導(dǎo)讀
AWTK 可以使用相同的技術(shù)棧開發(fā)各種平臺(tái)的應(yīng)用程序。有時(shí)我們需要使用 Web 界面與設(shè)備進(jìn)行交互,本文介紹一下如何使用 JS 語言開發(fā) AWTK-WEB 應(yīng)用程序。
用AWTKDesigner新建一個(gè)應(yīng)用程序
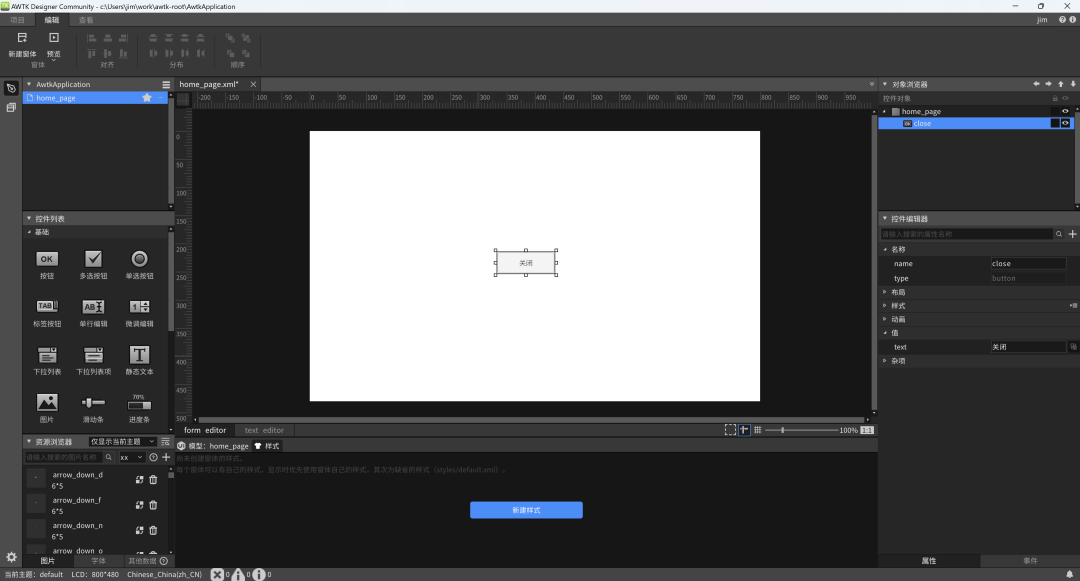
1.新建應(yīng)用程序
這里假設(shè)應(yīng)用程序的名稱為 AwtkApplicationJS,后面會(huì)用到,如果使用其它名稱,后面要做相應(yīng)修改。
在窗口上放置一個(gè)按鈕;
將按鈕的名稱改為“close”;
將按鈕的文本改為“關(guān)閉”。

2.為按鈕編寫代碼
2.1 刪除 src 目錄下全部文件(留著也可以,只是看起來比較亂),在 src 目錄創(chuàng)建 js 目錄。2.2 在 src/js 下創(chuàng)建 application.js ,內(nèi)容如下:
function applicationInit() { home_page_open();}
applicationInit()
2.3 在 src/js 下創(chuàng)建 home_page.js,內(nèi)容如下:
function home_page_open() { var win = TWindow.open('home_page'); var close = win.lookup("close", true);
close.on(TEventType.CLICK, function(evt) { var e = TPointerEvent.cast(evt); var target = TButton.cast(e.target);
console.log("click at " + e.x + " " + e.y + " on " + target.name); console.log("global: " + TGlobal.getPointerX() + " " + TGlobal.getPointerY() + " " + TGlobal.isPointerPressed()); return TRet.OK; });
win.layout();}
注意:控件的名稱一定要和 home_page.xml 保持一致。
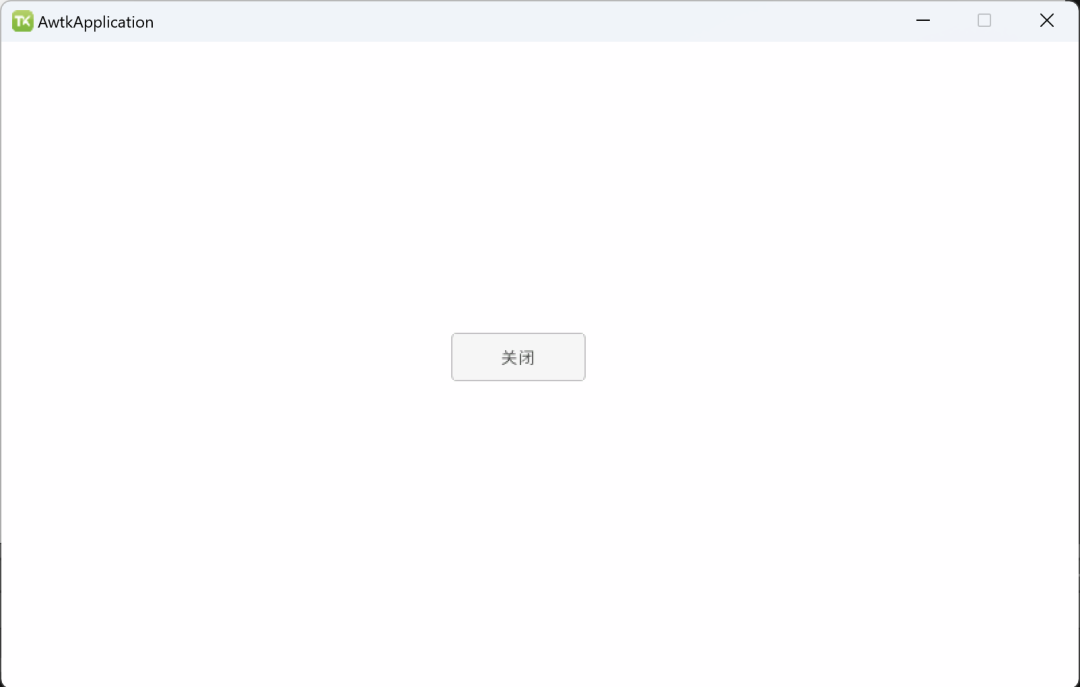
3. 在 AWTK Designer 中,執(zhí)行“打包” “編譯” “模擬運(yùn)行”

正常情況下可以看到如下界面:

點(diǎn)擊“關(guān)閉”按鈕,退出應(yīng)用程序。
編寫配置文件
具體格式請參考,特殊平臺(tái)編譯配置:
https://github.com/zlgopen/awtk/blob/master/docs/build_config.md
這里給出一個(gè)例子,可以在此基礎(chǔ)上進(jìn)行修改,該文件位于:
examples/AwtkApplicationJS/build.json
{ "name": "AwtkApplicationJS", "version": "1.0", "app_type":"js", "copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.", "themes":["default"], "sources": [ "src/js/*.js" ]}
編譯 WEB 應(yīng)用程序
進(jìn)入 awtk-web 目錄,不同平臺(tái)使用不同的腳本編譯:
- Windows平臺(tái)
./build_win32.sh examples/AwtkApplicationJS/build.json release
- Linux平臺(tái)
./build_linux.sh examples/AwtkApplicationJS/build.json release
- MacOS平臺(tái)
./build_mac.sh examples/AwtkApplicationJS/build.json release
請根據(jù)應(yīng)用程序所在目錄,修改配置文件的路徑。
運(yùn)行
1. 正常啟動(dòng)
./start_web.sh
2. 調(diào)試啟動(dòng)
start_web_debug.sh
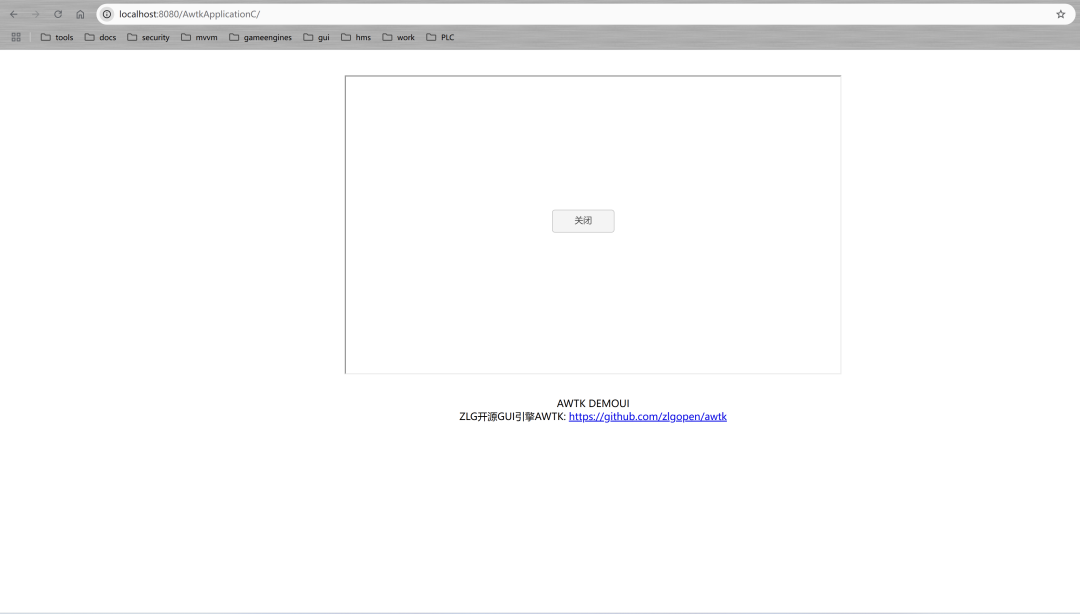
3. 用瀏覽器打開 URL:http://localhost:8080/AwtkApplicationJS,可以看到:

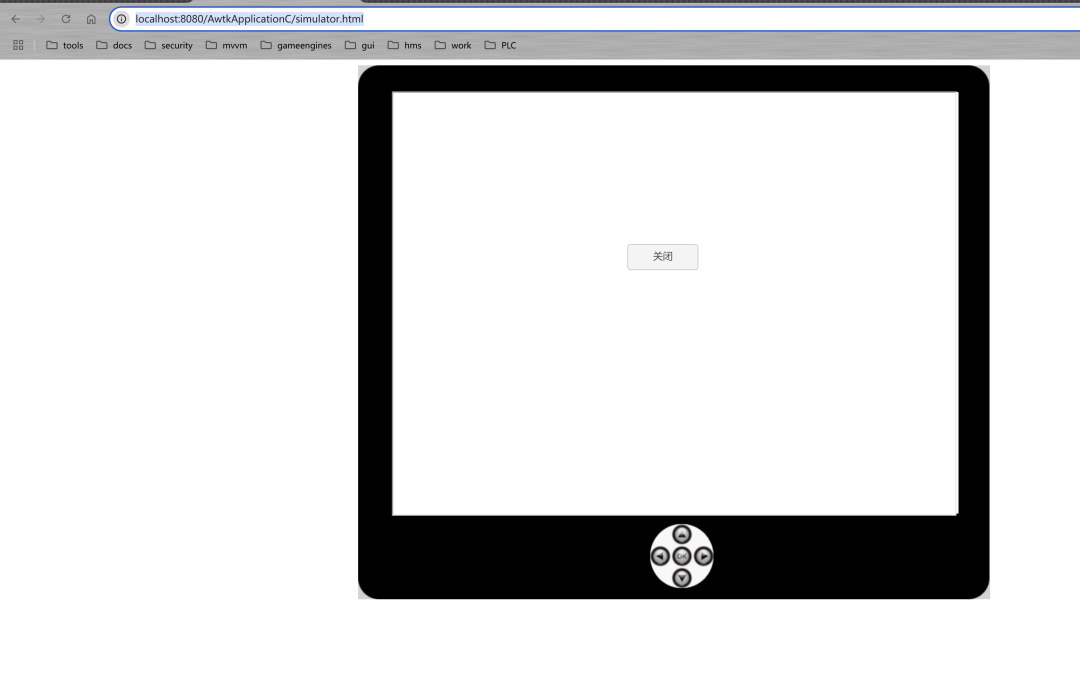
4. 用瀏覽器打開 http://localhost:8080/AwtkApplicationJS/simulator.html,可以看到:

5. 用瀏覽器打開 http://localhost:8080/AwtkApplicationJS/app.html,可以看到:

AWTK-WEB-JS和AWTK-JS不同
兩者在 API 上基本上是一樣的,但是由于瀏覽器和 Jerryscript 的差異,導(dǎo)致少量功能無法做到完全一致,需要應(yīng)用程序自行規(guī)避。
- AWTK-WEB-JS 不支持模態(tài)對話框。
- AWTK-WEB-JS 中的 print 函數(shù)是打印。請使用 console.log 輸出調(diào)試信息。
- AWTK-WEB-JS 不支持自動(dòng)回收在 wasm 中分配的對象(如:color/rect/value 等)。如果希望兩者通用,請避免使用這類函數(shù)。

圖像顯示應(yīng)用芯片ZMP110X
硬件高集成化
豐富的多媒體特性
廣泛的應(yīng)用場景
-
Web
+關(guān)注
關(guān)注
2文章
1269瀏覽量
69727 -
應(yīng)用程序
+關(guān)注
關(guān)注
38文章
3292瀏覽量
57911 -
awtk
+關(guān)注
關(guān)注
0文章
46瀏覽量
252
發(fā)布評論請先 登錄
相關(guān)推薦
AWTK的寓意
JSCalc的簡潔Web應(yīng)用程序設(shè)計(jì)
基于AWTK開發(fā)應(yīng)用程序需要遵循的規(guī)范和方法
如何用AWTK和AWPLC快速開發(fā)嵌入式應(yīng)用程序
【產(chǎn)品應(yīng)用】用 AWTK 和 AWPLC 快速開發(fā)嵌入式應(yīng)用程序 (2)-走馬燈

用AWTK和AWPLC快速開發(fā)嵌入式應(yīng)用程序 (1)-溫度控制器

【Z站推薦】用 AWTK 和 AWPLC 快速開發(fā)嵌入式應(yīng)用程序 (2)-走馬燈

【產(chǎn)品應(yīng)用】用 AWTK 和 AWPLC 快速開發(fā)嵌入式應(yīng)用程序 (3)- 定時(shí)器

【產(chǎn)品應(yīng)用】用 AWTK 和 AWPLC 快速開發(fā)嵌入式應(yīng)用程序 (2)-走馬燈

【從0開始創(chuàng)建AWTK應(yīng)用程序】創(chuàng)建應(yīng)用程序并在模擬器運(yùn)行

【從0開始創(chuàng)建AWTK應(yīng)用程序】編譯應(yīng)用到RTOS平臺(tái)

AWTK 最新動(dòng)態(tài):支持瀏覽器控件

AWTK-WEB 快速入門(1) - C 語言應(yīng)用程序

AWTK-WEB 快速入門(3) - C 語言 Http 應(yīng)用程序

AWTK-WEB 快速入門(4) - JS Http 應(yīng)用程序





 AWTK-WEB 快速入門(2) - JS 應(yīng)用程序
AWTK-WEB 快速入門(2) - JS 應(yīng)用程序










評論