調(diào)整Chart FX
誠(chéng)然,許多開(kāi)發(fā)工具和網(wǎng)絡(luò)開(kāi)發(fā)技術(shù)大大縮短了開(kāi)發(fā)時(shí)間,加快了部署速度,但這種模式給開(kāi)發(fā)人員帶來(lái)了全新的挑戰(zhàn);其中包括服務(wù)器的可擴(kuò)展性和性能。網(wǎng)絡(luò)應(yīng)用程序設(shè)計(jì)的真正問(wèn)題是用戶(hù)體驗(yàn)。即雖然它是一個(gè)分布式應(yīng)用程序,可以同時(shí)為數(shù)百甚至數(shù)千個(gè)用戶(hù)提供服務(wù),但要讓其像傳統(tǒng)的桌面應(yīng)用程序一樣運(yùn)行。Chart FX 對(duì)服務(wù)器性能的影響體現(xiàn)在,每次訪(fǎng)問(wèn)包含圖表的網(wǎng)頁(yè)時(shí),Chart FX 服務(wù)器組件會(huì)使用服務(wù)器上生成的設(shè)備描述表在內(nèi)存中創(chuàng)建圖表。因此,服務(wù)器上的硬件和軟件設(shè)置會(huì)影響這些圖表的創(chuàng)建速度。一般來(lái)說(shuō),Chart FX 的性能在很大程度上取決于生成的圖表格式(Image、.NET 控件、SVG、Flash 等)和選擇的圖表返回機(jī)制(GetHtmlTag 或 GetHtmlData)。此外,在生成圖表圖像時(shí),應(yīng)密切關(guān)注 Chart FX 默認(rèn)設(shè)置和圖表大小,因?yàn)樗鼈兪欠?wù)器負(fù)載較重時(shí)的影響性能的主要因素。
設(shè)置、功能及其對(duì)性能的影響
Chart FX 的設(shè)計(jì)符合網(wǎng)絡(luò)開(kāi)發(fā)指南,并利用了網(wǎng)絡(luò)應(yīng)用程序的服務(wù)器綁定特性。然而,該產(chǎn)品的許多默認(rèn)設(shè)置都是為改善圖表外觀而量身定制的,而不是側(cè)重于服務(wù)器性能。如需大量使用 Chart FX ,可能需要對(duì)這些默認(rèn)設(shè)置進(jìn)行配置以提高性能。
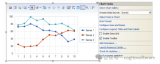
例如,Chart FX 對(duì)文本和標(biāo)記使用默認(rèn)的平滑算法(抗鋸齒),這會(huì)對(duì)服務(wù)器性能產(chǎn)生負(fù)面影響。可以通過(guò)將 SmoothFlags 屬性設(shè)置為 “無(wú) ”來(lái)關(guān)閉該功能。


關(guān)閉平滑功能還能增加可并發(fā)服務(wù)的用戶(hù)數(shù)量。
一般來(lái)說(shuō),如果服務(wù)器性能是您真正關(guān)心的問(wèn)題,您應(yīng)該避免大量使用旨在實(shí)現(xiàn)圖表外觀效果的功能。特別是邊框、透明度和漸變等功能,因?yàn)樗鼈儠?huì)大量使用系統(tǒng)圖形 API 來(lái)改善圖表外觀。
聲明:本文內(nèi)容及配圖由入駐作者撰寫(xiě)或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點(diǎn)僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場(chǎng)。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問(wèn)題,請(qǐng)聯(lián)系本站處理。
舉報(bào)投訴
原文標(biāo)題:Chart FX-調(diào)整設(shè)置和功能,以提升性能和可擴(kuò)展性 調(diào)整Chart FX
文章出處:【微信號(hào):哲想軟件,微信公眾號(hào):哲想軟件】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
相關(guān)推薦
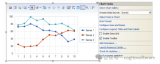
和收盤(pán)價(jià)之間的關(guān)系被視為重要信息,是這些圖表的精髓所在。 使用 Chart FX,您可以創(chuàng) 高低收盤(pán)圖、開(kāi)高低收盤(pán)圖和蠟燭圖。向這些圖表傳遞數(shù)據(jù)的過(guò)程與向 Chart FX 中任何圖表
![的頭像]() 發(fā)表于
發(fā)表于 01-15 17:20
?116次閱讀
Web格式的圖片(如 PNG 或 JPEG)。 Chart FX 中還有其他文件類(lèi)型,稱(chēng)為 “圖表模板”,允許您將圖表的外觀(顏色、圖表類(lèi)型和樣式、可視工具等)保存在一個(gè)文件中,以便以后將其應(yīng)用到另一個(gè)圖表中。這樣,您就可以重復(fù)使用代碼,而不必為所有圖表
![的頭像]() 發(fā)表于
發(fā)表于 01-15 14:38
?102次閱讀

十多年來(lái),Chart FX 一直在幫助開(kāi)發(fā)人員將圖表和圖形集成到他們的報(bào)表和數(shù)據(jù)可視化應(yīng)用程序中。遺憾的是,并非所有情況都能用傳統(tǒng)圖表輕松表現(xiàn)。 例如,在一張美國(guó)地圖或飛機(jī)座位圖進(jìn)行數(shù)據(jù)標(biāo)記。首先
![的頭像]() 發(fā)表于
發(fā)表于 01-14 14:35
?108次閱讀

在打印圖表時(shí)打印機(jī)對(duì)象是重要且非常有用的屬性。使用該對(duì)象,您可以控制頁(yè)邊距、紙張方向、顏色或圖案打印等。Chart FX提供的方法還允許您通過(guò)頁(yè)面設(shè)置、預(yù)覽和打印對(duì)話(huà)框?qū)τ脩?hù)進(jìn)行提示,以確保用戶(hù)準(zhǔn)確
![的頭像]() 發(fā)表于
發(fā)表于 01-14 10:36
?105次閱讀

出現(xiàn)在一頁(yè)內(nèi),從而將圖表打印在一頁(yè)紙上。請(qǐng)注意,如果您在打印前使用了壓縮屬性,打印出的圖表可能會(huì)有不同的外觀。下面是用于壓縮和打印圖表的 API: 若對(duì)“打印”方法不設(shè)置任何參數(shù),Chart FX 將打印整個(gè)圖表。要打印圖表的選
![的頭像]() 發(fā)表于
發(fā)表于 01-13 09:12
?100次閱讀

有時(shí),向 Chart FX 傳輸數(shù)值數(shù)據(jù)最簡(jiǎn)單方便的方法就是使用 Value 屬性。通過(guò) Value 屬性,您可以為圖表中特定series中的某一point設(shè)置數(shù)值。 Value 屬性需要你希望自動(dòng)
![的頭像]() 發(fā)表于
發(fā)表于 01-09 16:30
?124次閱讀

渲染尺寸 網(wǎng)絡(luò)開(kāi)發(fā)人員的常見(jiàn)做法是創(chuàng)建一個(gè)大圖表,以便于在瀏覽器上閱讀。然而,這種做法可能是影響服務(wù)器在大負(fù)載情況下的表現(xiàn)和性能的一個(gè)重要因素。從本質(zhì)上講,圖表越大,意味著必須處理、生成、存儲(chǔ)和最終下載的圖像越大,從而以某種方式影響整個(gè)應(yīng)用程序的性能。因此,如果您比較在意服務(wù)器的性能表現(xiàn),那么在選擇頁(yè)面中最終圖表呈現(xiàn)大小時(shí)就必須小心謹(jǐn)慎。 為了說(shuō)明這一點(diǎn),假設(shè)現(xiàn)有一個(gè) 400x300 PNG 的圖表圖像,我們對(duì)其尺寸進(jìn)
![的頭像]() 發(fā)表于
發(fā)表于 01-08 11:25
?116次閱讀

情況。下圖突出顯示了數(shù)值 (Y) 軸和類(lèi)別 (X) 軸: 當(dāng)您第一次創(chuàng)建和填充圖表時(shí),Chart FX 使用一種“最佳擬合”算法來(lái)自動(dòng)適應(yīng)坐標(biāo)軸設(shè)置。這種行為最大限度地減少了自定義圖表坐標(biāo)軸的初始編程工作。然而,在大多數(shù)情況下,
![的頭像]() 發(fā)表于
發(fā)表于 01-07 11:05
?163次閱讀

在Chart FX 中有一個(gè)名為 DataGrid 的電子表格,允許用戶(hù)以電子表格的方式查看圖表中包含的所有series 和points 。默認(rèn)情況下,DataGrid 是只讀的,但是開(kāi)發(fā)人員可以
![的頭像]() 發(fā)表于
發(fā)表于 01-06 10:59
?118次閱讀

為圖表選擇輸出時(shí),最簡(jiǎn)單的方法是使用 Chart FX 智能標(biāo)簽向?qū)А?通過(guò) Chart FX 服務(wù)器控件控制圖表輸出有幾種不同的方法。其中一種僅需允許瀏覽器檢測(cè)
![的頭像]() 發(fā)表于
發(fā)表于 01-05 11:06
?156次閱讀

產(chǎn)生重大影響。 Chart FX 7(有時(shí)稱(chēng)為Chart FX 7.0)是Chart FX系列產(chǎn)
![的頭像]() 發(fā)表于
發(fā)表于 01-03 11:14
?141次閱讀
類(lèi)別(多序列),以便進(jìn)行更深入的分析。 將數(shù)據(jù)傳輸給條形圖非常簡(jiǎn)單,只需傳輸一個(gè)或多個(gè)數(shù)據(jù)序列以及每個(gè)數(shù)據(jù)序列附帶的標(biāo)記或標(biāo)簽即可。這些標(biāo)簽將顯示在分類(lèi)或時(shí)間軸(X 軸)上。 當(dāng)圖表中包含多個(gè)序列時(shí),Chart FX 默認(rèn)會(huì)
![的頭像]() 發(fā)表于
發(fā)表于 01-03 10:20
?148次閱讀

中,圖表在圖表空間中顯示為具有深度的三維物體。相反,正投影 3D 視圖允許您為圖表設(shè)置旋轉(zhuǎn)角度和透視值。以下分別是斜視投影和正視投影的示例圖: 注意:這并不意味著您正在繪制三維數(shù)據(jù)或使用三維空間來(lái)表示數(shù)據(jù)(XYZ 坐標(biāo))。相反,Chart
![的頭像]() 發(fā)表于
發(fā)表于 01-03 09:22
?156次閱讀

Chart FX 7 中最有用的終端用戶(hù)功能之一是工具欄,該工具欄經(jīng)過(guò)了重新設(shè)計(jì),以使終端用戶(hù)可以使用大多數(shù)數(shù)據(jù)分析功能。通過(guò)工具欄,終端用戶(hù)可以保存、導(dǎo)出、配置、縮放和執(zhí)行其他有趣的
![的頭像]() 發(fā)表于
發(fā)表于 01-02 09:43
?129次閱讀

試用版并測(cè)試其功能,然后再?zèng)Q定是否購(gòu)買(mǎi)。 Chart FX 7 可使用以下擴(kuò)展功能: Annotation(包含
![的頭像]() 發(fā)表于
發(fā)表于 12-31 09:42
?137次閱讀




















 Chart FX-調(diào)整設(shè)置和功能
Chart FX-調(diào)整設(shè)置和功能










評(píng)論