近日,來(lái)自德國(guó)的 Robin Wieruch 發(fā)布了一系列使用 JavaScript 構(gòu)建機(jī)器學(xué)習(xí)的教程,本文將主要介紹使用 JavaScript 實(shí)現(xiàn)神經(jīng)網(wǎng)絡(luò)的方法。
JavaScript 是一種流行的高級(jí)編程語(yǔ)言,它被世界上的絕大多數(shù)網(wǎng)站所使用,也被所有主流瀏覽器所支持。隨著深度學(xué)習(xí)的火熱,越來(lái)越多開(kāi)發(fā)者開(kāi)始探索使用 JavaScript 實(shí)現(xiàn)人工智能與機(jī)器學(xué)習(xí)算法。近日,來(lái)自德國(guó)的 Robin Wieruch 發(fā)布了一系列使用 JavaScript 構(gòu)建機(jī)器學(xué)習(xí)的教程,本文將主要介紹使用 JavaScript 實(shí)現(xiàn)神經(jīng)網(wǎng)絡(luò)的方法。
近期,原作者發(fā)表了一系列有關(guān)在 JavaScript 上實(shí)現(xiàn)人工智能和機(jī)器學(xué)習(xí)算法的文章,其中包括:
線性回歸和梯度下降
正規(guī)方程線性回歸
邏輯回歸和梯度下降
這些機(jī)器學(xué)習(xí)算法的實(shí)現(xiàn)是基于 math.js 庫(kù)的線性代數(shù)(如矩陣運(yùn)算)和微分的,你可以在 GitHub 上找到所有這些算法:
如果你發(fā)現(xiàn)其中存在任何缺陷,歡迎對(duì)這個(gè)資源提出自己的改進(jìn),以幫助后來(lái)者。我希望不斷為 web 開(kāi)發(fā)者們提供更多、更豐富的機(jī)器學(xué)習(xí)算法。
就我個(gè)人來(lái)說(shuō),我發(fā)現(xiàn)實(shí)現(xiàn)這些算法在某種程度上是一個(gè)非常具有挑戰(zhàn)性的任務(wù)。特別是當(dāng)你需要在 JavaScript 上實(shí)現(xiàn)神經(jīng)網(wǎng)絡(luò)的前向和反向傳播的時(shí)候。由于我自己也在學(xué)習(xí)神經(jīng)網(wǎng)絡(luò)的知識(shí),我開(kāi)始尋找適用于這種工作的庫(kù)。希望在不久的將來(lái),我們能夠輕松地在 GitHub 上找到相關(guān)的基礎(chǔ)實(shí)現(xiàn)。然而現(xiàn)在,以我使用 JavaScript 的閱歷,我選擇了谷歌發(fā)布的 deeplearn.js 來(lái)進(jìn)行此項(xiàng)工作。在本文中,我將分享使用 deeplearn.js 和 JavaScript 實(shí)現(xiàn)神經(jīng)網(wǎng)絡(luò)從而解決現(xiàn)實(shí)世界問(wèn)題的方式——在 web 環(huán)境上。
首先,我強(qiáng)烈推薦讀者先學(xué)習(xí)一下深度學(xué)習(xí)著名學(xué)者吳恩達(dá)的《機(jī)器學(xué)習(xí)》課程。本文不會(huì)詳細(xì)解釋機(jī)器學(xué)習(xí)算法,只會(huì)展示它在 JavaScript 上的用法。另一方面,該系列課程在算法的細(xì)節(jié)和解釋上有著令人驚嘆的高質(zhì)量。在寫(xiě)這篇文章之前,我自己也學(xué)習(xí)了相關(guān)課程,并試圖用 JavaScript 實(shí)現(xiàn)來(lái)內(nèi)化課程中的相關(guān)知識(shí)。
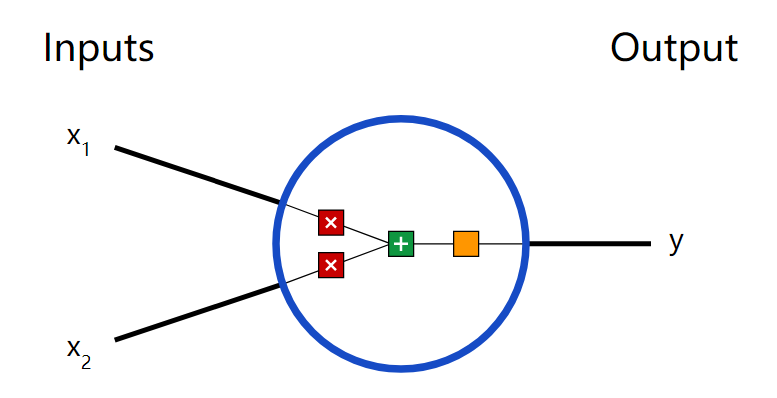
神經(jīng)網(wǎng)絡(luò)的目的是什么?
本文實(shí)現(xiàn)的神經(jīng)網(wǎng)絡(luò)需要通過(guò)選擇與背景顏色相關(guān)的適當(dāng)字體顏色來(lái)改善網(wǎng)頁(yè)可訪問(wèn)性。比如,深藍(lán)色背景中的字體應(yīng)該是白色,而淺黃色背景中的字體應(yīng)該是黑色。你也許會(huì)想:首先你為什么需要一個(gè)神經(jīng)網(wǎng)絡(luò)來(lái)完成任務(wù)?通過(guò)編程的方式根據(jù)背景顏色計(jì)算可使用的字體顏色并不難,不是嗎?我很快在 Stack Overflow 找到了該問(wèn)題的解決辦法,并根據(jù)我的需求做了調(diào)整,以適應(yīng) RGB 空間中的顏色。
function getAccessibleColor(rgb) {
let [ r, g, b ] = rgb;
let colors = [r / 255, g / 255, b / 255];
let c = colors.map((col) => {
if (col <= 0.03928) {
return col / 12.92;
}
return Math.pow((col + 0.055) / 1.055, 2.4);
});
let L = (0.2126 * c[0]) + (0.7152 * c[1]) + (0.0722 * c[2]);
return (L > 0.179)
? [ 0, 0, 0 ]
: [ 255, 255, 255 ];
}
當(dāng)已經(jīng)有一個(gè)編程的方法可以解決該問(wèn)題的時(shí)候,使用神經(jīng)網(wǎng)絡(luò)對(duì)于該現(xiàn)實(shí)世界問(wèn)題價(jià)值并不大,沒(méi)有必要使用一個(gè)機(jī)器訓(xùn)練的算法。然而,由于可通過(guò)編程解決這一問(wèn)題,所以驗(yàn)證神經(jīng)網(wǎng)絡(luò)的性能也變得很簡(jiǎn)單,這也許能夠解決我們的問(wèn)題。查看該 GitHub 庫(kù)(https://github.com/javascript-machine-learning/color-accessibility-neural-network-deeplearnjs)中的動(dòng)圖,了解它最終表現(xiàn)如何,以及本教程中你將構(gòu)建什么。如果你熟悉機(jī)器學(xué)習(xí),也許你已經(jīng)注意到這個(gè)任務(wù)是一個(gè)分類(lèi)問(wèn)題。算法應(yīng)根據(jù)輸入(背景顏色)決定二進(jìn)制輸出(字體顏色:白色或黑色)。在使用神經(jīng)網(wǎng)絡(luò)訓(xùn)練算法的過(guò)程中,最終會(huì)根據(jù)輸入的背景顏色輸出正確的字體顏色。
下文將從頭開(kāi)始指導(dǎo)你設(shè)置神經(jīng)網(wǎng)絡(luò)的所有部分,并由你決定把文件/文件夾設(shè)置中的部分合在一起。但是你可以整合以前引用的 GitHub 庫(kù)以獲取實(shí)現(xiàn)細(xì)節(jié)。
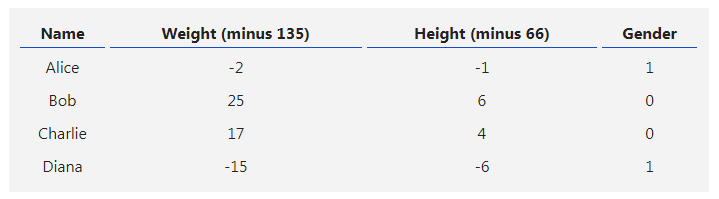
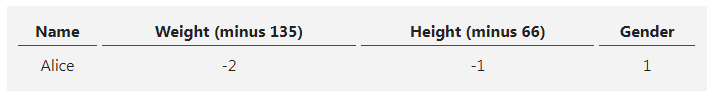
JavaScript 中的數(shù)據(jù)集生成
 電子發(fā)燒友App
電子發(fā)燒友App
























評(píng)論