Tailwind CSS v4.0 發布了首個 Beta 版本。
Tailwind CSS 是一個為快速開發而精心設計的原子類 CSS 框架,它提供了充滿設計感和應用程序至上的能力來創建組件,它在最新的 2.0 版本中加入了暗黑模式,開箱即用。
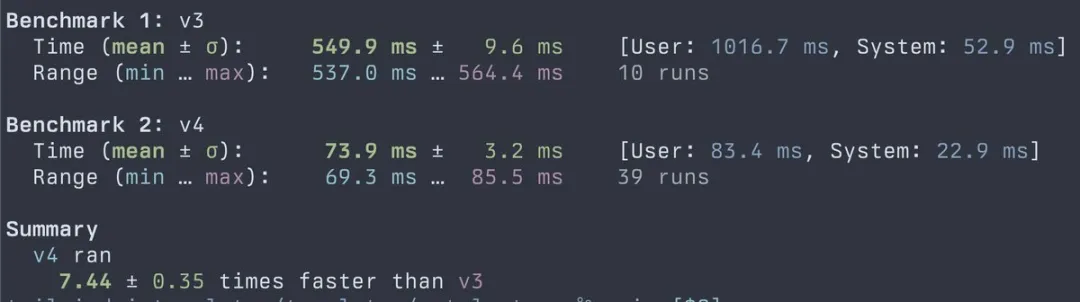
2024 年 01 月 12 日,Adam Wathan 在 Twitter 上分享了 Tailwind CSS 即將推出的第 4 版的一些性能基準測試結果,再次讓我們大吃一驚。編譯 v4 版 Catalyst 庫的速度是編譯 v3 版的 7 倍。

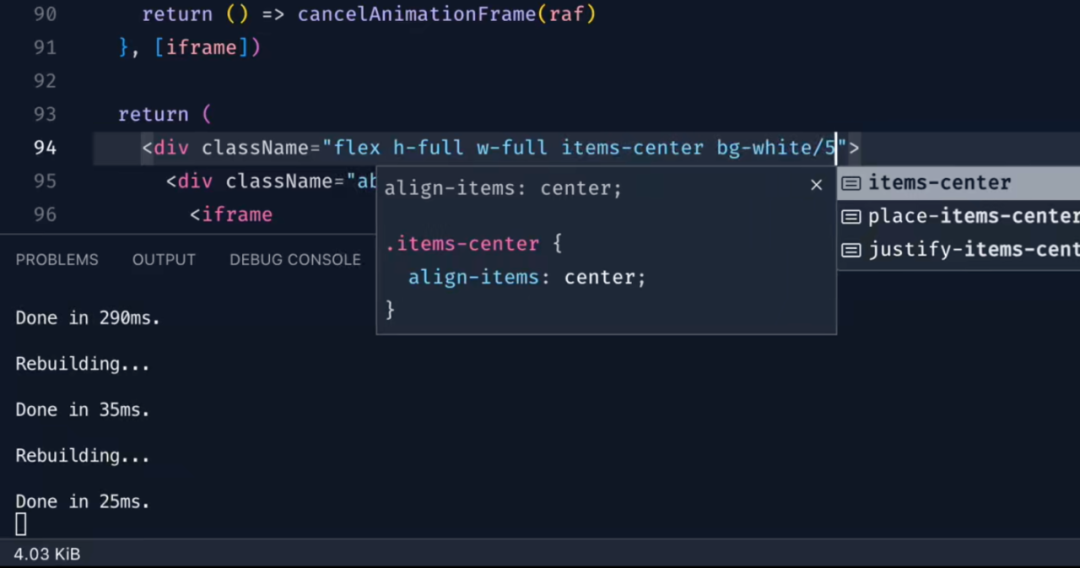
2024 年 03 月 14 日,Tailwind CSS 發布了備受期待的 v4.0 alpha 版本,它引入了開創性的功能和增強功能,有望重塑樣式框架的格局。該版本在增量構建方面比 v3 快約 60 倍。

在去年夏天舉行的 Tailwind Connect 大會上,與會者搶先體驗了 Oxide,這是一個革命性的引擎,旨在簡化開發工作流程并充分利用網絡技術的最新進展。Oxide 最初是作為 v3.x 版本發布的,但由于其創新的規模,需要進行重大的版本飛躍,進而發布 v4.0。
強大的引擎
Oxide 代表著性能和效率的范式轉變。由于速度提高了 10 倍,占用空間大幅減少,開發人員可以期待大幅度的生產力提升。新引擎利用 Rust 處理性能關鍵任務,同時保留了 TypeScript 的可擴展性,為速度和多功能性設定了新標準。
v4.0 中最重要的增強功能之一是統一了工具鏈,不再需要繁瑣的配置。Lightning CSS 集成可無縫處理 @import、供應商前綴和嵌套 CSS,從而簡化了開發流程,使開發人員能夠專注于打造卓越的用戶體驗。
Web 樣式的未來
Tailwind CSS v4.0 不僅僅是追趕現在,更是為了影響未來的 Web 樣式。憑借本地級聯層、明確的自定義屬性以及對容器查詢等現代 CSS 功能的支持,Tailwind 將自己定位在 Web 開發創新的最前沿。
通過可組合增強開發人員的能力
靈活性和可組合性是 Tailwind CSS v4.0 的核心。開發人員現在可以前所未有地組合,從而實現對樣式和布局前所未有的控制。無論是 group-*、peer-,還是新的 not-*,Tailwind 都能幫助開發人員輕松創建豐富、動態的用戶界面。
零配置魔法簡化配置
繁瑣的設置和配置已經一去不復返了。Tailwind CSS v4.0 引入了零配置魔法,可自動檢測內容路徑并無縫集成到現有項目中。無論是使用 PostCSS、CLI 還是新的 Vite 插件,使用 Tailwind 從未如此簡單。
以 CSS 為先的配置,實現無縫集成
Tailwind CSS v4.0 采用了 CSS 優先的配置方法,使其感覺更像本地 CSS,而不像 JavaScript 庫。通過使用簡單的 CSS 變量,開發人員可以毫不費力地定制他們的項目,確保與現有工作流程的無縫集成。
駕馭變化,展望未來
在擁抱創新的同時,Tailwind CSS v4.0 還致力于保持向后兼容性。由于計劃重新引入 JavaScript 配置、支持插件并對基本功能進行微調,通往穩定的 v4.0 版本的道路是經過深思熟慮和精心規劃的。
期待 v4.0 正式版本發布!
-
程序
+關注
關注
117文章
3796瀏覽量
81418 -
開源
+關注
關注
3文章
3408瀏覽量
42714 -
編譯
+關注
關注
0文章
661瀏覽量
33046
原文標題:開源CSS框架Tailwind CSS發布v4.0首個Beta
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
Android16 Beta 1來襲,谷歌Pixel 6用戶搶先體驗
AlmaLinux10.0 Beta版本推出 代號“紫獅”
特斯拉FSD V13.2版本正式發布
蘋果發布macOS 14.6 Beta 2
科大訊飛發布訊飛星火大模型V4.0
Arm新Arm Neoverse計算子系統(CSS):Arm Neoverse CSS V3和Arm Neoverse CSS N3

先楫半導體攜手OpenHarmony正式發布HPMicro ohos v1.0.0





 Tailwind CSS v4.0發布首個Beta版本
Tailwind CSS v4.0發布首個Beta版本













評論