最近,Tableau 推出了一項新功能:利用手機(jī)自動布局功能,在數(shù)秒內(nèi)構(gòu)建支持移動設(shè)備的儀表板。現(xiàn)在,每個新建的儀表板都包含一個移動布局。這項新的智能技術(shù)能讓您更好地關(guān)注于儀表板的構(gòu)建。您只需將其設(shè)置為自動,它就會不斷地更新您在儀表板上添加、刪除或更改的所有內(nèi)容。
Tableau 的智能布局遵循了眾所周知的最佳方案,從左到右閱讀,幫助我們在手機(jī)上流暢地閱讀儀表板上的內(nèi)容。我們儀表板上的每個對象都在手機(jī)上展示。如果我們在設(shè)計時牢記這一點,我們就可以很順利地從桌面過渡到手機(jī)。
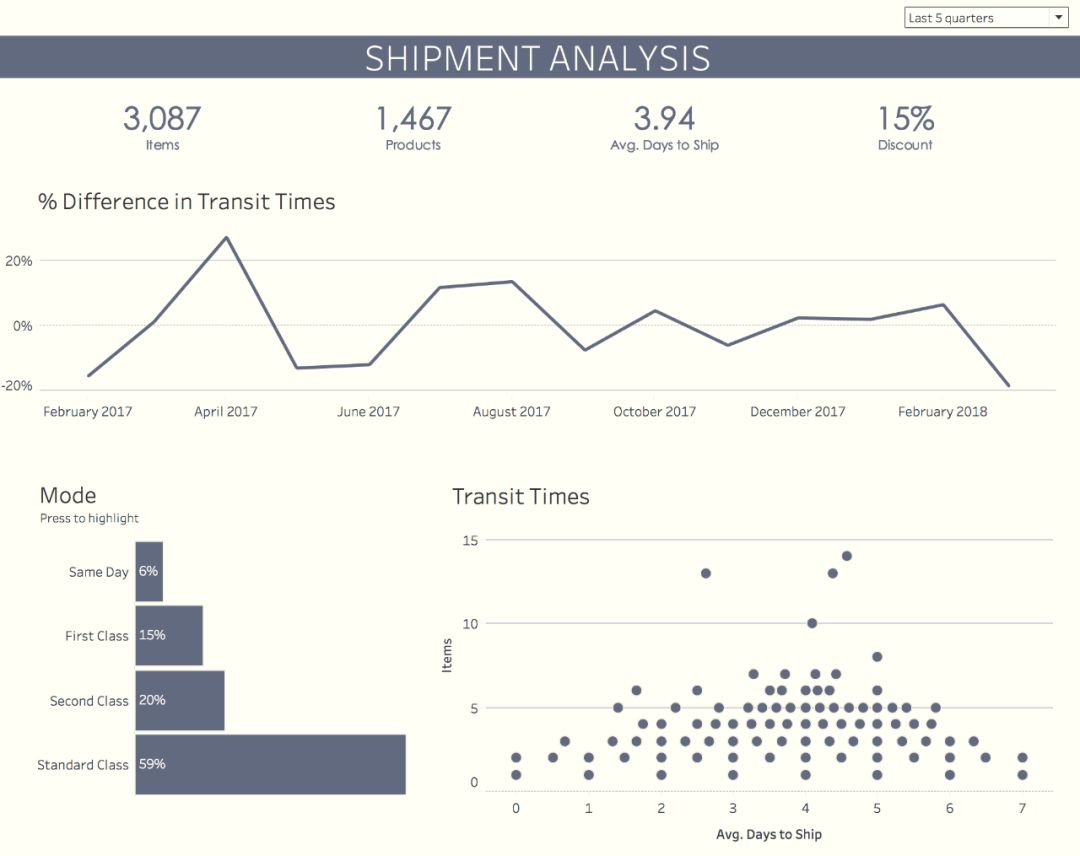
在本篇文章中,我將使用一個儀表板對自動布局進(jìn)行測試,它分析了 Tableau 超市數(shù)據(jù)集的發(fā)貨情況。我將回顧一些創(chuàng)建移動儀表板的最佳方案,并解釋這與新的自動布局功能之間的關(guān)系。

我使用浮動模式和集操作設(shè)計了這個儀表板。自動布局能保持這個儀表板的簡潔明了嗎?
01、在腦海中開始構(gòu)建移動端儀表板
成功的手機(jī)儀表板的一個原則來自于 Web 設(shè)計的基礎(chǔ)。Web 頁面使用 CSS 創(chuàng)建斷點。我不想使用 CSS,但我想找到方法告訴 Tableau 我想要什么。有時,我們可能將這些 KPI 作為一個整體或多個部分來構(gòu)建。我知道我想在手機(jī)布局上制作一個 2x2 盒,既要充分利用空間,又要創(chuàng)造一些在手機(jī)上感覺自然的東西。明白了這些,我將從一開始就這樣構(gòu)建圖表。
我還將考慮一些好的手機(jī)設(shè)計方案,比如為用戶提供高水平的交互體驗。請記住,您的受眾并不總是能夠在小屏幕上進(jìn)行鉆取,因此您必須考慮為他們提供他們需要的最重要的度量標(biāo)準(zhǔn)和 KPI。

02、減少眩光,使點擊變得容易
與藍(lán)光作戰(zhàn)
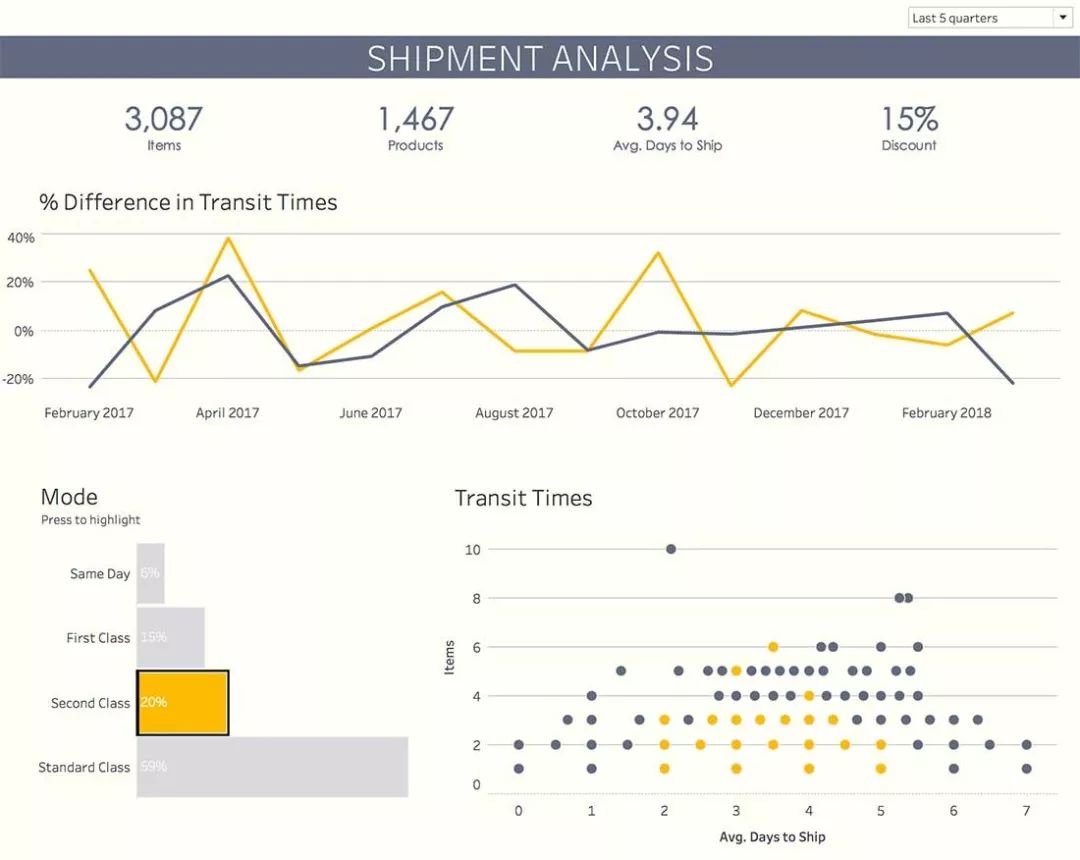
屏幕可能是與藍(lán)光作戰(zhàn)的主要罪犯之一。當(dāng)我們的視網(wǎng)膜一直處于接近恒定的最大亮度的屏幕下時,它會出現(xiàn)問題。白色背景尤其會放大這種效果,這就是為什么一些好的手機(jī)提供了夜間模式和藍(lán)光過濾器。為了減少屏幕的眩光,我選擇用檸檬奶油色作為背景。

使 Viz 更容易點擊
更小的屏幕不僅意味著更少的空間,而且由于完全不同的形狀(大多數(shù)人用手機(jī)是直立的),我們將重新考慮數(shù)據(jù)本身的呈現(xiàn)方式。我們已經(jīng)學(xué)會了使用鼠標(biāo)作為輸入。但使用手指在手機(jī)上點擊有時候可能會得到錯誤的反饋。考慮到這一點,我創(chuàng)建了更粗的條形圖來幫助用戶點擊。
篩選器制作
手機(jī)有很多功能,很可能在其他活動中使用。而我的目標(biāo)終端用戶可能是在倉庫中,容易被分散注意力。因此我添加了一個集操作在發(fā)貨模式上,它將激活周圍的圖表。這既能突出顯示這個分類的數(shù)據(jù),又能讓我將其與其他類別進(jìn)行比較。
03、使用自動布局使其能在手機(jī)端成功展示
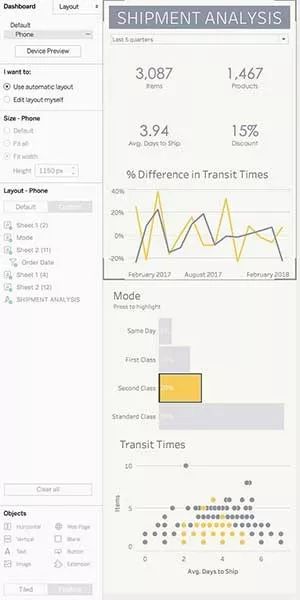
現(xiàn)在,我把這個儀表板放到設(shè)備設(shè)計器中來創(chuàng)建移動版本。我的儀表盤看起來是這樣的:

在上圖中,您將注意到我的儀表板窗格中有了新選項。自動布局被選中時,我的儀表盤會稍微變灰,表示我不需要做任何事情。Tableua Desktop 將 Viz 中的每個圖表一一按照 “z” 型的閱讀順序排列。我不需要做任何事,但是如果我想進(jìn)一步調(diào)整它,我可以選擇編輯它。這個儀表板和我所希望的看起來一模一樣!如果我讓它自動運行,它將在我進(jìn)行更改時繼續(xù)更新。
-
智能手機(jī)
+關(guān)注
關(guān)注
66文章
18551瀏覽量
181065 -
移動端
+關(guān)注
關(guān)注
0文章
42瀏覽量
4446
原文標(biāo)題:移動端自動布局新功能,你會用了嗎?快來查看創(chuàng)建方法和注意事項
文章出處:【微信號:TableauChina,微信公眾號:Tableau社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
AN136-非隔離式開關(guān)電源的PCB布局注意事項

毫伏表的使用方法和注意事項
變電站直流接地查找方法及注意事項
Buck電路中PCB layout布局設(shè)計和注意事項





 移動端自動布局新功能創(chuàng)建方法和注意事項
移動端自動布局新功能創(chuàng)建方法和注意事項










評論