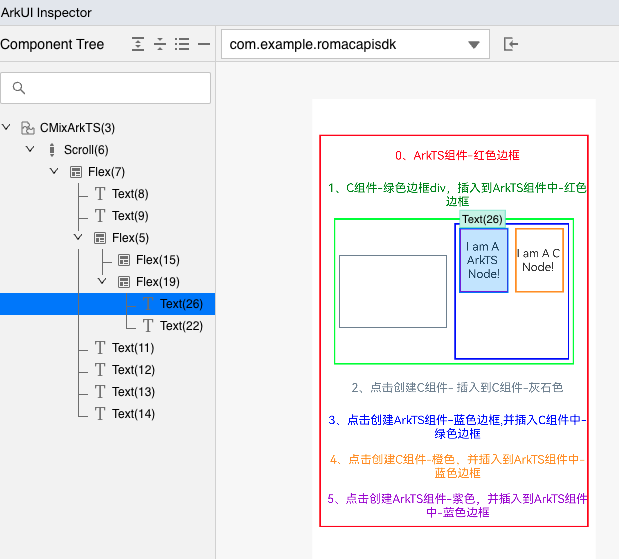
雖然過程有點(diǎn)復(fù)雜,但是效果還是不錯(cuò)的,畢竟能解決文章開頭提出的4個(gè)問題。比如最直觀的UI層級,Text26(I am A ArkTS Node)的深度已經(jīng)和其他兩端能對齊了。

3.2、其他場景實(shí)現(xiàn)
從上面ArkTS組件插入C組件一個(gè)過程實(shí)現(xiàn)能看到,代碼量還是比較驚人的,其他場景的實(shí)現(xiàn)讀者可以參考官方文檔進(jìn)行嘗試。
審核編輯 黃宇
-
渲染
+關(guān)注
關(guān)注
0文章
71瀏覽量
10964 -
CAPI
+關(guān)注
關(guān)注
0文章
5瀏覽量
12512 -
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2638瀏覽量
66716 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2392瀏覽量
43059
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙跨端實(shí)踐-JS虛擬機(jī)架構(gòu)實(shí)現(xiàn)

鴻蒙OS開發(fā)實(shí)戰(zhàn):【ArkTS 實(shí)現(xiàn)MQTT協(xié)議(2)】

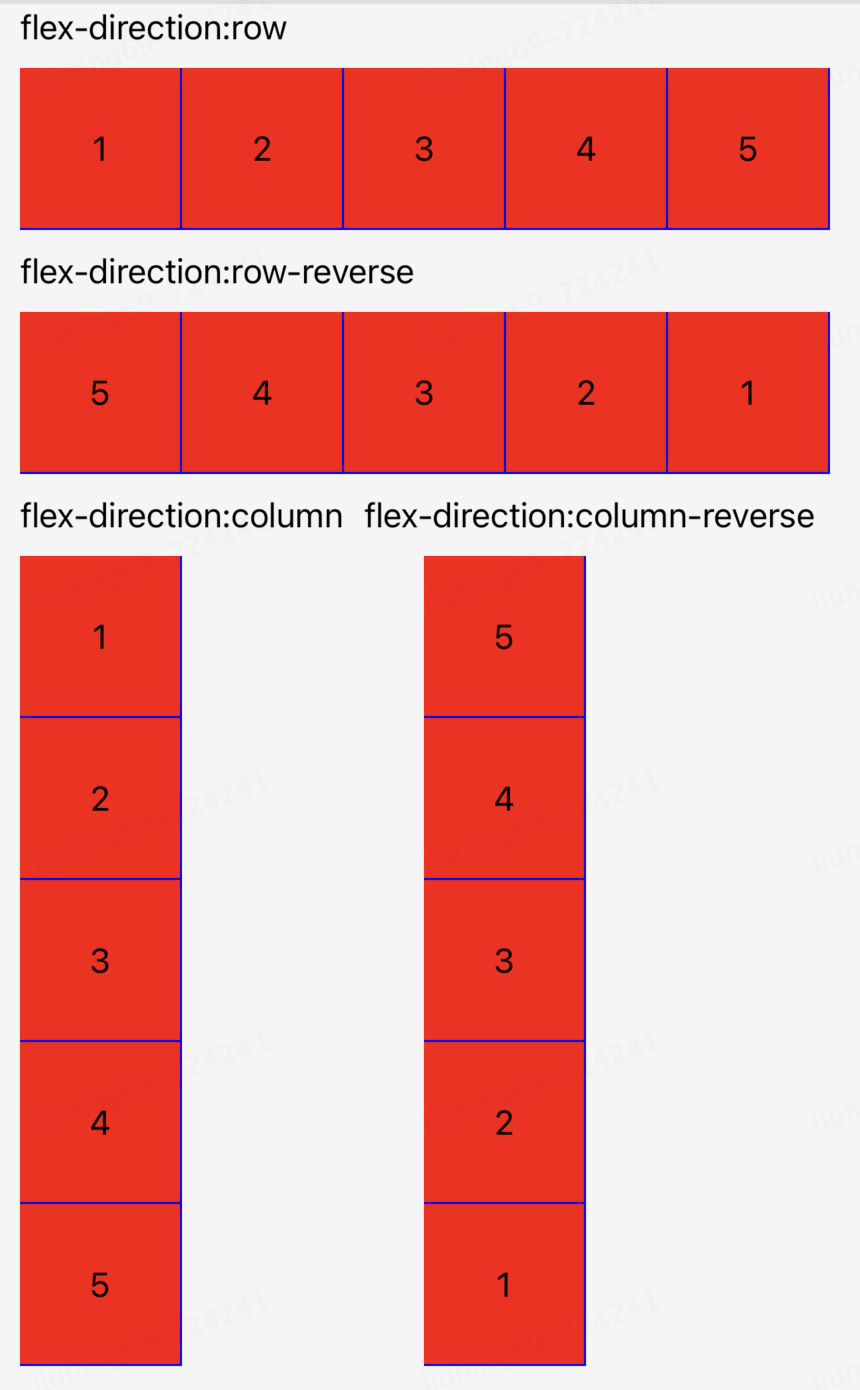
鴻蒙跨端實(shí)踐-布局方案介紹

鴻蒙ArkTS的起源和簡介
鴻蒙原生應(yīng)用元服務(wù)開發(fā)-倉頡ArkTS相互操作(一)
鴻蒙Flutter實(shí)戰(zhàn):06-使用ArkTs開發(fā)Flutter鴻蒙插件
鴻蒙Flutter實(shí)戰(zhàn):07混合開發(fā)
鴻蒙生態(tài)-2022HDC鴻蒙應(yīng)用與原子化服務(wù)全新技術(shù)呈現(xiàn)
全新升級的鴻蒙開發(fā)套件,你想知道的都在這里
全新升級的鴻蒙開發(fā)套件,你想知道的都在這里
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-ArkTS的聲明式開發(fā)范式
鴻蒙 OS 應(yīng)用開發(fā)初體驗(yàn)
CAPI SNAP開發(fā)及應(yīng)用教程

鴻蒙開發(fā)之ArkTS基礎(chǔ)知識

鴻蒙跨端實(shí)踐-長列表解決方案和性能優(yōu)化





 鴻蒙跨端實(shí)踐-ArkTS和CAPI的混合開發(fā)實(shí)現(xiàn)
鴻蒙跨端實(shí)踐-ArkTS和CAPI的混合開發(fā)實(shí)現(xiàn)










評論